Webixで独自のガントチャートを作成します

キーテイクアウト
- Webixフレームワークは、オープンソースJavaScript GanttチャートDHTMLXGANTTと組み合わせて使用して、カスタムGanttチャートアプリケーションを作成できます。この組み合わせにより、プロジェクトの作業プロセスの視覚化が可能になり、エクスポートやカスタマイズ可能な時間スケールなどの機能が提供されます。 基本的なガントチャートの作成には、dhtmlxganttライブラリパッケージをダウンロードし、「コードベース」フォルダーをプロジェクトディレクトリに抽出することが含まれます。チャートは、JavaScriptオブジェクトとして表されるタスクやリンクを含むデータで初期化できます。
- Webix UIコンポーネントを使用して、ガントチャートにさらに制御を追加できます。たとえば、メニューボタンを追加して、チャートのさまざまなファイル形式へのエクスポートを可能にし、チャートのスケールの変更を可能にするためにツールバーを含めることができます。 最終製品は、軽量のオンラインチャート作成ツールであり、広範な機能の可能性があります。ソースコードとチャートのデモは、githubで見つけることができます。
- 以前の記事では、Webixフレームワークを紹介しました。その基本的な機能を発見し、非常に見栄えの良いレスポンシブWebアプリケーションを作成する方法を学びました。さあ、少し前進し、この有望なフレームワークで他に何ができるかを見る時が来ました。
- この記事では、独自のGanttチャートアプリケーションを作成する方法を紹介し、このタスクを完了するために、WebixフレームワークをDHTMLXGANTTと呼ばれるオープンソースJavaScript Ganttチャートと組み合わせて使用します。 しかし、なぜガントチャートが尋ねるかもしれません。まあ、間違いなくそれには多くのプロがあります。第一に、これらのチャートは、直感的な表現方法のためにプロジェクトの作業プロセスを視覚化するために広く使用されています。第二に、DHTMLXGANTTは、エクスポート、カスタマイズ可能な時間スケールなどの機能の大きなリストを備えたガントチャートツールです。最後に、Webix DeveloperのブログでWebix WebアプリにDHTMLX Ganttチャートというタイトルの投稿を見つけました。これは、わずか数行のコードを持つWebixアプリケーションにGanttチャートを追加できることが判明しました。だから、私は彼らがうまく合うことができると思った。
基本的なガントチャートの作成
ここでアプリケーションを作成しましょう。まず、基本的なチャートをご覧ください。次に、機能を増やすためにいくつかの機能を追加します。
ファイルの準備
まず、DHTMLXGANTTライブラリパッケージをダウンロードして、「コードベース」フォルダーをプロジェクトディレクトリに抽出する必要があります。 dhtmlxganttを使用したntegrationは組み込みのWebix機能ではないため、このgithubリポジトリから必要なファイルをダウンロードする必要があります。私たちが興味を持っているのは、プロジェクトディレクトリに配置する必要がある「ガント」ディレクトリです。
Webix CDNを使用してWebixをプロジェクトに含めましたが、必要に応じてライブラリ全体をダウンロードできます。さらに、エクスポート機能を使用できるAPI.jsファイルが必要です。
では、現時点でのindex.htmlファイルは次のとおりです
<span><span><span><head</span>></span> </span> <span><span><span><title</span>></span>Webix Gantt Chart<span><span></title</span>></span> </span> <span><!--Webix--> </span> <span><span><span><script</span> src<span>="http://cdn.webix.com/edge/webix.js"</span>></span><span><span></script</span>></span> </span> <span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="http://cdn.webix.com/edge/webix.css"</span> /></span> </span> <span><!--dhtmlxGantt--> </span> <span><span><span><script</span> src<span>="codebase/dhtmlxgantt.js"</span>></span><span><span></script</span>></span> </span> <span><span><span><link</span> href<span>="codebase/dhtmlxgantt.css"</span> rel<span>="stylesheet"</span> /></span> </span> <span><!--dhtmlxGantt integration--> </span> <span><span><span><script</span> type<span>="text/javascript"</span> src<span>="./gantt/gantt.js"</span>></span><span><span></script</span>></span> </span> <span><!--export--> </span> <span><span><span><script</span> src<span>="http://export.dhtmlx.com/gantt/api.js"</span>></span><span><span></script</span>></span> </span><span><span><span></head</span>></span></span>
ガントチャート初期化
このチャートは、データベースを使用してデータを保存する可能性を提供します(ドキュメントページをチェックして、どのように機能するかを確認できます)。ただし、実験では、インラインデータを例として使用して、JavaScriptパーツに焦点を当てます。 nこのチュートリアルコンテンツが同等のJavaScriptオブジェクトに変換された2番目のものの使用のふりをします。
プロパティについて説明しましょう。 DataPropertyには、タスクの説明:タスク名、そのID、開始日、現在の時間スケール(デフォルトの日)の単位で提示されたタスク期間、および現在の進捗状況(0〜1の範囲)が含まれます。また、タスクブランチが開いているかどうかを定義するオープンプロパティと、親タスクを定義することを目的とする親プロパティも含まれます。 リンクパラメーターは依存関係リンクを定義し、次の値で構成されています:タスクID、ターゲット1に依存するソースタスク、依存関係タイプ(0 - 'finish to start'、1 - 'start'、2 - 「仕上げから仕上げ」)。
<span>var tasks = {
</span> <span>data: [{
</span> <span>id: 1,
</span> <span>text: "Project #1",
</span> <span>start_date: "01-06-2015",
</span> <span>duration: 11,
</span> <span>progress: 0.6,
</span> <span>open: true
</span> <span>}, {
</span> <span>id: 2,
</span> <span>text: "Task #1",
</span> <span>start_date: "03-06-2015",
</span> <span>duration: 5,
</span> <span>progress: 1,
</span> <span>open: true,
</span> <span>parent: 1
</span> <span>},
</span> <span>/*some more tasks*/
</span> <span>{
</span> <span>id: 6,
</span> <span>text: "Task #2.3",
</span> <span>start_date: "05-06-2015",
</span> <span>duration: 4,
</span> <span>progress: 0.2,
</span> <span>open: true,
</span> <span>parent: 3
</span> <span>}
</span> <span>],
</span> <span>links: [{
</span> <span>id: 1,
</span> <span>source: 1,
</span> <span>target: 2,
</span> <span>type: "1"
</span> <span>}, {
</span> <span>id: 2,
</span> <span>source: 1,
</span> <span>target: 3,
</span> <span>type: "1"
</span> <span>},
</span> <span>/*some more links*/
</span> <span>{
</span> <span>id: 5,
</span> <span>source: 5,
</span> <span>target: 6,
</span> <span>type: "0"
</span> <span>}
</span> <span>]
</span><span>};</span>このデータでチャートを初期化できるようになりました
ビュー: "dhx-gantt"は、この場合のUIコンポーネントタイプ、ガントチャートを定義します。 initプロパティには、初期化の前に実行される関数が含まれています。 Order_Branchオプションを使用して、ドラッグアンドドロップタスクの再注文を可能にしました。 Readyプロパティは、コンポーネントが完全にロードされたときにトリガーされる関数を定義します。私たちの場合、Gantt.Parse()メソッドを使用して、以前に作成されたデータでチャートを初期化します。
結果を以下に示します:webix<span>.ui({
</span> <span>rows: [
</span> <span>//row_1: header
</span> <span>{
</span> <span>type: "header",
</span> <span>template: "Webix Gantt Chart"
</span> <span>},
</span> <span>//row_2: gantt chart
</span> <span>{
</span> <span>view: "dhx-gantt",
</span> <span>init: function() {
</span> gantt<span>.config.order_branch = true;
</span> <span>},
</span> <span>ready: function() {
</span> gantt<span>.parse(tasks);
</span> <span>}
</span> <span>}
</span> <span>]
</span><span>});</span>では、どの機能がありますか?既存のタスク依存関係を再定義し、新しいタスク依存関係を作成できます。タスクの端で円をドラッグすることでそれを行うことができます。進行状況は、下部に三角形を使用して変更できます。タスクの開始時間は、タスクを水平方向にドラッグすることで変更できます。期間に関しては、タスクを変更することで設定できます。 「」ボタンを使用して、新しいタスクとサブタスクを追加できます。
新しいタスク作成がどのように見えるかは次のとおりです

この時点で、チャートを作成できますが、操作する方法はありません。それでは、この目的のためにいくつかのコントロールを追加しましょう。
Webix
を使用した詳細を制御しますいくつかのWebix UIコンポーネントを使用してチャートを制御します。
「エクスポート…」メニューボタン乱雑なコードを避けるために、UIコンポーネントの初期化をレイアウトコードから分離することにしました。
まず、メニューボタンを定義します。これにより、チャートをさまざまなファイル形式にエクスポートできます。この目的のために、Webixメニューコンポーネントを使用します
メニューの説明:
デフォルトでは、マウスがその上に浮かぶときにメニューボタンがアクティブになります。オープンアクション:「クリック」プロパティがこの動作を再定義するため、メニューはマウスクリックのみでサブメナスを開きます。 データパラメーターはメニューコンテンツを定義します。ここで興味深いのは、メニューボタンにアイコンを追加できる「アイコン」プロパティです。 WebixはフォントのAwesome Icons Collectionを使用します。好きなアイコンを適用したい場合は、アイコンの名前をアイコンパラメーターの値として使用する必要があります。
<span><span><span><head</span>></span> </span> <span><span><span><title</span>></span>Webix Gantt Chart<span><span></title</span>></span> </span> <span><!--Webix--> </span> <span><span><span><script</span> src<span>="http://cdn.webix.com/edge/webix.js"</span>></span><span><span></script</span>></span> </span> <span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="http://cdn.webix.com/edge/webix.css"</span> /></span> </span> <span><!--dhtmlxGantt--> </span> <span><span><span><script</span> src<span>="codebase/dhtmlxgantt.js"</span>></span><span><span></script</span>></span> </span> <span><span><span><link</span> href<span>="codebase/dhtmlxgantt.css"</span> rel<span>="stylesheet"</span> /></span> </span> <span><!--dhtmlxGantt integration--> </span> <span><span><span><script</span> type<span>="text/javascript"</span> src<span>="./gantt/gantt.js"</span>></span><span><span></script</span>></span> </span> <span><!--export--> </span> <span><span><span><script</span> src<span>="http://export.dhtmlx.com/gantt/api.js"</span>></span><span><span></script</span>></span> </span><span><span><span></head</span>></span></span>
ツールバー
ツールバーコンポーネントはそれに役立ちます。しかし、以前は、どのオプションを追加するかを定義しましょう。プロジェクトを管理したい場合は、その持続時間が十分に長くなっている場合は、スケールの変更機能について考える必要があります。 DHTMLXGANTTは、さまざまな利用可能なスケールプロパティを提供します。日、週、月のスケールを使用します。
月スケールを有効にする関数を定義しましょう:
scale_unitプロパティはスケールユニットを定義します。その可能な値は、「分」、「時間」、「日」、「週」、「四半期」、「月」、「年」です。タイムスケールの適切な形式を設定するには、date_scaleプロパティを使用しました。その後、Gantt.Parse(タスク)でチャートを更新する必要があります。
<span>var tasks = {
</span> <span>data: [{
</span> <span>id: 1,
</span> <span>text: "Project #1",
</span> <span>start_date: "01-06-2015",
</span> <span>duration: 11,
</span> <span>progress: 0.6,
</span> <span>open: true
</span> <span>}, {
</span> <span>id: 2,
</span> <span>text: "Task #1",
</span> <span>start_date: "03-06-2015",
</span> <span>duration: 5,
</span> <span>progress: 1,
</span> <span>open: true,
</span> <span>parent: 1
</span> <span>},
</span> <span>/*some more tasks*/
</span> <span>{
</span> <span>id: 6,
</span> <span>text: "Task #2.3",
</span> <span>start_date: "05-06-2015",
</span> <span>duration: 4,
</span> <span>progress: 0.2,
</span> <span>open: true,
</span> <span>parent: 3
</span> <span>}
</span> <span>],
</span> <span>links: [{
</span> <span>id: 1,
</span> <span>source: 1,
</span> <span>target: 2,
</span> <span>type: "1"
</span> <span>}, {
</span> <span>id: 2,
</span> <span>source: 1,
</span> <span>target: 3,
</span> <span>type: "1"
</span> <span>},
</span> <span>/*some more links*/
</span> <span>{
</span> <span>id: 5,
</span> <span>source: 5,
</span> <span>target: 6,
</span> <span>type: "0"
</span> <span>}
</span> <span>]
</span><span>};</span>他のスケール関数は同様の方法でかなり動作するので、説明しません。
これで、ツールバー変数を定義できます:

<span><span><span><head</span>></span> </span> <span><span><span><title</span>></span>Webix Gantt Chart<span><span></title</span>></span> </span> <span><!--Webix--> </span> <span><span><span><script</span> src<span>="http://cdn.webix.com/edge/webix.js"</span>></span><span><span></script</span>></span> </span> <span><span><span><link</span> rel<span>="stylesheet"</span> href<span>="http://cdn.webix.com/edge/webix.css"</span> /></span> </span> <span><!--dhtmlxGantt--> </span> <span><span><span><script</span> src<span>="codebase/dhtmlxgantt.js"</span>></span><span><span></script</span>></span> </span> <span><span><span><link</span> href<span>="codebase/dhtmlxgantt.css"</span> rel<span>="stylesheet"</span> /></span> </span> <span><!--dhtmlxGantt integration--> </span> <span><span><span><script</span> type<span>="text/javascript"</span> src<span>="./gantt/gantt.js"</span>></span><span><span></script</span>></span> </span> <span><!--export--> </span> <span><span><span><script</span> src<span>="http://export.dhtmlx.com/gantt/api.js"</span>></span><span><span></script</span>></span> </span><span><span><span></head</span>></span></span>
以前に作成したメニューに似ています。パディングのあるプロパティは、上部と下部のパディング値を0に設定します。要素プロパティは、メニューの例のデータプロパティと同様に、ツールバーコンテンツを定義します。ツールバーの最初の要素はメニューで、2番目の要素はセグメント化されたボタンです。例のスケール単位のような利用可能な値を切り替えたい場合に役立ちます。もう1つのイベントハンドラーがユーザーの選択を管理するために使用されましたが、今回はOnchangeイベントです。現在選択されているボタンが変更された後に発射されます。以前に定義された関数は、選択したボタンIDに従ってスケールを変更します。オプションプロパティは、制御内のボタン(セグメント)を定義します。
最後に、ツールバーをチャートに追加する時が来ました。これを行うには、レイアウトコードにツールバー変数を追加するだけです。
<span>var tasks = {
</span> <span>data: [{
</span> <span>id: 1,
</span> <span>text: "Project #1",
</span> <span>start_date: "01-06-2015",
</span> <span>duration: 11,
</span> <span>progress: 0.6,
</span> <span>open: true
</span> <span>}, {
</span> <span>id: 2,
</span> <span>text: "Task #1",
</span> <span>start_date: "03-06-2015",
</span> <span>duration: 5,
</span> <span>progress: 1,
</span> <span>open: true,
</span> <span>parent: 1
</span> <span>},
</span> <span>/*some more tasks*/
</span> <span>{
</span> <span>id: 6,
</span> <span>text: "Task #2.3",
</span> <span>start_date: "05-06-2015",
</span> <span>duration: 4,
</span> <span>progress: 0.2,
</span> <span>open: true,
</span> <span>parent: 3
</span> <span>}
</span> <span>],
</span> <span>links: [{
</span> <span>id: 1,
</span> <span>source: 1,
</span> <span>target: 2,
</span> <span>type: "1"
</span> <span>}, {
</span> <span>id: 2,
</span> <span>source: 1,
</span> <span>target: 3,
</span> <span>type: "1"
</span> <span>},
</span> <span>/*some more links*/
</span> <span>{
</span> <span>id: 5,
</span> <span>source: 5,
</span> <span>target: 6,
</span> <span>type: "0"
</span> <span>}
</span> <span>]
</span><span>};</span>
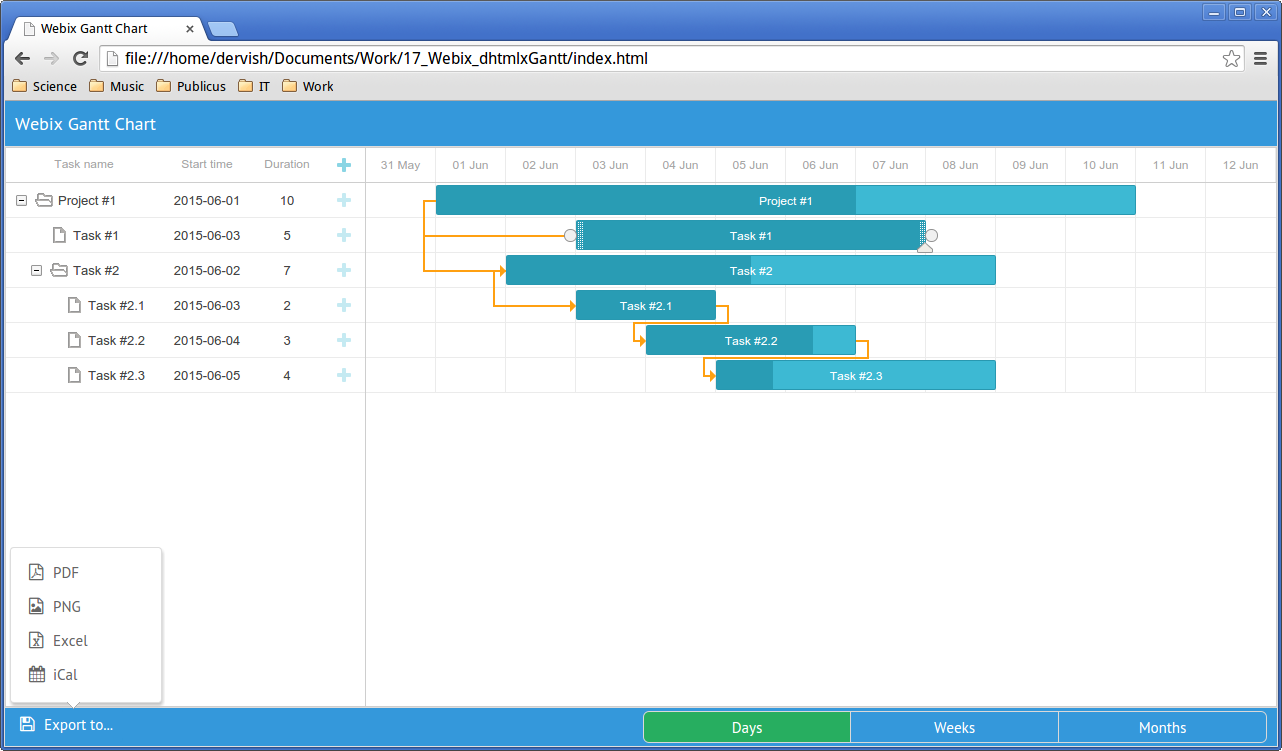
 チャートは現在スケーラブルになりました。メニューアイコンは、ユーザーが自分の選択をするのに役立ちます。
チャートは現在スケーラブルになりました。メニューアイコンは、ユーザーが自分の選択をするのに役立ちます。
結論
この記事では、DHTMLXGANTTベースのGanttチャートアプリを構築する方法を見てきました。全体の期間に応じて適切なスケールを設定し、さらにニーズのためにファイルにエクスポートします。私たちが持っているのは、軽量のオンラインチャート作成ツールです。現時点でのWebixとdhtmlxganttの統合に関する記事はいくつかあります。ただし、この投稿によると、「Webix UI - Gantt ProのUse Case Case」によると、最近Webixが使用され、高度なオンラインGanttチャートアプリであるGanttproを作成しました。これにより、投稿で説明されている機能とUIコンポーネントを使用することで、Ganttチャート機能をかなり拡張できると思います。
ソースコードとデモをチェックアウトする場合は、このgithubページにアクセスできます。Webixを使用して独自のGanttチャートを作成することに関するよくある質問(FAQ)
ガントチャートの外観をWebixでカスタマイズするにはどうすればよいですか?
Webixは、ガントチャートのさまざまなカスタマイズオプションを提供します。バー、テキスト、グリッドラインの色、サイズ、スタイルを変更できます。ラベル、ツールチップ、凡例を追加することもできます。外観をカスタマイズするには、JavaScriptコードでGanttチャートオブジェクトのプロパティを変更する必要があります。たとえば、バーの色を変更するには、「色」プロパティを使用できます。 CSSを使用して、ガントチャートの外観をさらにカスタマイズすることもできます。
ガントチャートのタスク間に依存関係を追加できますか? Webixで。依存関係は、タスクのバーを接続する線で表されます。依存関係を追加するには、データのタスクに対して「Depends_on」プロパティを指定する必要があります。このプロパティの値は、依存するタスクのIDである必要があります。これにより、依存タスクから依存するタスクに自動的に行が描かれます。ガントチャートで大量のデータを処理するにはどうすればよいですか?
Webixは、ガントチャートの大量のデータを処理するためのいくつかの機能を提供します。 「ページング」機能を使用して、データをページに分割できます。これにより、一度に管理可能な量のデータを表示できます。 「フィルタリング」機能を使用して、特定の基準を満たすデータのみを表示することもできます。これは、特定のタスクに焦点を合わせたい場合に役立ちます。
ガントチャートをPDFまたは画像ファイルにエクスポートできますか? Webixの画像ファイル。これは、チャートを他の人と共有したり、レポートに含めたりする場合に役立ちます。チャートをエクスポートするには、ガントチャートオブジェクトの「exporttopdf」または「exporttopng」メソッドを使用する必要があります。これにより、ダウンロードできるチャートのPDFまたはPNGファイルが生成されます。
ガントチャートにインタラクティブ性を追加するにはどうすればよいですか?
Webixは、ガントチャートにインタラクティブ性を追加するためのいくつかの機能を提供します。イベントリスナーを追加して、バーのクリックやドラッグなどのユーザーアクションに応答できます。 「編集可能な」プロパティを使用して、ユーザーがチャートでタスクを直接編集できるようにすることもできます。これは、ユーザーがタスクの進行状況を更新できるようにする場合に便利です。
モバイルアプリでガントチャートを作成するためにWebixを使用できますか?モバイルアプリでガントチャートを作成します。 WebixはJavaScriptライブラリであるため、JavaScriptをサポートする任意のプラットフォームで使用できます。これには、iOSやAndroidなどのモバイルプラットフォームが含まれます。ガントチャートは、デバイスの画面サイズに自動的に適応します。
ガントチャートにマイルストーンを追加するにはどうすればよいですか?ゼロの期間。これらのタスクは、チャートにダイヤモンドとして表示されます。マイルストーンを作成するには、タスクの「start_date」と「end_date」プロパティを同じように指定する必要があります。これにより、マイルストーンとして表示されるゼロの期間のタスクが作成されます。
Webixを使用して、複数のタイムラインを備えたGanttチャートを作成できますか?複数のタイムラインでガントチャートを作成します。これは、プロジェクトのさまざまなレベルの詳細またはさまざまな側面を表示する場合に役立ちます。複数のタイムラインを作成するには、タスクの「サブタスク」プロパティを使用する必要があります。これにより、タスクの階層を作成できます。それぞれが独自のタイムラインを備えています。
ガントチャートにリソースを追加するにはどうすればよいですか? 「リソース」プロパティを備えたタスク。このプロパティは、その名前や容量など、リソースの詳細を含むオブジェクトである必要があります。リソースは、タスクの横にあるラベルとしてチャートに表示されます。Webixを使用してWebアプリケーションでGanttチャートを作成できますか?
はい、Webixを使用してWebアプリケーションでGanttチャートを作成できます。 WebixはJavaScriptライブラリであるため、JavaScriptをサポートする任意のプラットフォームで使用できます。これには、HTML5やCSS3などのWebプラットフォームが含まれます。ガントチャートは、デバイスの画面サイズに自動的に適応します。
以上がWebixで独自のガントチャートを作成しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7912
7912
 15
15
 1652
1652
 14
14
 1411
1411
 52
52
 1303
1303
 25
25
 1248
1248
 29
29
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 Zustand非同期操作:UseStoreが取得した最新の状態を確保する方法は?
Apr 04, 2025 pm 02:09 PM
Zustand非同期操作:UseStoreが取得した最新の状態を確保する方法は?
Apr 04, 2025 pm 02:09 PM
Zustand非同期操作のデータの更新問題。 Zustand State Management Libraryを使用する場合、非同期操作を不当にするデータ更新の問題に遭遇することがよくあります。 �...




