VRビューでWeb全体に仮想現実を埋め込む

キーテイクアウト
- Webの仮想現実体験の開発は急速に進歩しており、Googleの組み込み可能なVRビューが最近追加されています。 VRビューを使用すると、開発者はデスクトップとモバイルの両方のWebサイトに360度仮想現実画像とビデオを埋め込むことができます。 GoogleのVRビューは、デスクトップとモバイルの両方で、Chrome、Safari、Firefox、IE 11の最新バージョンと互換性があります。デスクトップでは、VRエクスペリエンスは、マウスでビューが操作されるパノラマエクスペリエンスです。これは、Google Cardboardを使用した真のVRビューで強化できます。 VRビューをWebサイトに埋め込むことは、GoogleのホストされているVRビューを使用するか、独自のバージョンをホストするという2つの方法で実行できます。独自のバージョンをホストすることは現在、特に複数のプラットフォームにわたる大規模な視聴者にとってより信頼性が高くなります。これは、VRビューと画像が異なるサーバーでホストされている場合にiOS Safariにいくつかの問題があるためです。
- GoogleのVRビューは、Web用の360 VRコンテンツを簡単に作成する簡単な方法です。 YouTubeビデオの埋め込みと同様に、パノラマコンテンツをすばやく組み込むことができます。ただし、すべてのプラットフォームでより信頼できるエクスペリエンスをするには、VR Viewを自分でホストすることをお勧めします。
- Web開発者がWebの仮想リアリティエクスペリエンスを構築する方法は、迅速でエキサイティングなペースで成長しています!私は以前、昨年WebでVRを構築する方法を取り上げましたが、それ以来すでにかなり進んでいます。 2016年に登場したWebの仮想現実エクスペリエンスを構築するためのオプションはかなりあります。過去2週間で、A-Frame、Open Source Extensible VR Webフレームワーク、Primroseを使用してVR内のVRを構築することを検討しました。先月、Google自体は、さらに多くのVRをWebに提供するように設定されている別のエキサイティングなオプションを発表しました。 VRビューは何ですか?
- 「VR Views」は、開発者がデスクトップとモバイルのWebサイトに360度仮想現実画像とビデオを埋め込む機能を提供します。 VRビューは、AndroidおよびiOSのネイティブアプリに埋め込むこともできます。この記事では、360のパノラマ画像を既存のWebサイトに埋め込むことがどれほど簡単かを探ります。 デバイスの互換性
GoogleのVRビューは、デスクトップとモバイルの両方で次のブラウザの最新バージョンで動作します。
-
AndroidのChrome、iOS、Windows、Mac OS X、Linux。
iOSおよびMac OS XのSafari
WindowsのFirefox、Mac OS X、Linux。
- ie 11とwindowsのエッジ。
- デスクトップバージョンを使用すると、「仮想現実」体験は、マウスでビューをドラッグするパノラマエクスペリエンスです。彼らはこのバージョンのエクスペリエンスを「マジックウィンドウ」と呼んでいます。これは、数年前に見た人がいるかもしれないデスクトップQuickTime VR Panorama Experienceに似ています。ただし、今日のGoogleからのVRビューは、サードパーティのプラグインではなくJavaScriptを使用して行われ、Google Cardboardを使用した真のVRビューで強化できます。 パノラマの写真を撮る
- Googleには、Androidで360度のパノラマ写真を撮ることができる「段ボールカメラ」アプリがあります。 iOSの場合は、360枚の写真を撮ることができるOptonautというアプリがあります。 Optonautの写真が他の場所でエクスポートして使用するのがどれほど簡単であるかはよくわかりませんので、iOSデバイスを持っていて、これを試してみてください。
カメラで写真を撮ったときは、携帯電話に360枚の写真がat/sdcard/dcim/cardboardcameraを見つける必要があります。それをあなたがあなたの開発をするコンピュータにそれをコピーしてください。
画像の準備
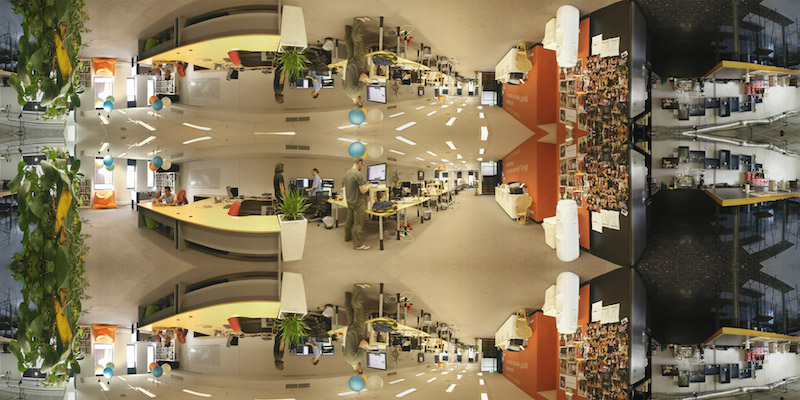
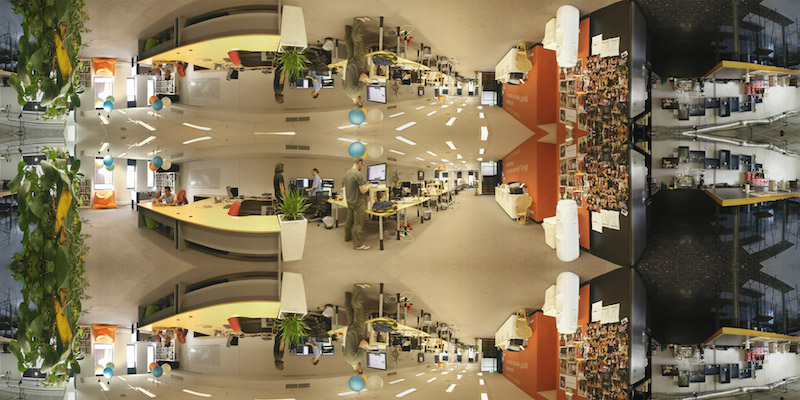
シーンに大量の空と地面がない場合、あなたのイメージはそれらの領域に少し奇妙に表示される可能性があります。時には、特に屋内ショットの場合、これは避けられません。 SitePoint Officeの写真を使用しました
(Angela!) 画像の上部と下部に詳細が多すぎないようにするには、画像の上と下のスペースを、物事をよりきちんとした状態に保つことができます。あまりにもくすんでいない素敵なトップとボトムの領域を与えることができる多くのテクニックがあります。これまでの私のお気に入りは、上部と下部の両方にぼやけた逆の画像を追加することです。 この方法を試すには、Photoshopで2048 x 1024画像を作成し、その中に3つのパノラマ画像を貼り付けます:3つすべてを伸ばしてキャンバスを満たし、
edit> transform> flip vertical
:を使用して上部と下の画像をフリップします。

上部と下の画像を複製してから、フィルター> blur> gaussian blur :
を使用して重複をぼかします。 一部のシーンはより多くのぼかしで見栄えが良くなり、その逆の場合、半径の値の異なる値を試してみてください:
一部のシーンはより多くのぼかしで見栄えが良くなり、その逆の場合、半径の値の異なる値を試してみてください:
 ぼやけたレイヤーのそれぞれを伸ばして、画像を超えて伸びるようにします(エッジがフェードアウトし、キャンバスの端でフェードアウトすることは望ましくありません):
ぼやけたレイヤーのそれぞれを伸ばして、画像を超えて伸びるようにします(エッジがフェードアウトし、キャンバスの端でフェードアウトすることは望ましくありません):
 画像の最終結果はそうする必要があります:
画像の最終結果はそうする必要があります:
 Photoshopのスキルがある場合、画像の下部と上部を目立たないようにする他の方法を思いつくかもしれません。一部のシーンは他のシーンよりも簡単で明白ではありません!
Photoshopのスキルがある場合、画像の下部と上部を目立たないようにする他の方法を思いつくかもしれません。一部のシーンは他のシーンよりも簡単で明白ではありません!私たちの画像を埋め込んで
VRビューに画像を埋め込むための2つのオプションがあります。 GoogleのホストVRビューを埋め込むか、独自のバージョンをホストすることができます。現時点では、同じサーバーで独自のバージョンをホストすることはより信頼性が高くなっています。 VRビューと画像がさまざまなサーバーでホストされている場合、iOS Safariでは物事が正しく機能しません。 GoogleのホストされているVRビューを使用する場合、画像を備えたサーバーは、クロスオリジンリソース共有(CORS)を許可する必要があります。 GoogleのホストされているVRビューを使用して
VRビューがどのようなものかを簡単にテストするには、Webページに以下を含めることができます。
<span><span><span><iframe</span> width<span>="100%"</span>
</span></span><span> <span>height<span>="300px"</span>
</span></span><span> <span>allowfullscreen
</span></span><span> <span>frameborder<span>="0"</span>
</span></span><span> <span>src<span>="//storage.googleapis.com/vrview/index.html?image=//storage.googleapis.com/vrview/examples/coral.jpg&
</span></span></span><span><span> is_stereo=true<span>"</span>></span>
</span><span><span><span></iframe</span>></span></span>
ログイン後にコピーデフォルトでは、サンゴ礁に魚の素敵な360パノラマビューが表示されます! iframeのURLで画像=パラメーターを変更すると、パノラマを独自の画像に設定できます。これは、画像をホストするために使用しているサーバーがcorsで動作する限り機能するはずです。
そこにはis_stereo = true属性が表示されます。これは、1つの画像のパノラマの複製で画像が設定されたときです。物事をシンプルに保つために、カスタムイメージの例でそのルートを下っていません!これの詳細については、VRビューに関するGoogleのドキュメントを参照してください。VRをホストする自分で表示
GoogleのホストされているVRビューは非常に便利で、YouTubeビデオを埋め込むのと同じくらい簡単です。パノラマコンテンツの迅速な埋め込みに最適です。ただし、これを多くのプラットフォームで大勢の視聴者に使用する場合は、VR Viewを自分でホストすることをお勧めします。それ以外の場合、画像にはiOS Safariのオリエンテーションバグが誤っています。うまくいけば、それはすぐに解決され、自己ホストはもはや必要ではありません!
自己ホストをセットアップするのはそれほど難しくありません。 GoogleのVR View Githubからコードをダウンロードし、パブリックアクセスでどこかでホストします。サーバー上の「vrview」というフォルダー内に保持すると、//yourdomain.com/vrview/?image=examples/coral.jpg&is_stereo=trueにアクセスできます。これに直接セットアップするホスティングがある場合(またはドメイン名が直接指定されている場合)、 /vrviewビットを回避できます。
他の画像を追加するには、より好きな場所(例:画像/yourimage.jpg)にサーバー内にそれらを含め、上記のURLを変更してこの新しい画像を探します(//yourdomain.com/vrview/?image = images/yourimage.jpg)。
自分の画像でこれをすばやくテストしたいだけで、ホスティングの準備ができていない場合は、GitHubページを使用することです。
githubページでVRビューをホストします
Googleのリポジトリを分岐してからGitHubページを使用してGitHubアカウントでホストすることにより、VR Viewのダウンロードとホストを避けることができます。
開始するには、GoogleのVR View GitHub Repoにアクセスして、「Fork」をクリックします:
次に、リポジトリのフォーク内で、cnameファイルを見つけてクリックします。
 このファイルは、GitHubページにドメイン名を割り当てます。使用可能なドメイン名があり、これで動作するように設定したい場合は、GitHubページでカスタムドメインを使用するためのGitHubのガイドをお読みください。それ以外の場合は、右側のゴミ箱アイコンをクリックして、フォークバージョンのリポジトリからこのファイルを削除します。代わりに、これにより、典型的なhttp://you.github.io/アドレスを使用できます。
このファイルは、GitHubページにドメイン名を割り当てます。使用可能なドメイン名があり、これで動作するように設定したい場合は、GitHubページでカスタムドメインを使用するためのGitHubのガイドをお読みください。それ以外の場合は、右側のゴミ箱アイコンをクリックして、フォークバージョンのリポジトリからこのファイルを削除します。代わりに、これにより、典型的なhttp://you.github.io/アドレスを使用できます。
その変更をコミットします:

最後に、VRビューのフォークバージョンに新しいブランチを作成し、
「gh-pages」 と呼びます。このブランチのすべては、このレポのためにあなたのgithubページでアクセス可能なものになります:
と呼びます。このブランチのすべては、このレポのためにあなたのgithubページでアクセス可能なものになります:
 http://you.github.io/vrview/?image=examples/coral.jpgにアクセスした場合、VRビュー!
http://you.github.io/vrview/?image=examples/coral.jpgにアクセスした場合、VRビュー!ここから、上記の自己ホストでできるように、自分の画像をどこにでも追加できます。この場合、その画像を gh-pagesbranchに直接追加するか、masterに追加してから、gh-pages そこからのブランチ。 GitHubを初めて使用する場合は、コマンドラインの混乱の多くを回避し、画像のフォルダーが開いている間に画像をブラウザウィンドウにドラッグするだけです。
画像を更新したら、URLを変更してその画像(例:http://you.github.io/vrview/?image=yourimage.jpg)をターゲットにすると、輝かしい360パノラマ!
アクション!
ここにSitePointオフィスで働くのがどんなものか360のスニークピークがあります。最後に、すべてのSitePointスタッフは、暇なときに事実上オフィスを再訪することができます。右下のフルスクリーンアイコンをクリックすると、全画面で見ることができます。スマートフォンを使用している場合は、隣にもVRアイコンがあります。 Google Cardboardヘッドセットがある場合はそれをクリックして楽しんでください!
VRビューGitHubページでVRビューを単独で見ることができます!結論
GoogleのVRビューは、Web用に360 VRコンテンツを作成するためのさらに別の簡単なオプションを追加し、非常に簡単にまとめることができます!
あなたがあなた自身の360ビューをまとめたなら、私はあなたが作成したものを見てみたいです!以下のコメントで私に知らせてください、または@thatpatrickguyのTwitterで私と連絡を取ります。
VRビューを使用して、Web全体に仮想現実を埋め込むことについてのよくある質問 WebサイトにVRビューを埋め込むにはどうすればよいですか?
WebサイトにVRビューを埋め込むことは簡単です。まず、360度の画像またはビデオファイルが必要です。次に、WebにGoogleのVRビューを使用することができます。これは、Webサイトに360度のコンテンツを埋め込むことができるJavaScript APIです。 VRビュースクリプトをHTMLファイルに含めるだけで、「addvrview」関数を使用して、表示する画像またはビデオファイルを指定する必要があります。また、初期カメラの角度や画像の解像度など、さまざまなパラメーターを設定してVRビューをカスタマイズすることもできます。画像ファイルとビデオファイル。画像には、JPEGファイルまたはPNGファイルを使用でき、ビデオにはMP4ファイルを使用できます。ただし、ファイルは360度の形式である必要があることに注意することが重要です。つまり、シーンの360度のビューをカバーする必要があります。 360度のカメラまたは3Dレンダリングソフトウェアを使用してそのようなファイルを作成できます。モバイルデバイスでVRビューを使用できますか?
はい、VRビューはモバイルデバイスと完全に互換性があります。実際、ユーザーはデバイスを移動することで360度のコンテンツを探索できるため、モバイルデバイスでより没入型のエクスペリエンスを提供します。さらに、デバイスにジャイロスコープがある場合、VRビューはデバイスの向きに応答し、よりリアルなエクスペリエンスを提供します。 「addvrview」関数にさまざまなパラメーターを設定して、VRビューの外観をカスタマイズします。たとえば、最初のカメラ角度、画像の解像度、またはVRビューのサイズを設定できます。また、VRモードを有効にしたり無効にしたりすることもできます。これにより、ユーザーはVRヘッドセットでコンテンツを表示できます。VRヘッドセットでVRビューを使用できますか? VRヘッドセット。 VRモードが有効になっている場合、ユーザーは360度コンテンツを立体モードで表示できます。これにより、より没入型のエクスペリエンスが提供されます。また、頭を動かしてコンテンツをナビゲートすることもできます。
VRビューを使用するための技術的要件は何ですか?
VRビューを使用するには、VRビューを提供できるWebサーバーが必要です。スクリプトと360度のコンテンツ。コンテンツは360度の形式である必要があり、URLからアクセスできる必要があります。さらに、Webブラウザーは、3DグラフィックをレンダリングするためのJavaScript APIであるWebGLをサポートする必要があります。 Webアプリケーション。アプリケーションのHTMLファイルにVRビュースクリプトを含めるだけで、「addvrview」関数を使用して360度のコンテンツを表示する必要があります。 APIの機能とイベントを使用して、VRビューをプログラムでやり取りすることもできます。 360度カメラまたは3Dレンダリングソフトウェアを使用したVRビュー。カメラはシーンの360度の完全なビューをキャプチャする必要があり、ソフトウェアはシーンを360度の形式でレンダリングする必要があります。次に、キャプチャされたコンテンツまたはレンダリングされたコンテンツをJPEG、PNG、またはMP4ファイルに変換できます。
商用プロジェクトでVRビューを使用できますか?商業プロジェクト。 WebのVRビューはオープンソースプロジェクトです。つまり、商業用プロジェクトを含むあらゆる種類のプロジェクトで自由に使用できます。ただし、プロジェクトのライセンスを遵守する必要があります。これには、プロジェクトに著作権通知と免責事項を含める必要があります。VRビューに関する詳細情報はどこにありますか?
WebドキュメントのGoogleのVRビューに関するVRビューに関する詳細情報を見つけることができます。このドキュメントでは、VRビューの埋め込み方法、カスタマイズ方法、プログラムで対話する方法など、APIの使用方法に関する詳細なガイドを提供します。また、APIの機能とイベント、およびいくつかの例とチュートリアルの参照も提供します。
<span><span><span><iframe</span> width<span>="100%"</span> </span></span><span> <span>height<span>="300px"</span> </span></span><span> <span>allowfullscreen </span></span><span> <span>frameborder<span>="0"</span> </span></span><span> <span>src<span>="//storage.googleapis.com/vrview/index.html?image=//storage.googleapis.com/vrview/examples/coral.jpg& </span></span></span><span><span> is_stereo=true<span>"</span>></span> </span><span><span><span></iframe</span>></span></span>
自分で表示
GoogleのホストされているVRビューは非常に便利で、YouTubeビデオを埋め込むのと同じくらい簡単です。パノラマコンテンツの迅速な埋め込みに最適です。ただし、これを多くのプラットフォームで大勢の視聴者に使用する場合は、VR Viewを自分でホストすることをお勧めします。それ以外の場合、画像にはiOS Safariのオリエンテーションバグが誤っています。うまくいけば、それはすぐに解決され、自己ホストはもはや必要ではありません!
自己ホストをセットアップするのはそれほど難しくありません。 GoogleのVR View Githubからコードをダウンロードし、パブリックアクセスでどこかでホストします。サーバー上の「vrview」というフォルダー内に保持すると、//yourdomain.com/vrview/?image=examples/coral.jpg&is_stereo=trueにアクセスできます。これに直接セットアップするホスティングがある場合(またはドメイン名が直接指定されている場合)、 /vrviewビットを回避できます。
他の画像を追加するには、より好きな場所(例:画像/yourimage.jpg)にサーバー内にそれらを含め、上記のURLを変更してこの新しい画像を探します(//yourdomain.com/vrview/?image = images/yourimage.jpg)。自分の画像でこれをすばやくテストしたいだけで、ホスティングの準備ができていない場合は、GitHubページを使用することです。
githubページでVRビューをホストします
Googleのリポジトリを分岐してからGitHubページを使用してGitHubアカウントでホストすることにより、VR Viewのダウンロードとホストを避けることができます。
開始するには、GoogleのVR View GitHub Repoにアクセスして、「Fork」をクリックします:
次に、リポジトリのフォーク内で、cnameファイルを見つけてクリックします。
 このファイルは、GitHubページにドメイン名を割り当てます。使用可能なドメイン名があり、これで動作するように設定したい場合は、GitHubページでカスタムドメインを使用するためのGitHubのガイドをお読みください。それ以外の場合は、右側のゴミ箱アイコンをクリックして、フォークバージョンのリポジトリからこのファイルを削除します。代わりに、これにより、典型的なhttp://you.github.io/アドレスを使用できます。
このファイルは、GitHubページにドメイン名を割り当てます。使用可能なドメイン名があり、これで動作するように設定したい場合は、GitHubページでカスタムドメインを使用するためのGitHubのガイドをお読みください。それ以外の場合は、右側のゴミ箱アイコンをクリックして、フォークバージョンのリポジトリからこのファイルを削除します。代わりに、これにより、典型的なhttp://you.github.io/アドレスを使用できます。
その変更をコミットします:

最後に、VRビューのフォークバージョンに新しいブランチを作成し、
「gh-pages」 と呼びます。このブランチのすべては、このレポのためにあなたのgithubページでアクセス可能なものになります:
と呼びます。このブランチのすべては、このレポのためにあなたのgithubページでアクセス可能なものになります:
 http://you.github.io/vrview/?image=examples/coral.jpgにアクセスした場合、VRビュー!
http://you.github.io/vrview/?image=examples/coral.jpgにアクセスした場合、VRビュー!ここから、上記の自己ホストでできるように、自分の画像をどこにでも追加できます。この場合、その画像を gh-pagesbranchに直接追加するか、masterに追加してから、gh-pages そこからのブランチ。 GitHubを初めて使用する場合は、コマンドラインの混乱の多くを回避し、画像のフォルダーが開いている間に画像をブラウザウィンドウにドラッグするだけです。 画像を更新したら、URLを変更してその画像(例:http://you.github.io/vrview/?image=yourimage.jpg)をターゲットにすると、輝かしい360パノラマ!
アクション!
ここにSitePointオフィスで働くのがどんなものか360のスニークピークがあります。最後に、すべてのSitePointスタッフは、暇なときに事実上オフィスを再訪することができます。右下のフルスクリーンアイコンをクリックすると、全画面で見ることができます。スマートフォンを使用している場合は、隣にもVRアイコンがあります。 Google Cardboardヘッドセットがある場合はそれをクリックして楽しんでください!
VRビューGitHubページでVRビューを単独で見ることができます!結論
GoogleのVRビューは、Web用に360 VRコンテンツを作成するためのさらに別の簡単なオプションを追加し、非常に簡単にまとめることができます!
あなたがあなた自身の360ビューをまとめたなら、私はあなたが作成したものを見てみたいです!以下のコメントで私に知らせてください、または@thatpatrickguyのTwitterで私と連絡を取ります。 VRビューを使用して、Web全体に仮想現実を埋め込むことについてのよくある質問 WebサイトにVRビューを埋め込むにはどうすればよいですか?
WebサイトにVRビューを埋め込むことは簡単です。まず、360度の画像またはビデオファイルが必要です。次に、WebにGoogleのVRビューを使用することができます。これは、Webサイトに360度のコンテンツを埋め込むことができるJavaScript APIです。 VRビュースクリプトをHTMLファイルに含めるだけで、「addvrview」関数を使用して、表示する画像またはビデオファイルを指定する必要があります。また、初期カメラの角度や画像の解像度など、さまざまなパラメーターを設定してVRビューをカスタマイズすることもできます。画像ファイルとビデオファイル。画像には、JPEGファイルまたはPNGファイルを使用でき、ビデオにはMP4ファイルを使用できます。ただし、ファイルは360度の形式である必要があることに注意することが重要です。つまり、シーンの360度のビューをカバーする必要があります。 360度のカメラまたは3Dレンダリングソフトウェアを使用してそのようなファイルを作成できます。モバイルデバイスでVRビューを使用できますか?
はい、VRビューはモバイルデバイスと完全に互換性があります。実際、ユーザーはデバイスを移動することで360度のコンテンツを探索できるため、モバイルデバイスでより没入型のエクスペリエンスを提供します。さらに、デバイスにジャイロスコープがある場合、VRビューはデバイスの向きに応答し、よりリアルなエクスペリエンスを提供します。 「addvrview」関数にさまざまなパラメーターを設定して、VRビューの外観をカスタマイズします。たとえば、最初のカメラ角度、画像の解像度、またはVRビューのサイズを設定できます。また、VRモードを有効にしたり無効にしたりすることもできます。これにより、ユーザーはVRヘッドセットでコンテンツを表示できます。VRヘッドセットでVRビューを使用できますか? VRヘッドセット。 VRモードが有効になっている場合、ユーザーは360度コンテンツを立体モードで表示できます。これにより、より没入型のエクスペリエンスが提供されます。また、頭を動かしてコンテンツをナビゲートすることもできます。
VRビューを使用するための技術的要件は何ですか?
VRビューを使用するには、VRビューを提供できるWebサーバーが必要です。スクリプトと360度のコンテンツ。コンテンツは360度の形式である必要があり、URLからアクセスできる必要があります。さらに、Webブラウザーは、3DグラフィックをレンダリングするためのJavaScript APIであるWebGLをサポートする必要があります。 Webアプリケーション。アプリケーションのHTMLファイルにVRビュースクリプトを含めるだけで、「addvrview」関数を使用して360度のコンテンツを表示する必要があります。 APIの機能とイベントを使用して、VRビューをプログラムでやり取りすることもできます。 360度カメラまたは3Dレンダリングソフトウェアを使用したVRビュー。カメラはシーンの360度の完全なビューをキャプチャする必要があり、ソフトウェアはシーンを360度の形式でレンダリングする必要があります。次に、キャプチャされたコンテンツまたはレンダリングされたコンテンツをJPEG、PNG、またはMP4ファイルに変換できます。
商用プロジェクトでVRビューを使用できますか?商業プロジェクト。 WebのVRビューはオープンソースプロジェクトです。つまり、商業用プロジェクトを含むあらゆる種類のプロジェクトで自由に使用できます。ただし、プロジェクトのライセンスを遵守する必要があります。これには、プロジェクトに著作権通知と免責事項を含める必要があります。VRビューに関する詳細情報はどこにありますか?
WebドキュメントのGoogleのVRビューに関するVRビューに関する詳細情報を見つけることができます。このドキュメントでは、VRビューの埋め込み方法、カスタマイズ方法、プログラムで対話する方法など、APIの使用方法に関する詳細なガイドを提供します。また、APIの機能とイベント、およびいくつかの例とチュートリアルの参照も提供します。
以上がVRビューでWeb全体に仮想現実を埋め込むの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1658
1658
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
さまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 JavaScript:Web言語の汎用性の調査
Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査
Apr 11, 2025 am 12:01 AM
JavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)
Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)
Apr 11, 2025 am 08:22 AM
この記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します
 C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)
Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)
Apr 11, 2025 am 08:23 AM
私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます




