画像認識でWebアプリをより賢くする方法
この記事では、Clarifaiの画像認識APIを使用してシンプルなWebアプリケーションを構築する方法を示しています。 このアプリを使用すると、ユーザーはWebから画像をドラッグアンドドロップできるため、Clarifaiによって分析されてオブジェクトを識別し、タグのリストを返します。
チュートリアルでは、サーバー側にnode.jsを使用し、フロントエンドAjaxリクエストにはjQueryを使用します。 最小限のnode.jsエクスペリエンスが必要です。焦点は、Clarifai APIの統合にあります 重要な手順:
- clarifaiアカウントのセットアップ:
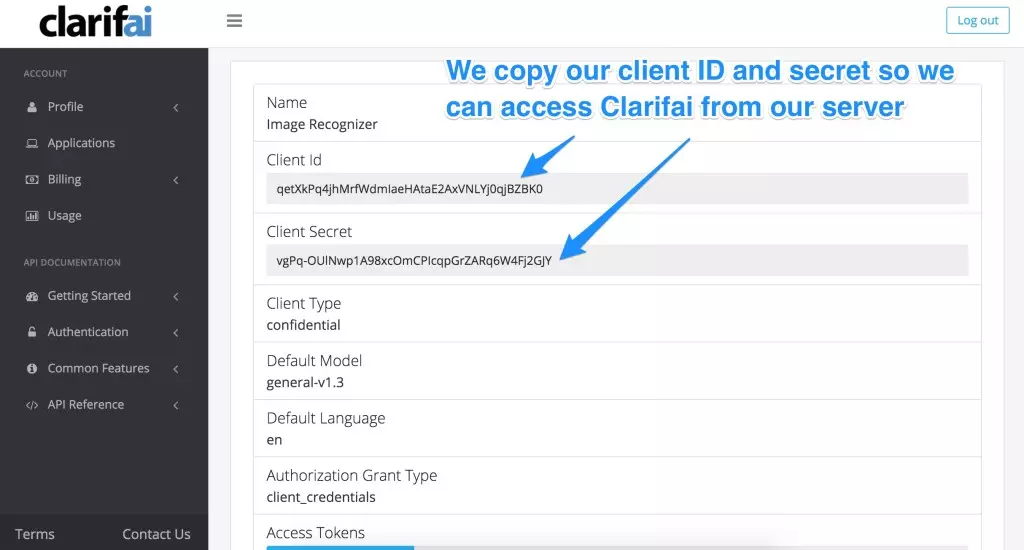
- clarifaiアカウントを作成し、計画を選択し(この例では無料プランで十分です)、新しいアプリケーションを作成します。 重要なことに、クライアントIDとクライアントの秘密を記録します。これらはAPIアクセスに不可欠です。



- node.jsサーバーのセットアップ:
- 提供されているnode.jsサーバーは、clarifai node.jsクライアントライブラリ(
)を使用します。 このライブラリは、Clarifai APIとの通信を処理します。 ファイルには、画像URLを受信し、それをclarifaiに送信し、認識されたタグを返すポストエンドポイント()を含むサーバーロジックが含まれています。
フロントエンドの実装:clarifai_node.jsおよびapp.jsを実際の資格情報に置き換えることを忘れないでください。/examineImage"YOUR_CLIENT_ID""YOUR_CLIENT_SECRET"フロントエンド(jQueryを使用)は、ドラッグアンドドロップ機能を処理します。 画像が指定された領域にドロップされると、そのURLが抽出され、AJAX POSTリクエストを介してサーバーに送信されます。サーバーの応答(タグのリスト)がページに表示されます。
-
アプリケーションのテスト:
サーバーとフロントエンドをセットアップしたら、node.jsサーバーを実行し、ブラウザのアプリケーションにアクセスします。画像の認識機能をテストするために画像をドラッグアンドドロップします。 -

このチュートリアルは、Clarifaiの画像認識APIをWebアプリケーションに統合する実用的な例を提供します。 コードのシンプルさと各ステップの明確な説明により、さまざまなレベルの経験を持つ開発者がアクセスしやすくなります。 アプリケーションの機能を拡張して、より洗練された画像認識アプリケーションを作成できます。 完全なコードはgithubで入手できます(元のテキストにはリンクではありませんが、元の記事に含める必要があります)。
以上が画像認識でWebアプリをより賢くする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7943
7943
 15
15
 1652
1652
 14
14
 1412
1412
 52
52
 1303
1303
 25
25
 1250
1250
 29
29
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンドのVSCodeと同様に、パネルドラッグアンドドロップ調整機能の実装を調べます。フロントエンド開発では、VSCODEと同様のVSCODEを実装する方法...




