JavaScriptカレンダーとスケジューラーの比較

キーテイクアウト
-
Kendo UIフレームワークの一部であるKendo UIスケジューラには、使用するための商用ライセンスが必要であり、必要なすべての機能を備えた基本的で簡単にカスタマイズ可能なスケジューラを提供します。ただし、Kendo UIフレームワークの他のコンポーネントに興味がない場合は、最良の選択ではないかもしれません。
サードパーティのjQueryプラグインであるFullCalendarは、アプリケーションを完全に制御できる軽量ツールです。要件に応じて、追加の機能で強化できるミニマルな基本カレンダーを提供します。 MITライセンスの下でリリースされています。これは、その使用法にほとんど制限がありません。
- DHTMLXSCHEDULERは、無料の標準版、モバイルバージョン、Windows 8バージョン、および機能が豊富なProエディションにあるスタンドアロンのJavaScriptイベントカレンダーです。 Googleマップとの統合の例と初心者向けのガイドのセットで、スケジューラが必要な場合、それは良い選択です。 独自のスケジューラを作成するときは、外部Webにアクセスできないイントラネットアプリケーションの構築、システムに既に存在するデータの視覚化と管理、またはGoogleがサポートされていない高度な機能が必要な場合など、ユースケースを検討してください。カレンダー。
- 日は急速に動いており、現代人は自分の人生を整理するためにたくさんの粘着性のメモではなく、オンラインスケジュールアプリを選択します。オンラインアプリは、スマートフォンまたはラップトップで使用できます。また、デバイス間でデータを同期する必要はありません。独自のカレンダーまたはスケジューラを作成したいが、どこから始めればよいかわからない場合は、恐れがありません。この記事の目的は、あなたの決定を支援することです。 既存のスケジューラを使用する代わりに、なぜ独自のスケジューラを作成するのですか?さて、ここにいくつかのユースケースがあります:
スケジューラを使用して、システムに既に持っているデータを視覚化および管理する場合、必ずしも日付/タイトル/説明によって定義される「予定」で構成されているわけではありません。このデータには、たとえば、多くのビジネスルールが関係するさまざまなエンティティを含めることができます
いくつかの高度な機能が必要な場合、Googleカレンダーではサポートされていません。または、コンポーネントの外観またはロジックをカスタマイズする必要がある場合、例えば複数のリソースビュー、勤務時間などを示しています
- 3つの異なるタイプのJavaScriptカレンダーをご覧ください。
- kendo uiスケジューラは、kendo uiフレームワークの一部である
- フルカレンダー、サードパーティのjQueryプラグイン
- dhtmlxscheduler - astand-alone javascriptイベントカレンダー
スケジューラの作成

始める前に、私たちにとって価値がある特性を定義しましょう。
- 利用規約
- 外観
- ユーザビリティ
- コーディングの複雑さ
kendo uiスケジューラ
このスケジューラを使用するために、ライブラリパッケージ全体を取得する必要があります。または、カスタムダウンロードを使用すると、必要なモジュールを選択できますが、使用するには商用ライセンスが必要です。 30日間のトライアルを取得するには、Webフォームに記入するか、ソーシャルネットワークアカウントを介して登録する必要があります。ちなみに、Kendo UIの無料オープンソースバージョンも利用できます。 Kendo UI Coreと呼ばれ、このGitHubページの詳細を確認できます。しかし、残念ながら、スケジューラはその部分の1つではありません。ライブラリを抽出した後、基本的なスケジューラを作成できます。まず、必要なファイルを含めます:
kendo ui javascriptファイルの前にjqueryを含める必要があることに注意してください。次のステップは、スタイルを定義することです。 およびタグのスタイリングに加えて、フルスクリーンモードで見栄えを良くするために、スケジューラのコンテナの適切なスタイルを定義する必要があります。<link rel="stylesheet" href="styles/kendo.common.min.css" /> <link rel="stylesheet" href="styles/kendo.default.min.css" /> <script src="js/jquery.min.js"></script> <script src="js/kendo.all.min.js"></script>
ログイン後にコピーログイン後にコピーログイン後にコピー
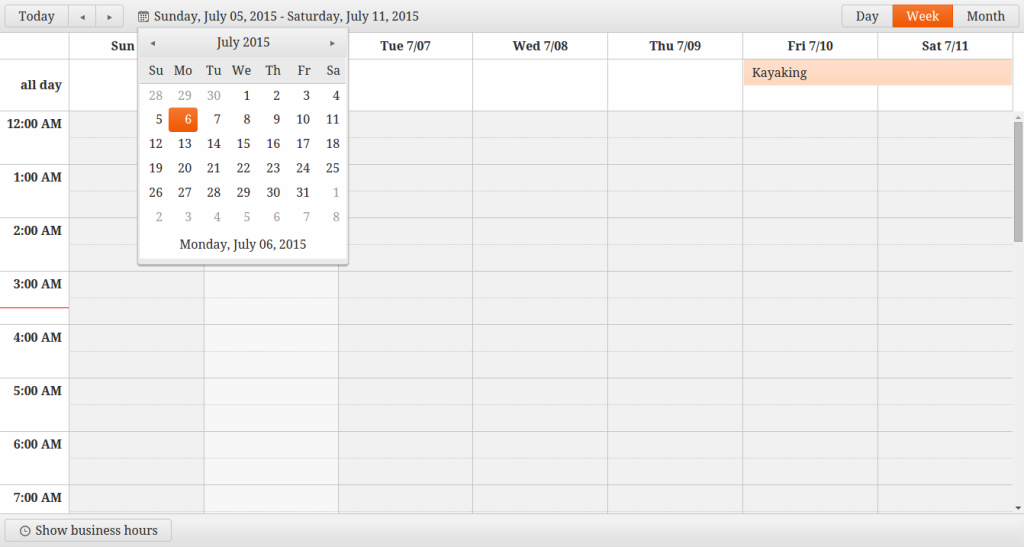
これで、コンストラクターを使用してスケジューラを初期化できます。ビュープロパティを使用すると、1日、週、月のビューを有効にして、最初に選択したものを選択できます。<span>html<span>, body</span>{ </span> <span>margin:0; </span> <span>padding:0; </span> <span>height: 100%; </span><span>} </span><span><span>#scheduler</span> { </span> <span>border-width: 0; </span> <span>height: 100%; </span><span>} </span>ログイン後にコピーログイン後にコピーログイン後にコピーこのコードは、以下に示す基本的なスケジューラを作成します:
<div ></div>
ログイン後にコピーログイン後にコピーログイン後にコピーダブルクリックすると、新しいイベント作成ウィンドウが開きます。<span>$("#scheduler").kendoScheduler({ </span> <span>// The current date of the scheduler </span> <span>date: new Date(), </span> <span>views: [ </span> <span>"day", </span> <span>{ type: "week", selected: true }, </span> <span>"month" </span> <span>] </span><span>}); </span>ログイン後にコピーログイン後にコピーログイン後にコピー作成されたイベントはドラッグ可能であるため、必要に応じて再配置できます。もう1つの便利な機能は、スケジュールのナビゲーションに役立つミニカレンダーです。

/丸1日を表示  トグルボタンは、通常のイベントから作業時間イベントをフィルタリングするのに役立ちます。スケジューラの下部で見つけることができます:
トグルボタンは、通常のイベントから作業時間イベントをフィルタリングするのに役立ちます。スケジューラの下部で見つけることができます: スケジューラは直感的で、必要なすべての基本的な機能があります。イベントを作成して、カレンダーグリッドを介して移動できます。ミニカレンダーや
スケジューラは直感的で、必要なすべての基本的な機能があります。イベントを作成して、カレンダーグリッドを介して移動できます。ミニカレンダーやshow営業時間などのその他の機能ボタンはかなり便利です。 デフォルトで得られるのはそれだけなので、一緒に進みましょう。
fullcalendar
このカレンダーはMITライセンスの下でリリースされているため、どのように使用できるかについてはほとんど制限がありません。このカレンダーをインストールできるさまざまな方法があります。Bowerを使用したり、CDNJSを介して必要なファイルをページに追加するか、JavaScriptとCSSファイルを使用してパッケージをダウンロードできます。詳細については、ダウンロードページを確認してください。
前進する前にもう1つのこと。 FullCalendarはjQueryプラグインであるため、ページに追加することを忘れないでください。別の依存関係は、日付を扱うためのJavaScriptライブラリであるempon.jsです。 CDNを使用した場合に備えて、ページにファイルを含める方法は次のとおりです。その後、カレンダーを保持するDivコンテナを定義し、必要に応じてCSSルールを定義し、最後にカレンダーを初期化することができます。たとえば、コンテナがあります:
<link rel="stylesheet" href="styles/kendo.common.min.css" /> <link rel="stylesheet" href="styles/kendo.default.min.css" /> <script src="js/jquery.min.js"></script> <script src="js/kendo.all.min.js"></script>
ログイン後にコピーログイン後にコピーログイン後にコピー初期化プロセスがどのように見えるかが次のとおりです
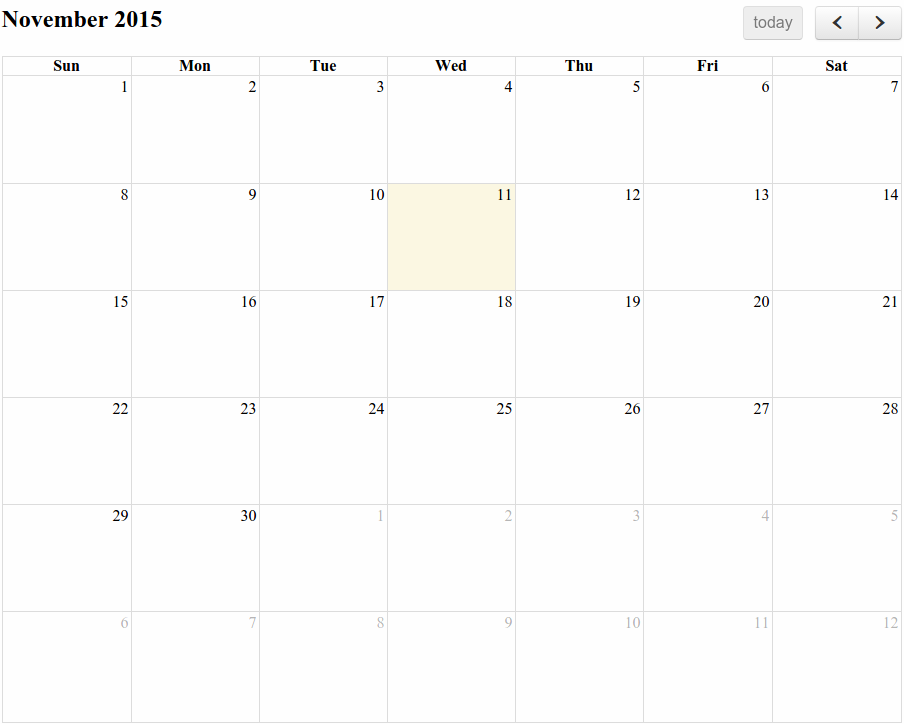
ご覧のとおり、このカレンダーを機能させるために必要なコードはあまりありません。そして、デフォルトでは、使用できる機能はそれほど多くありません。<span>html<span>, body</span>{ </span> <span>margin:0; </span> <span>padding:0; </span> <span>height: 100%; </span><span>} </span><span><span>#scheduler</span> { </span> <span>border-width: 0; </span> <span>height: 100%; </span><span>} </span>ログイン後にコピーログイン後にコピーログイン後にコピーここでは、デフォルトのスケジューラがどのように見えるかを見ることができます:
<div ></div>
ログイン後にコピーログイン後にコピーログイン後にコピーこれは、現在の日付が強調表示されている月のビュー、表示された月を変更する可能性、
今日のボタンです。それだけです。ご存知のように、FullCalendarはある種のDIY-Toolです。使用できる便利な機能がたくさんありますが、デフォルトのカレンダーは非常に
基本です。必要な最小限の機能のみを備えた最小限のアプリケーションを作成したい場合は、良い選択です。
アプリの外観と動作をより良くするために、いくつかのコードを記述しましょう: カスタムテーマを使用する必要があるため、必要なCSSファイルを追加する必要があります。
もう終わった!最後のステップは、レンダリングするイベントを定義することです。イベントを定義できるさまざまな方法があります。配列として、JSONフィードとして、さらには関数としてです。例を次に示します
さあ、結果を確認しましょう:<span>$("#scheduler").kendoScheduler({ </span> <span>// The current date of the scheduler </span> <span>date: new Date(), </span> <span>views: [ </span> <span>"day", </span> <span>{ type: "week", selected: true }, </span> <span>"month" </span> <span>] </span><span>}); </span>ログイン後にコピーログイン後にコピーログイン後にコピー
今回ははるかに優れています!これで、ビューを変更し、既存のイベントをドラッグしてサイズ変更し、営業時間が強調され、週と日ごとのビューが他のイベントから終日イベントをフィルタリングできます。<link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/2.6.0/fullcalendar.css' /> <script src='https://code.jquery.com/jquery-1.11.3.min.js'></script> <script src='https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.11.1/moment.min.js'></script> <script src='https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/2.6.0/fullcalendar.min.js'></script>
ログイン後にコピーこれがFullCalendarの全体的な印象です。これは、アプリを完全に制御できる軽量ツールとして設計されています。低機能の基本アプリケーションを作成してから、必要な機能を1つずつ追加できます。そして、それらがたくさんあります:着色、イベント、既存のビューのカスタマイズなど。このドキュメントページを完全なリストについて確認してください。
dhtmlxscheduler
ダウンロードページを確認すると、無料の標準版が利用可能であることがわかります。さらに、モバイルバージョンとWindows 8バージョンの2つの特別版が利用可能です。拡張機能を取得したい場合は、Proエディションを購入できます。
基本的なチャートを作成するには、codebaseフォルダーからHTMLファイルへのいくつかのファイルを含める必要があります。
ここで、必要な<link rel="stylesheet" href="styles/kendo.common.min.css" /> <link rel="stylesheet" href="styles/kendo.default.min.css" /> <script src="js/jquery.min.js"></script> <script src="js/kendo.all.min.js"></script>
ログイン後にコピーログイン後にコピーログイン後にコピーセクションを定義できます
そして最後に、スケジューラを初期化することができます:<span>html<span>, body</span>{ </span> <span>margin:0; </span> <span>padding:0; </span> <span>height: 100%; </span><span>} </span><span><span>#scheduler</span> { </span> <span>border-width: 0; </span> <span>height: 100%; </span><span>} </span>ログイン後にコピーログイン後にコピーログイン後にコピーinit()メソッドは、dhtmlxschedulerオブジェクトを初期化します。この場合、スケジューラは、以前に定義されたスケジューラ_ HOREコンテナ内で初期化されます。 new Date()は、現在の日付をスケジューラの初期日付値として設定します。 「週」パラメーターは、初期ビューを設定します。考えられる値は、「日」、「週」、「月」です<div ></div>
ログイン後にコピーログイン後にコピーログイン後にコピーすべての準備が整っており、デフォルトのスケジューラがどのように見えるかを見ることができます:<span>$("#scheduler").kendoScheduler({ </span> <span>// The current date of the scheduler </span> <span>date: new Date(), </span> <span>views: [ </span> <span>"day", </span> <span>{ type: "week", selected: true }, </span> <span>"month" </span> <span>] </span><span>}); </span>ログイン後にコピーログイン後にコピーログイン後にコピーデフォルトでは、日、週、月のビューを切り替える可能性があります。今日の日付が強調されていますが、スケジュール内で自分を失った場合は、
ボタンを使用してください。  適切なカレンダー領域をダブルクリックすることで、新しいイベントを作成できます。イベントのサイズを変更すると、期間が変更されます。ドラッグアンドドロップイベントの並べ替えも利用できます
適切なカレンダー領域をダブルクリックすることで、新しいイベントを作成できます。イベントのサイズを変更すると、期間が変更されます。ドラッグアンドドロップイベントの並べ替えも利用できます
長期イベントを作成するには、イベントの左側にある詳細ボタンを使用する必要があります。
スケジュールでその場所を変更するには、月ビューを選択する必要があります。

全体的な結果 kendo uiスケジューラ
 Kendo UIは、大きくて高度なJavaScriptフレームワークです。大量のウィジェットとツールが含まれています。他のコンポーネントに興味がない場合は、スケジューラウィジェットを使用することは良い考えではないかもしれません。 Kendo UIのドキュメントはよく書かれており、コードの例を添えたスケジューラデモの束を確認できます。コーディングに関しては、基本的なスケジューラを構築して、いくつかの機能を追加するのに時間がかかりません。デフォルトのビューは少し平易ですが、それを変更するのは簡単です。
Kendo UIは、大きくて高度なJavaScriptフレームワークです。大量のウィジェットとツールが含まれています。他のコンポーネントに興味がない場合は、スケジューラウィジェットを使用することは良い考えではないかもしれません。 Kendo UIのドキュメントはよく書かれており、コードの例を添えたスケジューラデモの束を確認できます。コーディングに関しては、基本的なスケジューラを構築して、いくつかの機能を追加するのに時間がかかりません。デフォルトのビューは少し平易ですが、それを変更するのは簡単です。
fullcalendar
これは、自分が何を望んでいるかを知っている人にとっては良い選択です。目標を得るために何をすべきかを説明する詳細なステップバイステップガイドはありません。簡単な入りガイドとドキュメントページのみ。軽量。
dhtmlxscheduler
スケジューラが必要な場合、これは非常に良い選択です。 Googleマップとの統合の例があるため、必要に応じて基本機能を拡張できます。ドキュメントページには、初心者に役立つガイドのセットが含まれています。このスケジューラの動作を行うために必要な
コンテナの束は、最初にあなたを混乱させるかもしれませんが、全体的なコーディングプロセスは非常に明確です。 JavaScriptカレンダーとスケジューラーに関するよくある質問(FAQ)JavaScriptカレンダーまたはスケジューラで探す重要な機能は何ですか?
JavaScriptカレンダーまたはスケジューラを選択するとき、考慮すべきいくつかの重要な機能があります。まず、日、週、月、アジェンダビューなど、さまざまなビューを提供するツールを探してください。これにより、イベントを最も適切な形式で表示できます。第二に、ツールがドラッグアンドドロップ機能をサポートしているかどうかを検討します。これにより、ユーザーがイベントを管理しやすくなります。第三に、ツールがカスタマイズ可能なテンプレートを提供しているかどうかを確認してください。そうすれば、ウェブサイトまたはアプリケーションに合わせてカレンダーまたはスケジューラのルックアンドフィールを調整できます。最後に、ツールがGoogleカレンダーやOutlookなどの他のシステムとの統合をサポートするかどうかを検討してください。カスタマイズ可能なテンプレート。これにより、ツールのルックアンドフィールを変更できます。これには、カレンダーまたはスケジューラの配色、フォント、またはレイアウトの変更が含まれる場合があります。一部のツールでは、イベントにカスタムフィールドを追加することもできるため、ユーザーに追加情報を表示できます。ツールをカスタマイズするには、通常、CSSまたはHTMLコードを変更する必要があります。具体的な手順については、ツールが提供するドキュメントを必ず確認してください。
JavaScriptカレンダーまたはスケジューラーを他のシステムと統合できますか? 。これは、GoogleカレンダーやOutlookなどの外部カレンダーとツールを同期する場合に特に便利です。一部のツールは、データベースとの統合もサポートしているため、中央の場所からイベントを保存および取得できます。ツールを別のシステムに統合するには、通常、ツールが提供するAPIまたはプラグインを使用する必要があります。
JavaScriptカレンダーとスケジューラはモバイルデバイスをサポートしていますか?
ほとんどの最新のJavaScriptカレンダーとスケジューラーは、レスポンシブになるように設計されています。つまり、さまざまな画面サイズに適応し、デスクトップデバイスとモバイルデバイスの両方でうまく機能します。また、一部のツールはタッチサポートを提供しているため、ユーザーがタッチスクリーンデバイスのカレンダーまたはスケジューラと対話しやすくなります。ただし、モバイルサポートのレベルはツール間で異なる場合があるため、決定を下す前にモバイルデバイスのドキュメントをチェックしたり、モバイルデバイスのツールをテストしたりする価値があります。 🎜>
JavaScriptカレンダーまたはスケジューラにイベントを追加するには、通常、イベントオブジェクトを作成してツールのデータソースに追加することが含まれます。イベントオブジェクトには、通常、イベントの開始時間と終了時間、タイトル、説明などのプロパティが含まれます。一部のツールでは、イベントにカスタムフィールドを追加することもできるため、ユーザーに追加情報を表示できます。イベントオブジェクトを作成したら、ツールが提供する方法を使用してツールのデータソースに追加できます。具体的な指示についてはドキュメントを必ず確認してください。JavaScriptカレンダーまたはスケジューラを無料で使用できますか? 。無料のツールは、小規模プロジェクトやJavaScriptカレンダーやスケジューラーを始めるための良いオプションです。ただし、有料ツールと比較して制限があるか、特定の機能がない場合があります。 コンテンツ管理システム(CMS)を備えたJavaScriptカレンダーまたはスケジューラを使用できますか? WordPressやJoomlaなどのコンテンツ管理システム(CMS)。これは、CMSベースのWebサイトにカレンダーまたはスケジューラを表示する場合に特に便利です。 CMSでツールを使用するには、通常、ツールが提供するプラグインまたはモジュールをインストールする必要があります。具体的な指示については、必ずドキュメントを確認してください。JavaScriptカレンダーまたはスケジューラでタイムゾーンを処理するにはどうすればよいですか?
JavaScriptカレンダーとスケジューラーを操作するときのタイムゾーンの処理は課題になる可能性があります。ただし、多くのツールは、UTC時間のサポートやユーザーのタイムゾーンに基づいたイベント時間の自動調整など、これを支援する機能を提供します。ツールのタイムゾーンを処理するには、通常、ツールの構成にタイムゾーンオプションを設定するか、ツールが提供するメソッドを使用する必要があります。具体的な手順については、ドキュメントを必ず確認してください。
プロジェクト管理にはjavaScriptカレンダーまたはスケジューラを使用できますか?
はい、多くのJavaScriptカレンダーとスケジューラーはプロジェクト管理に適しています。タスクのスケジュール、進捗を追跡し、リソースを管理するのに役立ちます。一部のツールでは、ガントチャートやリソースビューなど、プロジェクト管理用に特別に設計された機能を提供しています。プロジェクト管理にツールを使用するには、通常、イベントとしてタスクを表示し、適切なビューを使用するように構成する必要があります。具体的な指示については、必ずドキュメントを確認してください。
以上がJavaScriptカレンダーとスケジューラーの比較の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1653
1653
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1251
1251
 29
29
 1224
1224
 24
24
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
さまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンドのVSCodeと同様に、パネルドラッグアンドドロップ調整機能の実装を調べます。フロントエンド開発では、VSCODEと同様のVSCODEを実装する方法...





 トグルボタンは、通常のイベントから作業時間イベントをフィルタリングするのに役立ちます。スケジューラの下部で見つけることができます:
トグルボタンは、通常のイベントから作業時間イベントをフィルタリングするのに役立ちます。スケジューラの下部で見つけることができます: スケジューラは直感的で、必要なすべての基本的な機能があります。イベントを作成して、カレンダーグリッドを介して移動できます。ミニカレンダーや
スケジューラは直感的で、必要なすべての基本的な機能があります。イベントを作成して、カレンダーグリッドを介して移動できます。ミニカレンダーや
 適切なカレンダー領域をダブルクリックすることで、新しいイベントを作成できます。イベントのサイズを変更すると、期間が変更されます。ドラッグアンドドロップイベントの並べ替えも利用できます
適切なカレンダー領域をダブルクリックすることで、新しいイベントを作成できます。イベントのサイズを変更すると、期間が変更されます。ドラッグアンドドロップイベントの並べ替えも利用できます

 Kendo UIは、大きくて高度なJavaScriptフレームワークです。大量のウィジェットとツールが含まれています。他のコンポーネントに興味がない場合は、スケジューラウィジェットを使用することは良い考えではないかもしれません。 Kendo UIのドキュメントはよく書かれており、コードの例を添えたスケジューラデモの束を確認できます。コーディングに関しては、基本的なスケジューラを構築して、いくつかの機能を追加するのに時間がかかりません。デフォルトのビューは少し平易ですが、それを変更するのは簡単です。
Kendo UIは、大きくて高度なJavaScriptフレームワークです。大量のウィジェットとツールが含まれています。他のコンポーネントに興味がない場合は、スケジューラウィジェットを使用することは良い考えではないかもしれません。 Kendo UIのドキュメントはよく書かれており、コードの例を添えたスケジューラデモの束を確認できます。コーディングに関しては、基本的なスケジューラを構築して、いくつかの機能を追加するのに時間がかかりません。デフォルトのビューは少し平易ですが、それを変更するのは簡単です。
