CSSグリッドレイアウトを使用して要素を配置できる7つの方法
CSSグリッドを使用して、Web要素をレイアウトする7つの方法

(この記事は2017年3月23日に更新されました。特定のコンテンツ:CSSグリッドレイアウトのブラウザサポート) この記事では、グリッドレイアウトモジュールを使用して要素をWebページに配置する7つの方法を紹介します。
SitePointは以前に「CSSグリッドレイアウトの紹介」を公開していました。最近、「CSSグリッドレイアウトのドラフト作業の現在の状況」も書きました。
ここでは、CSSグリッドを使用してWebページ上の要素をレイアウトする特定の方法に焦点を当てます。それでは、それらを1つずつ紹介しましょう。
キーポイントCSSグリッドレイアウトにより、単一の属性、
- 、
- 、
grid-row、grid-column、grid-areaキーワードなど、複数のメソッドを使用して、共通名を含む複数の方法を使用して、Webページに要素を配置することができます。 🎜>ネームラインとキーワード用の名前付きグリッドエリア。spanspan属性を使用すると、要素の左上と右下の角を指定できますが、 - キーワードを使用して、要素の範囲に及ぶ列または行の数を設定できます。
grid-areaspan名前行は複雑なレイアウトを整理するのに役立ちます。各行は、含まれるコンテンツのタイプに応じて名前を割り当てます。このプロセスは、特定のセクションのすべてのグリッドラインの共通名を使用し、要素が キーワードで及ぼすこれらの行の数を指定することにより、さらに簡素化できます。 -
span名前グリッド領域では、ラインではなく異なる領域に名前を割り当てることで、要素の割り当てをシンプルで簡単にします。ただし、指定されたメッシュ領域は現在、長方形のみになります。 - CSSグリッドレイアウトのブラウザサポート
現在、グリッドレイアウトには一貫したブラウザのサポートがありません。ただし、2017年3月現在、ChromeおよびFirefoxブラウザの最新バージョンは、デフォルトでCSSグリッドレイアウトをサポートしています。 IEは依然として古い実装をサポートしており、オペラは実験的なWebプラットフォームフラグを有効にする必要がありますが、Safariはまったくサポートしていません。この記事のすべての例を正しく使用するには、ChromeまたはFirefoxを使用することをお勧めします。何らかの理由でこれらのブラウザで問題を見つけた読者のために、各手法の最終結果を示すためにスクリーンショットを追加しました。
メソッド1:単一の属性を使用してすべてのコンテンツを指定するこれは、以前の記事に要素を配置するために使用したバージョンです。この方法は長いですが、理解しやすいです。基本的には、
/ および
およびgrid-column-start/grid-column-endプロパティを使用して、要素の左と下の境界と下の境界を指定します。要素が1つの行または列のみに及ぶ場合、-End属性を省略して、より少ないCSSを記述する必要があります。 grid-row-start
grid-row-end次のデモンストレーションでは、次のCSSを使用して、要素Aが2行目と2番目の列に配置されています。
次の方法を使用して同じ効果を実現できます。
.a {
grid-column-start: 2;
grid-column-end: 3;
grid-row-start: 2;
grid-row-end: 3;
}メソッド2:grid-rowおよびgrid-columnを使用します
最初の例のCSSは読みやすく理解しやすいものの、4つの異なるプロパティを使用して単一の要素を配置する必要があります。 4つのプロパティの代わりに、2つのプロパティ( および
およびgrid-column)のみを使用できます。両方のプロパティは、スラッシュによって分離された2つの値を取得します。最初の値は要素の開始線を決定し、2番目の値は要素のエンド行を決定します。 grid-row
グリッドの右下隅にアイテムCを配置するには、次のCSSを使用できます。
.a {
grid-column-start: 2;
grid-row-start: 2;
}.selector {
grid-row: row-start / row-end;
grid-column: col-start / col-end;
}を使用します
grid-area技術的には、私たちがレイアウトしているプロジェクトは、Webページの特定の領域を占有しています。このアイテムの境界は、グリッドラインに提供する値によって決まります。これらのすべての値は、
 このプロパティを使用する場合のCSSの外観は次のとおりです。
このプロパティを使用する場合のCSSの外観は次のとおりです。
grid-area
-
)の角を指定してから、右下隅(.c {
grid-row: 2 / 4;
grid-column: 2 / 4;
}
row-start前の例と同様に、アイテムCをグリッドの右下隅に配置するには、次のCSSを使用できます。
col-start
row-endcol-endCodepenデモリンク
.selector {
grid-area: row-start / col-start / row-end / col-end;
}エンドラインを指定することに加えて、要素をレイアウトする場合、キーワードを使用して、特定の要素が広がる列または行の数を設定することもできます。 span
次のことは、
 要素が1つの行または列のみに及ぶ場合、
要素が1つの行または列のみに及ぶ場合、spanキーワードとその値を省略できます。
今回は、グリッドの左上隅にアイテムCを配置しましょう。これは、次のCSSを使用して行うことができます。 span
.c {
grid-area: 2 / 2 / 4 / 4;
}Codepenデモリンクspan
.selector {
grid-row: row-start / span row-span-value;
grid-column: col-start / span col-span-value;
}を使用します
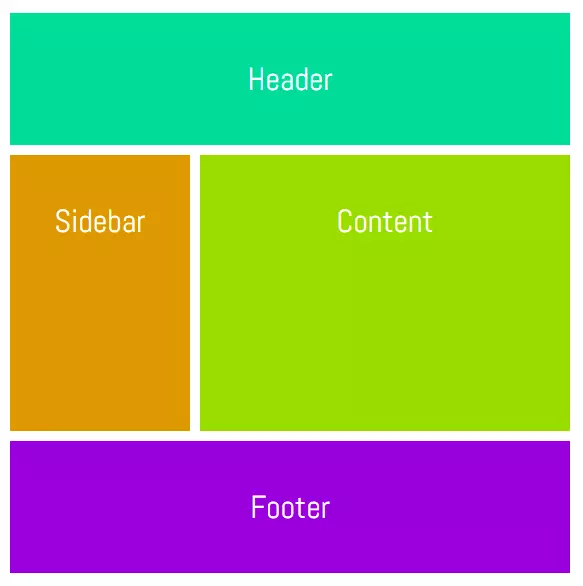
 これまでのところ、生の数字を使用してグリッドラインを指定してきました。これは、簡単なレイアウトに対処するときに使いやすいです。ただし、複数の要素を配置する必要がある場合は、少し面倒です。ほとんどの場合、ページ上の要素は特定のカテゴリに分類されます。たとえば、ヘッダーは、列線C1から列線C2から、行Line R1から行Line R2から行われる場合があります。すべての行に正しく名前を付けて、数字の代わりにそれらの名前で要素を配置する方がはるかに簡単です。
これまでのところ、生の数字を使用してグリッドラインを指定してきました。これは、簡単なレイアウトに対処するときに使いやすいです。ただし、複数の要素を配置する必要がある場合は、少し面倒です。ほとんどの場合、ページ上の要素は特定のカテゴリに分類されます。たとえば、ヘッダーは、列線C1から列線C2から、行Line R1から行Line R2から行われる場合があります。すべての行に正しく名前を付けて、数字の代わりにそれらの名前で要素を配置する方がはるかに簡単です。
非常に基本的なレイアウトを作成して、コンセプトをより明確にしましょう。まず、グリッドコンテナに適用されたCSSを変更する必要があります:
.a {
grid-column-start: 2;
grid-column-end: 3;
grid-row-start: 2;
grid-row-end: 3;
}私が上記で行ったのは、含まれるコンテンツのタイプに基づいてすべての行に名前を割り当てることです。ここでのアイデアは、さまざまな要素の場所を知らせる名前を使用することです。この特定の例では、ヘッダー要素はすべての列に及びます。したがって、名前を「ヘッドコルスタート」と「ヘッドコルエンド」をそれぞれ最初と最後の列線に割り当てることは、これらの行がヘッダーの左端と右端を表していることを明確に示します。他のすべての行は、同様の方法で名前を付けることができます。すべての行に名前が付けられた後、次のCSSを使用してすべての要素を配置できます。
.a {
grid-column-start: 2;
grid-row-start: 2;
}通常よりも多くのCSSを書く必要がありますが、CSSを見るだけで要素の位置を理解できます。
メソッド6:共通名とspanキーワードを持つネーミングラインを使用します<
 この場合、「コンテンツ」などのコンテンツパーツのすべてのグリッド行に1つの共通名のみを使用し、
この場合、「コンテンツ」などのコンテンツパーツのすべてのグリッド行に1つの共通名のみを使用し、
spanこの方法を使用して、CSSは次のようになります:
最後の方法と同様に、この方法では、グリッドコンテナのCSSを変更する必要もあります。
.selector {
grid-row: row-start / row-end;
grid-column: col-start / col-end;
}各名前の列線の名前は同じ名前で、幅(ピクセル単位)を示し、各名前の行線は特定のWebページセクションで覆われた行を表します。このデモでは、サイドバーの下に広告セクションを紹介しました。これはCSSです:
.c {
grid-row: 2 / 4;
grid-column: 2 / 4;
}
.selector {
grid-area: row-start / col-start / row-end / col-end;
}Codepenデモリンク
それだけです! CSSメッシュレイアウトを使用して要素をレイアウトする7つの異なる方法をカバーしました。この記事に関するヒントを他の読者と共有したいですか?自分のプロジェクトで使用する方法はどれですか?コメントでお知らせください。
cssグリッドレイアウトfaq
CSSグリッドレイアウトとFlexBoxの違いは何ですか?
CSSグリッドレイアウトとフレックスボックスはどちらもCSSの強力なレイアウトシステムです。それらは似ていますが、さまざまな種類のレイアウトタスク用に設計されています。 FlexBoxは、行または列のいずれかで、一度に1つの次元にレイアウトするように設計された1次元レイアウトモデルです。一方、CSSグリッドレイアウトは2次元システムです。つまり、列と行の両方を処理できるため、複雑なWebレイアウトを設計するのに理想的な選択肢になります。CSSグリッドを使用してレスポンシブレイアウトを作成する方法は?
CSSグリッドにより、レスポンシブレイアウトの作成が非常に簡単になります。グリッドコンテナ内の使用可能なスペースの一部を表す「FR」ユニットを使用できます。このユニットを使用することにより、ビューポートサイズに従ってサイズ変更された柔軟なグリッドトラックを作成できます。さらに、メディアクエリを使用して、レスポンシブデザインをより適切に制御するために、さまざまなビューポートサイズでグリッドレイアウトを変更できます。
CSSグリッドとFlexBoxを同時に使用できますか?
はい、CSSグリッドとフレックスボックスをレイアウトに一緒に使用できます。彼らはお互いをよく補完します。たとえば、CSSグリッドを使用してページ構造全体をレイアウトし、FlexBoxを使用してグリッド領域内の個々のコンポーネントまたはパーツをレイアウトできます。
CSSグリッドにアイテムを揃える方法は?
CSSグリッドは、「justify-Items」、「align-Items」、「justify-self」、「align-self」など、アイテムを調整するためのいくつかのプロパティを提供します。これらのプロパティは、グリッドアイテムが行と列の軸に沿って整列する方法を制御します。アイテムをスタート、エンド、センター、または伸ばしてグリッド領域を埋めるためにアイテムを揃えることができます。
CSSグリッドレイアウトのグリッドラインは何ですか?
CSSグリッドレイアウトでは、グリッドラインはグリッド構造を構成する仕切りです。それらは水平または垂直であり、1から数字を付けます。グリッドアイテムを任意の2行の間に配置できます。これにより、レイアウトデザインには多くの柔軟性が得られます。
グリッドプロジェクト間でギャップを作成する方法は?
CSSグリッドは、グリッドアイテム間のスペースを作成するために使用できる「ギャップ」プロパティ(以前は「グリッドギャップ」)を提供します。このプロパティは、行と列の間のギャップのサイズを指定して、1つまたは2つの値を取得できます。
CSSグリッドの「グリッドテンプレートエリア」属性は何ですか?
CSSグリッドの「グリッドテンプレートエリア」プロパティを使用すると、名前付きグリッド領域を参照してグリッドレイアウトを作成できます。これらの領域をグリッドプロジェクトの「グリッドエリア」プロパティを使用して定義し、「グリッドテンプレートエリア」プロパティを使用してCSSコードに視覚的に配置できます。
CSSグリッドでグリッドアイテムをオーバーラップする方法は?
CSSグリッドでは、同じグリッドセルにグリッドアイテムを配置するか、複数のセルをカバーするグリッド領域を指定することで、グリッドアイテムを簡単にオーバーラップできます。これは、グリッドプロジェクトの「グリッドコラム」および「グリッドロー」プロパティで実行できます。CSSグリッドの「FR」ユニットは何ですか?
CSSグリッドの「FR」ユニットは、「分数」を表しています。グリッドコンテナ内の使用可能なスペースの一部を表します。このユニットを使用すると、利用可能なスペースにサイズ変更された柔軟なグリッドトラックを作成し、レスポンシブレイアウトを簡単に作成できます。
CSSグリッドは、最新のブラウザで広くサポートされていますか?
はい、CSSグリッドは、Chrome、Firefox、Safari、Edgeなど、すべての最新のブラウザで広くサポートされています。ただし、Internet Explorerではサポートされていません。 IEをサポートする必要がある場合は、FlexBoxやフローティングベースのレイアウトなどの代替レイアウト方法を使用することができます。
画像形式を
に保持し、元のリンクを保持していることに注意してください。 CodePenに直接アクセスできないため、CodePenリンクをプレースホルダーに置き換えました。 これらのプレースホルダーを実際のCodePenリンクに置き換える必要があります。 .webp
以上がCSSグリッドレイアウトを使用して要素を配置できる7つの方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1664
1664
 14
14
 1422
1422
 52
52
 1316
1316
 25
25
 1267
1267
 29
29
 1239
1239
 24
24
 CNCF ARM64パイロット:インパクトと洞察
Apr 15, 2025 am 08:27 AM
CNCF ARM64パイロット:インパクトと洞察
Apr 15, 2025 am 08:27 AM
このパイロットプログラム、CNCF(クラウドネイティブコンピューティングファンデーション)、アンペアコンピューティング、Equinix Metal、およびActuatedのコラボレーションであるCNCF GithubプロジェクトのARM64 CI/CDが合理化されます。 このイニシアチブは、セキュリティの懸念とパフォーマンスリムに対処します
 AWS ECSとLambdaを備えたサーバーレス画像処理パイプライン
Apr 18, 2025 am 08:28 AM
AWS ECSとLambdaを備えたサーバーレス画像処理パイプライン
Apr 18, 2025 am 08:28 AM
このチュートリアルは、AWSサービスを使用してサーバーレスイメージ処理パイプラインを構築することをガイドします。 APIゲートウェイ、Lambda関数、S3バケット、およびDynamoDBと対話するECS Fargateクラスターに展開されたnext.jsフロントエンドを作成します。 th
 2025年に購読する上位21の開発者ニュースレター
Apr 24, 2025 am 08:28 AM
2025年に購読する上位21の開発者ニュースレター
Apr 24, 2025 am 08:28 AM
これらのトップ開発者ニュースレターを使用して、最新のハイテクトレンドについてお知らせください! このキュレーションされたリストは、AI愛好家からベテランのバックエンドやフロントエンド開発者まで、すべての人に何かを提供します。 お気に入りを選択し、Relを検索する時間を節約してください




 グリッドコンテナのCSSは次のようになります。
グリッドコンテナのCSSは次のようになります。
