電子アプリケーションをデバッグするためのヒントとコツ
電子アプリケーションのデバッグガイド:Chrome開発者ツールを効率的に利用し、VSコード
この記事では、レンダリングプロセスのデバッグ方法とメインプロセスをカバーする、電子アプリケーションを効率的にデバッグする方法を紹介します。
コアポイント
- 電子アプリは、Chrome開発者ツールを使用して直接デバッグできます。アプリメニュー、ショートカットキー、または
- メソッドからアクセスできます。
BrowserWindow.openDevTools()メインプロセスのデバッグは比較的複雑であり、ノードインスペクターのサポートは限られています。 VSコードが推奨されます。これは、リッチなノードアプリケーションデバッグツールを提供します。 - vsコードは、カスタムビルドタスクとデバッグ構成をサポートし、ブレークポイントの設定、コールスタックのチェック、変数の表示、リアルタイムコンソールの使用により、エラーのデバッグとトラブルシューティングが容易になります。
レンダリングプロセスデバッグ

電子アプリのデフォルトメニューは、Chrome開発者ツールを開くコマンドを提供します。メニューをカスタマイズして、この機能を削除することもできます。

さらに、
macosのを使用するか、Windows/LinuxでCmd Opt Iショートカットキーを使用したり、Ctrl Shift IインスタンスのBrowserWindowメソッドを介して開発者ツールをプログラムで開くことができます。 webContents.openDevTools()
app.on('ready', () => {
mainWindow = new BrowserWindow();
mainWindow.loadURL(`file://${__dirname}/index.html`);
mainWindow.webContents.openDevTools();
mainWindow.on('closed', () => {
mainWindow = null;
});
});
メインプロセスデバッグ
メインプロセスのデバッグは困難であり、ノードインスペクターのサポートは限られています。電子アプリは、リモートデバッグ(デフォルトのポート5858)を有効にするためにパラメーターで開始できますが、公式ドキュメントのノード検査官のサポートは完全には改善されていません。 --debug
vsコードを使用してメインプロセスをデバッグします
vsコードは、電子上にも構築されたフリーでオープンソースIDEです。これは、電子アプリケーションのデバッグに非常に適しています。ビルドタスクをすばやくセットアップします:Windowsで
を押し、macosでCtrl Shift Bを押し、VSコードはビルドタスクの作成を求めます(図3を参照してください)。 Cmd Shift B

(macos)を押し、「タスク」を入力し、「タスクを選択する:タスクランナーを構成」を選択することもできます。 >ファイルして開きます。 Ctrl Shift P
各プラットフォームでビルドとデバッグのタスクをセットアップしてデバッグする方法は似ていますが、異なるオペレーティングシステムで生成された事前に構築されたバイナリファイルの名前は異なります。 Linux。 electron-prebuilt
electron.exe
Electron.appelectronvsコード(tasks.json)
- のビルドタスクをセットアップします
- をシステムの対応する名前に置き換えてください。
app.on('ready', () => {
mainWindow = new BrowserWindow();
mainWindow.loadURL(`file://${__dirname}/index.html`);
mainWindow.webContents.openDevTools();
mainWindow.on('closed', () => {
mainWindow = null;
});
});またはmacOSで<name-of-binary>を押すと、電子アプリが開始されます。これは、VSコードでデバッグを設定するために重要であるだけでなく、アプリケーションを開始するための便利な方法でもあります。次のステップは、アプリを起動して組み込みデバッガーに接続するためにVSコードを設定することです。
Ctrl Shift Bデバッガーに接続<
Cmd Shift B
図4:デバッグパネルで、ギアアイコンをクリックし、VSコードがデバッガーを開始するための構成ファイルを作成します。
スタートアップタスクを作成するには、左パネルのデバッグタブに移動し、ピニオンをクリックします(図4)。 VSコードは、作成する構成ファイルのタイプを尋ねます。 「node.js」を選択し、ファイルの内容を次の例の構成に置き換えます。

をシステムの対応する名前に置き換えてください。
起動構成の詳細については、こちらをご覧ください。
{
"version": "0.1.0",
"command": "node_modules/electron-prebuilt/dist/<name-of-binary>",
"args": ["lib/main.js"]
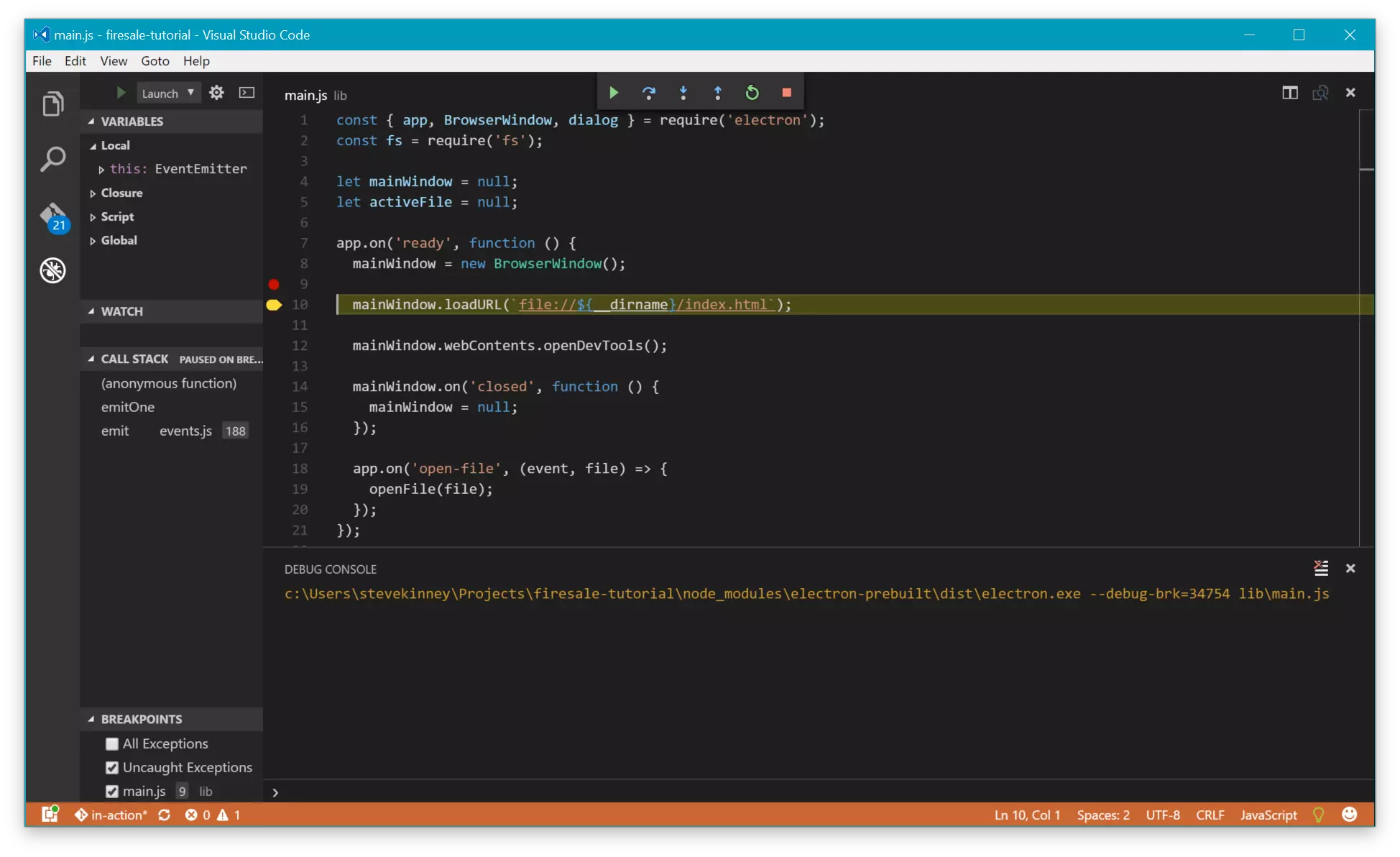
}を押してアプリケーションを実行できます。実行はブレークポイントで一時停止し、コールスタックを確認し、スコープ内の変数を表示し、リアルタイムコンソールと対話できます。ブレークポイントは、コードをデバッグする唯一の方法ではありません。また、特定の表現を監視したり、猛攻撃の例外がスローされているときにデバッガーに移動することもできます。 <name-of-binary>
図5:VSコードの組み込みデバッガーを使用すると、アプリケーションの実行を一時停止し、エラーを深く調査できます。 F5
概要
これらのデバッグ技術をマスターして、電子アプリケーションをより効率的に開発および維持できるようにします。
(元のFAQとメインテキストが複製され、長さが長いため、FAQの部分は省略されています。冗長性を回避するために、コアデバッグメソッドの導入のみがここに保持されます。) >
以上が電子アプリケーションをデバッグするためのヒントとコツの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1674
1674
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
Web開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
PythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。
 JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
CとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。
 Python vs. JavaScript:ユースケースとアプリケーションと比較されます
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:ユースケースとアプリケーションと比較されます
Apr 21, 2025 am 12:01 AM
Pythonはデータサイエンスと自動化により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、データ処理とモデリングのためにNumpyやPandasなどのライブラリを使用して、データサイエンスと機械学習でうまく機能します。 2。Pythonは、自動化とスクリプトにおいて簡潔で効率的です。 3. JavaScriptはフロントエンド開発に不可欠であり、動的なWebページと単一ページアプリケーションの構築に使用されます。 4. JavaScriptは、node.jsを通じてバックエンド開発において役割を果たし、フルスタック開発をサポートします。




