Angular 2コンポーネントとプロバイダー:クラス、工場、および価値

コアポイント
- Angular 2コンポーネントはプロバイダーを使用できます。プロバイダーは、コンポーネントを使用できる注射可能なオブジェクトのセットです。プロバイダーは、Angular 2依存関係注射(DI)システムの基礎です。
- プロバイダーは、クラスプロバイダー、工場プロバイダー、価値プロバイダーの3つのタイプに分けることができます。クラスプロバイダーはクラスのインスタンスを生成し、工場プロバイダーは指定された関数の返品値を生成し、値プロバイダーはその値を直接返します。
- Angular 2のDIシステムを使用すると、クラス、機能、または値(プロバイダーと呼ばれる)を登録し、プロバイダー間の依存関係を解決し、プロバイダーの結果をコードで機能させ、インジェクター階層を維持できます。
- Angularのインジェクターは、クラスプロバイダーのインスタンスを1回だけ作成し、同じプロバイダーが使用されている限り、その後の注入ごとに同じインスタンスが受信されます。この機能により、1つのプロバイダーが生成した結果を制御する柔軟性と、単一のインスタンスまたは複数のインスタンスを使用するかどうかを柔軟に制御できます。
- Angular 2では、実際のプロバイダーに関連付けられたキー(「トークン」と呼ばれる)を使用してプロバイダーの登録を許可します。この機能は、コンポーネントコードを変更せずにサーバー呼び出しを行わない模擬クラスを交換できるユニットテストに役立ちます。
前の記事では、@Inputおよび@Outputアノテーションを使用してコンポーネントに出入りする方法について説明しました。この記事では、Angular 2コンポーネントの別の基本的な側面を紹介します - プロバイダーを使用する能力。
コンポーネント構成プロパティリストに「プロバイダー」が表示されている可能性があります。また、コンポーネントに使用できる注射可能なオブジェクトのセットを定義できることがわかります。これは良いことですが、もちろん「プロバイダーとは何ですか?」という疑問を提起します。
回答この質問では、Angular 2の依存噴射(DI)システムの詳細な議論が必要です。将来のブログ投稿でDIを特にカバーすることができますが、Pascal Prechtの一連の記事では、ここからこれを非常によく紹介します:https://www.php.cn/link/f7f3bfce09a3008d185e177555549ec2d2 DIシステム(Pascalの記事で説明されているように)が、要するに、DIシステムは次の責任を負います。
- クラス、関数、または値を登録します。依存関係の注入のコンテキストでは、これらのアイテムは結果を生成するため「プロバイダー」と呼ばれます。たとえば、クラスはインスタンスを提供または生成するために使用されます。 (プロバイダーの種類の詳細については、以下を参照してください。)
- プロバイダー間の依存関係を解決します。たとえば、あるプロバイダーが別のプロバイダーが必要な場合。
- プロバイダーの結果を要求するとき、プロバイダーの結果をコードで機能させます。このプロセス(プロバイダーの結果をコードブロックで利用可能にする)は、「注入」と呼ばれます。プロバイダーの結果を挿入するコードは、論理的に「インジェクター」と呼ばれます。 インジェクターの階層を維持して、コンポーネントがインジェクターで利用できないプロバイダーのプロバイダーの結果を要求した場合、DIはインジェクターの階層を検索します。

図1:各コンポーネントには、プロバイダーを登録するための独自のインジェクターがあります。インジェクターは、サブインジェクターを作成し、プロバイダーにリクエストをローカルインジェクターから起動し、インジェクター階層を検索します。 上から
コンポーネントは下向きの方向グラフを形成しますが、関連するインジェクターには双方向の関係があります。親インジェクターは、プロバイダーに要求された場合、要求されたプロバイダーである場合、プロバイダーを要求する場合、子のインジェクター(下向き)を作成します。 Angular 2は、独自のインジェクターにあります。Angular2は親インジェクター(UP)を検索します。これは、下位レベルの同じ識別子を持つプロバイダーが、より高いレベルで同じ名前のプロバイダーをカバーすることを意味します。プロバイダーとは何ですか?
では、これらの「プロバイダー」は各レベルでインジェクターによって登録されているものは何ですか?実際には非常にシンプルです。プロバイダーは、使用したいリソースまたはjavaScriptの「物」を提供(生成、生成)するための角度を持っています。
クラスプロバイダーは、クラスのインスタンスを生成/提供します。
- 工場プロバイダーは、指定された関数を実行するときに返されるコンテンツを生成/提供します。
- 価値プロバイダーは、結果を提供するために前の2つのようにアクションを実行する必要はなく、その価値のみを返します。
- 残念ながら、「プロバイダー」という用語は、クラス、関数、または価値の両方を指すことがあり、プロバイダーが生成したもの、つまりクラスインスタンス、関数の返品値または返品値を指します。
MyClass
 図2:4つの属性を持つシンプルなクラス。 (Visual Studio Codeのコードスクリーンショット)
図2:4つの属性を持つシンプルなクラス。 (Visual Studio Codeのコードスクリーンショット)
わかりました、これはクラスです。次に、Angularにクラスプロバイダーを使用して登録するように指示して、依存関係噴射システムにコードで使用するインスタンスを提供するように依頼することができます。アプリケーションのルートコンポーネントとして使用されるコンポーネントProvDemo_01.tsを作成します。このコンポーネントをbootstrap.tsにロードし、アプリケーションを開始します。

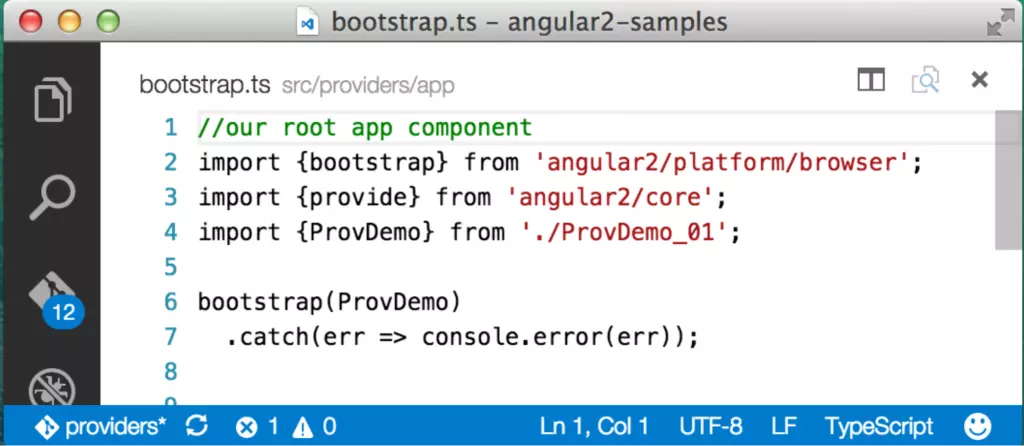
図3:ルートコンポーネントをインスタンス化するアプリケーションのファイルを起動します。 bootstrap.ts
と呼ばれ、リポジトリにはコンポーネントのいくつかの異なるバージョンが含まれています。上記のProvDemoからインポートされた行を更新することにより、表示されたバージョンを変更できます。ルートコンポーネントの最初のバージョンは次のようになります。
ProvDemo

'sをインポートし、それをMyClass配列に追加し、コンストラクターパラメーターのタイプとして使用します。 CompDemoproviders
このコンポーネントに
MyClass
-
MyClass 's - のプロパティ
@Componentに追加しますprovidersコンストラクターにタイプ「 」のパラメーターを追加 -
MyClass舞台裏では、Angularがコンポーネントをインスタンス化すると、DIシステムは
タイプを表示し、新しく登録されたMyClassプロバイダーを探し、それを使用してインスタンスを生成し、「MyClass」(初期小文字 "M")に割り当てられます。 MyClass
myClass
」に割り当てるインスタンスを生成するプロセスは、両方ともAngularによって行われます。 TypeScriptの構文を使用して検索するタイプを理解しますが、AngularのインジェクターはMyClassインスタンスを見つけて返すことに責任があります。 myClass
上記を考慮して、Angularは「MyClassがサーバーを呼び出してデータを取得した場合、テスト環境ではそうしないか、そうすることができない場合があります。この問題を解決するには、サーバーの呼び出しを行わないMyClassでシミュレーションを置き換えることができる必要があります。 ProvDemo
MyClassどのように交換を行うのですか?すべてのコードを繰り返して、各
に変更する必要がありますか?これは効率的ではなく、テストを書くのに悪いパターンです。 MyClass
MyClassMock
。 ProvDemoデコレータに追加されたMyClass属性は、次のように略されます。
MyClass
これは、「プロバイダーを見つけるためにトークン(キー)として@Componentを使用し、プロバイダーをprovidersに設定するため、プロバイダーを要求すると、依存噴射システムが
<code>providers: [ provide(MyClass, {useClass: MyClass} ]</code>では、これはどのようにしてテストを実施するのに役立ちますか?これは、テスト環境ではプロバイダーの登録をオーバーライドし、効果的に次のことを行うことができることを意味します。
MyClass
MyClassこれにより、トークン(key)MyClassをクラスプロバイダー
<code>providers: [ provide("aStringNameForMyClass", {useClass: MyClass} ]</code>非クラスプロバイダーを注入
<code>provide(MyClass, {useClass: MyClassMock})
</code>
MyClassTypeScriptを使用すると、MyClassMockパラメーターがMyClassタイプである必要があることを指定でき、DIシステムは作業を行い、MyClassMockインスタンスを提供します。
しかし、クラスの代わりに文字列トークンを使用する場合、Angularにプロバイダーの結果を注入するように指示するにはどうすればよいですか? bootstrap.tsファイルを編集して、新しい値プロバイダーを追加し、文字列トークンに登録しましょう。バリュープロバイダーは、トークンに関連付けられた値を返すプロバイダータイプであることを忘れないでください。上記の例では、Angularにプロバイダーを@Componentの属性に追加して登録するように指示しますが、プロバイダーをブートストラップ関数に渡すことでプロバイダーを登録することもできます(同じコンテンツをprovidersに追加できます。属性):providers

図5:バリュープロバイダーのを追加しました。 bootstrap.ts
関数を呼び出して文字列トークン( "provide")を渡すことでプロバイダーを追加し、バリュープロバイダーとプロバイダー自体を作成したいことを指定するオブジェクトを追加します。ケース、それは単純な値です。ここで、バリュープロバイダーによって生成された値をコンストラクターに注入したいと考えていますが、これは機能しません...SECURITY_KEY
<code>providers: [ provide(MyClass, {useClass: MyClass} ]</code>パラメーターデコレータを提供します。他のすべてのデコレーターと同様に、私たちはそれをインポートする必要があり、それを使用してAngularに弦トークンに関連付けられたプロバイダーを注入するように指示します。これを行うには、SECURITY_KEY:@Injectを調整します
create ProvDemo_02.ts

Injectプロバイダーを使用して同じ構文を挿入できます:
MyClassわかりました、プロバイダーの登録と使用方法を学びましたが、プロバイダーが戻ってくるものを見てみましょう。
<code>providers: [ provide("aStringNameForMyClass", {useClass: MyClass} ]</code>上記で見たように、プロバイダーは注入するものを生成する責任があります。クラスプロバイダーはインスタンスを生成し、それに注入します。ただし、クラスプロバイダーの結果を挿入するたびに新しいインスタンスを取得しないことを理解することが重要です。代わりに、DIシステムはインスタンスを1回生成し、キャッシュし、同じプロバイダーを使用するたびにその後の注入ごとに同じインスタンスを受信します。
最後のポイントは重要です。各コンポーネントには独自のインジェクターと独自の登録プロバイダーがあるためです。
は、現在の時間(ミリ秒単位)に設定された時間属性を持ち、毎回同じインスタンスを取得するかどうかを確認するのに役立ちます。アプリケーションにコンポーネントを追加します。

図7:コンストラクターに注入MyClass。 ChildComp
をインポートし、それを使用してコンストラクターパラメーターリストにタイプを設定することに注意してください。重要:MyClassの唯一の目的は、インポートMyClassであるChildCompは、登録されたプロバイダーを見つけるためにDIシステムで使用されるトークンとして使用されることです。 ChildCompはトークンに独自のプロバイダーを登録していないため、Angularはインジェクターの階層を検索してそれを見つけます。これが機能するためには、ChildCompを追加する必要があります。
ProvDemo

'sがテンプレートに追加されました。 ChildCompProvDemo
ChildComp @Componentコンポーネントを使用し、directives要素をテンプレートに追加します。アプリケーションが実行されているとき、コンソールの出力はProvDemoとChildCompの両方が同じChildCompインスタンスを受信することを示しています:ProvDemo
ChildComp
MyClass今度は
<code>providers: [ provide(MyClass, {useClass: MyClass} ]</code> ChildCompMyClass
図9:独自の プロバイダーの
プロバイダーの
MyClass私たちが変更する唯一のことは、ParentComp属性を注釈に追加することです。もちろん、2つの異なる
@Component Angularのこの機能は、プロバイダーが生成した結果と、単一のインスタンスまたは複数のインスタンスを使用するかどうかに多くの柔軟性を提供します。たとえば、コンポーネントをリピーターに入れてコンポーネントを複数回生成できます。この複製コンポーネントが独自のプロバイダーをレジスタすると、各コンポーネントは一意のプロバイダーを取得します。ただし、親コンポーネントのみにプロバイダーを登録する場合、各複製インスタンスが親コンポーネントのプロバイダーを共有します。 providers
要約
この記事では、プロバイダーが何であるかを定義し、3つの異なるタイプのプロバイダーを紹介します。次に、コンポーネントのプロバイダーを登録する方法と、プロバイダーによって生成された結果をコンポーネントに挿入する方法を検討しました。また、Angularがインジェクター階層を使用して要求されたプロバイダーを見つける方法についても検討しました。 Angularは、依存噴射システムの仕組みとプロバイダーを見つける場所をより詳細に制御できますが、上記はAngular 2アプリケーションでプロバイダーの作成と使用を開始するのに役立つはずです。Angular 2コンポーネント、プロバイダー、クラス、工場、および値に関するFAQ(FAQ)
Angular 2のクラスと工場の違いは何ですか?
Angular 2では、クラスはオブジェクトを作成するための青写真です。データとそのデータで動作する関数をカプセル化します。一方、工場はオブジェクトを作成するためのパターンです。 Angular 2では、工場は、表現する明示的なクラスがないサービスまたは値を作成および構成するために使用されます。ファクトリーは、コンテキストまたは構成に基づいて、さまざまなクラスのインスタンスを生成する方法を提供します。コンポーネントとプロバイダーはAngular 2でどのように相互作用しますか?
Angular 2では、コンポーネントとプロバイダーが協力して、動的でインタラクティブなユーザーインターフェイスを作成します。コンポーネントは角度アプリケーションのビルディングブロックであり、プロバイダーはコンポーネントが使用できるサービスを作成するために使用されます。プロバイダーでは、コンポーネントがデータと機能を共有できるようにするため、アプリケーションの保守と更新が容易になります。
Angular 2で値は何をしますか?
Angular 2の値は、アプリケーションの他の部分に構成情報を提供するために使用されます。それらをコントローラー、サービス、工場に注入することができ、アプリケーションのこれらの部分を実行時に構成することができます。これにより、アプリケーションのテストが柔軟になりやすくなります。Angular 2でクラスをバインドする方法は?
Angular 2のクラス結合は、CSSクラスを要素に動的に追加および削除する方法です。クラスを式に結合することができます。式は、式がtrueに評価されるときに要素に追加されます。式がfalseに評価されると、クラスは削除されます。これにより、動的でインタラクティブなユーザーインターフェイスを作成できます。
Angular 2のコンテキストのAPIは何ですか?
Angular 2のコンテキストでは、API(アプリケーションプログラミングインターフェイス)は、ソフトウェアアプリケーションの構築と対話に使用される一連のルールとプロトコルです。 Angular 2は、開発者がコードと労力を少なくして複雑なアプリケーションを作成できるリッチAPIを提供します。 Angular 2 APIには、コンポーネント、サービス、命令、パイプラインなどを作成するための機能が含まれています。Angular 2で工場を使用する方法は?
Angular 2で工場を使用するには、最初に定義する必要があります。これは、工場に生成したいオブジェクトを返す関数を作成することによって行われます。その後、この工場を
メソッドを使用してAngularモジュールに登録できます。工場が登録されたら、コントローラーやサービスなど、アプリケーションの他の部分に注入できます。
Angular 2でコンポーネントを作成する方法は?
Angular 2でコンポーネントを作成するには、クラスを定義し、デコレータを使用して飾ることが含まれます。 @Componentデコレーターは、クラスがコンポーネントであることをAngularに伝え、成分の処理、インスタンス化、および実行時に使用する方法を決定するメタデータを提供します。 @Component
Angular 2のプロバイダーは、アプリケーションセクションにサービスを作成および提供するために使用されます。プロバイダーを使用するには、最初にAngularモジュールに登録する必要があります。登録後、プロバイダーはコンポーネント、他のサービス、さらには他のプロバイダーに注入できます。
Angular 2でサービスを作成する方法は?
Angular 2でサービスを作成するには、サービスが提供する数字と関数をカプセル化するクラスを定義することが含まれます。このクラスは、クラスがアプリケーションの他の部分に注入できるサービスであることをAngularに伝えるdecoratorで装飾されます。
Angular 2で値を使用する方法は? @Injectable
Angular 2の値は、アプリケーションの他の部分に構成情報を提供するために使用されます。値を使用するには、最初にAngularモジュールに登録する必要があります。登録後、値をコントローラー、サービス、および工場に注入できます。
以上がAngular 2コンポーネントとプロバイダー:クラス、工場、および価値の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1655
1655
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1252
1252
 29
29
 1226
1226
 24
24
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
さまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンドのVSCodeと同様に、パネルドラッグアンドドロップ調整機能の実装を調べます。フロントエンド開発では、VSCODEと同様のVSCODEを実装する方法...




