AngularおよびAuth0を使用した認証
このチュートリアルでは、Auth0を使用したトークンベースの認証を介して認証されたユーザーにのみアクセスできるプライベート取引を備えた、パブリックおよびプライベート取引を特徴とする角度アプリケーション(「Daily Deals」)の構築を実証しています。 Angular CLIは、開発、ルーティングの管理、コンポーネントの生成、およびビルドを合理化します。 HTTPCLIENTモジュールは、データ取得のためにAPI相互作用を促進します。 Simple Node.jsサーバーは、承認ヘッダーのJWTSを確認するミドルウェアによって保護されているルートを使用して、取引データを提供します。 APIエンドポイントのセキュリティ、クライアント側の認証処理、Angularアプリケーション内のユーザー認証状態の管理など、チュートリアルの詳細Auth0統合。

AngularはAngularjs 1.xを超越し、フレームワークから最新のアプリケーション開発のための包括的なプラットフォームに進化します。 重要な進歩には、サーバー側のレンダリングと材料設計の公式統合が含まれます。
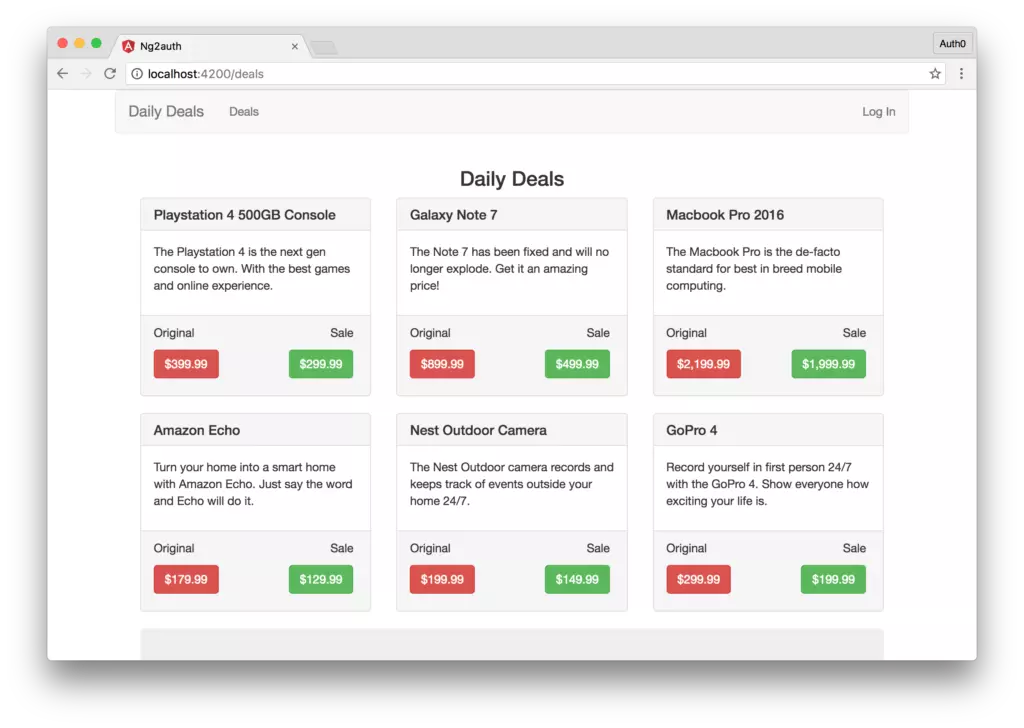
毎日の取引アプリケーションの概要概要:
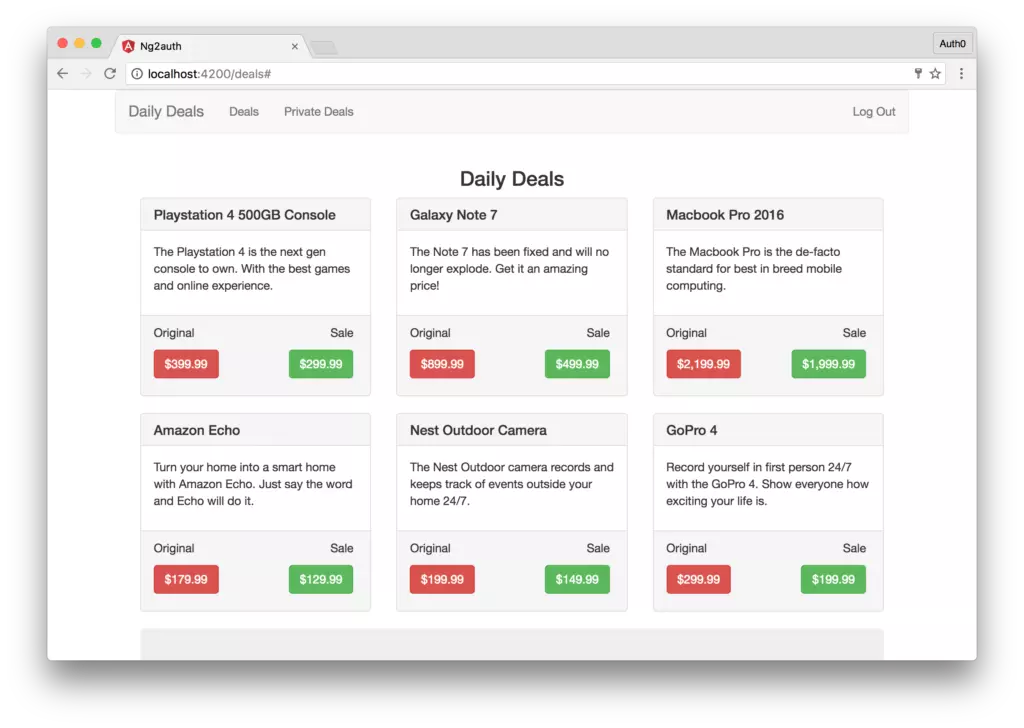
「Daily Deals」アプリは、公開および私的な取引を紹介しています。 プライベート取引は、登録ユーザー専用です

基本的なnode.jsサーバーは、データソースとして機能します。 当初、パブリックおよびプライベートの取引ルートの両方が公開されています。 取引データ構造は次のとおりです
フロントエンド(角度)セットアップ:
{
id: 1234,
name: 'Product Name',
description: 'Product Description',
originalPrice: 19.99,
salePrice: 9.99
})がアプリケーション構造を作成します。 後続のコマンドは、コンポーネント()、サービス()、および取引オブジェクトのクラスを生成します。 HTTPリクエストの場合、
モジュールがに追加されます。 ブートストラップCSSはスタイリングに含まれています
ng new ng2auth --routing --skip-testsng g c ...rootコンポーネント(ng g s deal):HttpClientapp.module.ts
ルーティング(app.component.ts):
ルートは、公開取引、プライベート取引、およびAuth0コールバックのために定義されています。
dealタイプ():app-routing.module.ts
クラスは、タイプの安全性と改善されたコード保守性のための取引オブジェクトの構造を定義します。
パブリックおよびプライベート取引コンポーネント: deal.ts
これらのコンポーネントは、それぞれのAPIエンドポイントから取引をフェッチおよび表示します。 エラー処理と購入通知が実装されています
取引サービス(Deal
このサービスは、node.jsサーバーからパブリックおよびプライベート取引を取得するためにHTTPリクエストを処理します。 Auth0認証の追加:
auth0はユーザー認証のために統合されています。 APIはAuth0ダッシュボードで作成され、サーバーはJWTミドルウェアを使用して保護されます。 Angularアプリケーションでは、auth0 SDK(npm install auth0-js --save)を使用します。 Auth0構成の詳細を保存します。environment.tsの環境変数
認証サービス():auth.service.ts
): auth.guard.ts
an
AuthGuardコールバックコンポーネント(
callback.component.tsこのコンポーネントはAuth0コールバックを処理し、認証応答を処理し、ユーザーセッションを設定します。
メソッドには、アクセストークンを備えた承認ヘッダーが含まれています。
アプリケーションのテスト:getPrivateDeals()
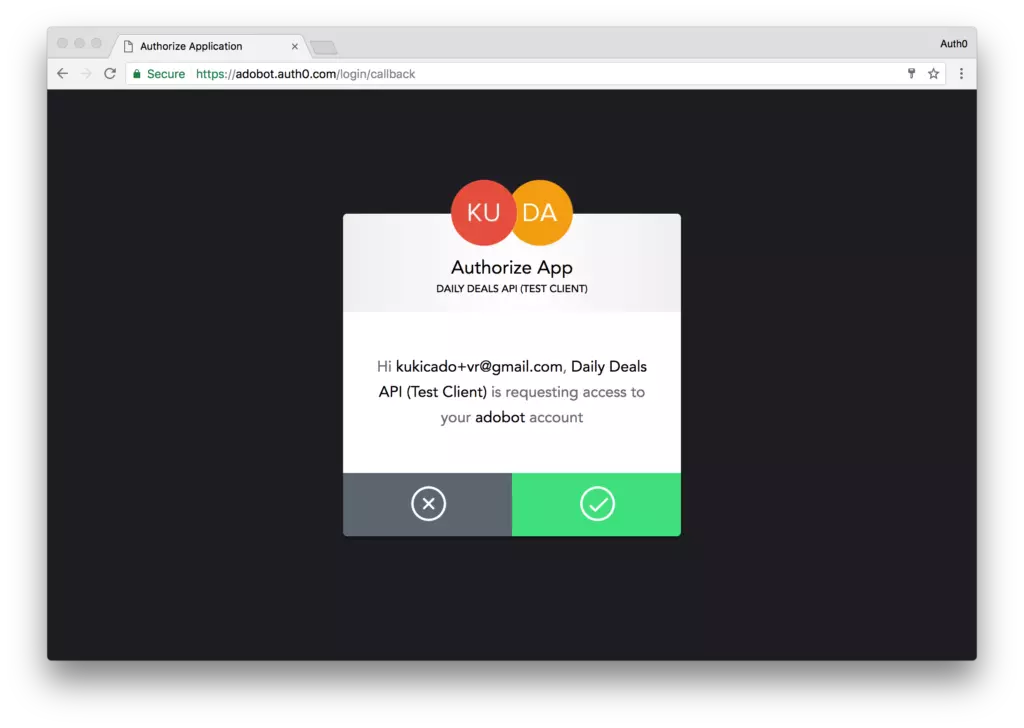
auth0構成をセットアップした後、アプリケーションをテストできます。 Auth0ログインページにリダイレクトをログインし、認証が成功した後、プライベート取引がアクセス可能になります。
結論:
 この包括的なチュートリアルは、Auth0を使用して安全で認証された角度アプリケーションを構築するための堅牢な基盤を提供します。 ルートガードや適切なトークンの取り扱いを含むベストプラクティスの使用により、安全でユーザーフレンドリーな体験が保証されます。 FAQSセクションでは、ソーシャルログイン、エラー処理、および高度なAuth0機能に関する一般的な質問に対応しています。
この包括的なチュートリアルは、Auth0を使用して安全で認証された角度アプリケーションを構築するための堅牢な基盤を提供します。 ルートガードや適切なトークンの取り扱いを含むベストプラクティスの使用により、安全でユーザーフレンドリーな体験が保証されます。 FAQSセクションでは、ソーシャルログイン、エラー処理、および高度なAuth0機能に関する一般的な質問に対応しています。
以上がAngularおよびAuth0を使用した認証の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1664
1664
 14
14
 1423
1423
 52
52
 1321
1321
 25
25
 1269
1269
 29
29
 1249
1249
 24
24
 JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
さまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
Web開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
PythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。




