Sails.jsの紹介
sails.js:迅速なアプリケーション開発のためのnode.js MVCフレームワーク

sails.jsは、express.jsおよびsocket.ioに基づいて構築された堅牢なnode.jsフレームワークであり、「構成に関する規則」の原則を順守しています。 Ruby on Railsに触発されて、REST APIの作成、シングルページアプリケーション、およびWebSocketを活用するリアルタイムアプリケーションの作成を合理化します。 その広範なコード生成機能は、特に一般的なアプリケーションの足場のために、開発時間を大幅に短縮します。 バージョン1.0はまだ公式にリリースされていませんが、生産環境ですでに使用されており、新しいプロジェクトに推奨されています。
重要な利点:
- 迅速な開発:Sails.jsは、規則と自動コード生成を使用して開発を加速します。 リアルタイムの機能:
- ビルトインSocket.ioサポートは、リアルタイム、双方向通信を有効にします データベースAGNOSTISM: 統合されたウォーターラインORM/ODMは、初期構成を必要とせずにさまざまなデータベースをサポートしています。 組み込みのファイルシステムデータベースは、早期開発を簡素化します
- 簡略化されたデータベースの相互作用:Waterline Abstracts Databaseの複雑さは、異なるデータベースシステム全体で一貫したインターフェイスを提供します。
- RESTFUL API生成:RESTFUL APIを自動的に生成し、マニュアルコーディングを最小化します。 フロントエンドの統合:
- グラント(およびカスタムジェネレーターを介してその他)などのフロントエンドツールとシームレスに統合し、開発ワークフローの最適化。 CLIツール: 効率的なプロジェクトの足場のコマンドラインインターフェイスを提供します。
- 現在の制限:
- ウォーターラインの制限:
sails.js vs. express.js:
- sails.jsは、Express.js上の高レベルの抽象化として機能し、ORM/ODM、MVCアーキテクチャパターン、強力なCLIなどの追加機能を提供します。 Express.jsは柔軟性を提供しますが、データベースの相互作用とアプリケーション構造には、より多くの手動構成とコードが必要です。 Sails.jsはこれらの側面を簡素化し、迅速なプロトタイピングと開発に最適です。 ウォーターラインorm/odm:
WaterlineはSails.jsのコアコンポーネントであり、SQLデータベースとNOSQLデータベースの両方と相互作用するための一貫したインターフェイスを提供します。 最初にデータベースを選択する必要性を排除します。組み込みのファイルシステムデータベース(Sails-Disk)は、早期テストを容易にします。 データベースの切り替えは、適切なアダプターをインストールすることで簡単です。 Waterlineは、MySQL、PostgreSQL、MongoDB、Redisなどの一般的なデータベースをサポートしており、他の多くの人向けにコミュニティサポートされたアダプターを使用しています。 一般にデータベースの相互作用が簡素化されますが、生のSQLまたはネイティブNOSQL APIを使用すると、いくつかの喫水線機能がバイパスされる可能性があります。
始めましょう:
- 前提条件:node.js(およびnpm)およびデータベースシステム(またはsails-disk)。 sails.js cliをインストール:
-
(または最新の1.0ベータ版)。
sudo npm install sails -gnpm install sails@beta -g新しいプロジェクトの作成: - (またはフロントエンドの足場をスキップする)。
sails new my-sails-appプロジェクト構造:sails new my-sails-app --no-frontend生成されたプロジェクトには、コントローラー( )、モデル( - )、ビュー()、アセット()、および構成(
api/controllers)。api/modelsviewsassetsプロジェクトの実行:config -
モデルの作成:
sails lift -
コントローラーの作成:
sails generate model product -
テスト:
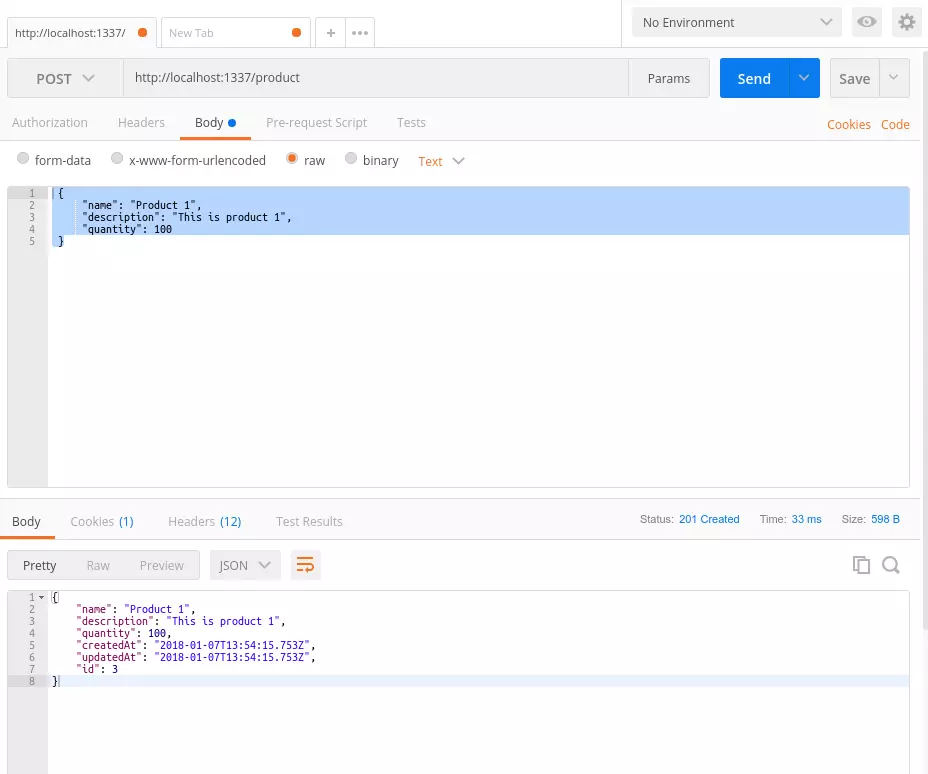
sails generate controller productPostmanなどのツールを使用して、自動生成されたREST APIエンドポイントをテストします。
 結論:
結論:

(注:画像URLは有効であり、変更されていないと想定されていました。テキストは、元の意味を維持しながら、明確さと流れを改善するために言い換えられ、再編成されました。
以上がSails.jsの紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1655
1655
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1252
1252
 29
29
 1226
1226
 24
24
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
さまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンドのVSCodeと同様に、パネルドラッグアンドドロップ調整機能の実装を調べます。フロントエンド開発では、VSCODEと同様のVSCODEを実装する方法...




