Denoビルトインツール:概要と使用ガイド
deno vs. node.js:組み込みのツールと機能に深く潜ります

denoとnode.jsの1つの重要な区別は、組み込みのツールセットにあります。 node.jsは、テストやリントなどのタスクにサードパーティモジュールに大きく依存していますが、Denoは統合ツールの包括的なスイートを提供しています。 ただし、Denoは比較的新しいものであることを忘れないでください。これらのツールを使用する場合は注意してください。一部のツールは不安定であるか、堅牢な構成オプションがない場合があります。 専用のプロジェクトディレクトリ内でそれらをテストすることをお勧めします。
デノの組み込みツールの重要な利点:
- 包括的な機能:デノの組み込みツールは、テスト、糸くず、デバッグ、コードのフォーマット、ドキュメンテーション生成、バンドル、依存関係など、ほとんどの間接的なコーディングのニーズをカバーしています。 単純化されたワークフロー:
- 多数のサードパーティパッケージをインストールして管理する必要はありません。すべてがすぐに利用できます。 セキュリティの強化:
- デノのサンドボックス環境と明示的な許可モデルは、より安全な開発体験に貢献しています。 denoの統合ツールセット:
依存関係インスペクター(
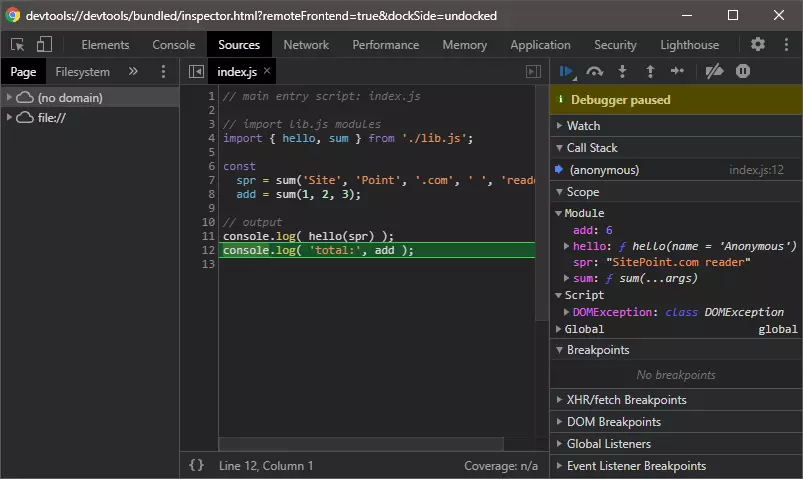
deno lint --unstable):Chrome Devtoolsを使用してデバッグを有効にし、おなじみのステッピングと可変検査機能を提供します。
deno testドキュメントGenerator(<something>test.*</something>コード内のjsdocコメントからドキュメントを作成します。
deno run --inspectスクリプトインストーラー(deno fmtインストールとアップグレード:オペレーティングシステムに適切なコマンドを使用してdenoをインストールします(macos/linux:curl -fsSL https://deno.land/x/install/install.sh | sh; windows powershell:iwr https://deno.land/x/install/install.ps1 -useb | iex)。 deno --versionでインストールを確認します。アップグレードは、deno upgradeまたはdeno upgrade --version <version></version>。
REPL(Read-Eval-Print Loop):deno

- 不安定性:
- デノがまだ進化しているので、一部のツールは不安定である可能性があります。 徹底的なテストが非常に重要です。 限定構成:
- 特定のツールは、制限された構成オプションを提供します 積極的なフォーマット: フォーマッタの攻撃的な行動には、JSDOCコメントの慎重な管理が必要になる場合があります。
- アンインストールの欠如: コマンドには現在アンインストールのカウンターパートがありません。
-
deno installdeno vs. node.js:比較:
よくある質問:
| Feature | Deno | Node.js |
|---|---|---|
| Runtime | Rust, Tokio, V8 | JavaScript (V8) |
| Package Manager | Built-in (URLs/file paths) | npm, yarn |
| Security | Secure sandbox by default | Requires careful security practices |
| Built-in Tools | Extensive suite | Limited; relies on third-party modules |
| TypeScript | First-class support | Requires compilation |
提供されたFAQSセクションはほとんど変わらず、Denoの機能と機能に関する一般的な質問に対する明確で簡潔な回答を提供します。 要約すると、Denoの統合ツールセットは、node.jsと比較して、合理化された潜在的に安全な開発エクスペリエンスを提供します。 しかし、その相対的な新しさは、その制限に対する慎重な採用と認識を必要とします。
以上がDenoビルトインツール:概要と使用ガイドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1662
1662
 14
14
 1419
1419
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
さまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 JavaScript:Web言語の汎用性の調査
Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査
Apr 11, 2025 am 12:01 AM
JavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)
Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)
Apr 11, 2025 am 08:22 AM
この記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)
Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)
Apr 11, 2025 am 08:23 AM
私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます




