CSSデバッグと最適化:ブラウザベースの開発者ツール
CSSのマスタリング:デバッグと最適化のためのブラウザベースの開発者ツールのガイド
Tiffanyの CSS Master、第2版からのこの抜粋は、CSSのトラブルシューティングと最適化に不可欠なツールを調査します。 レンダリングの問題を診断し、パフォーマンスを向上させ、コードの品質を維持する方法を学びます。 開発者ツールの効果的な使用は、高性能のフロントエンドの鍵です。
キーテイクアウト:
- Chrome、Safari、Firefox、およびEdge Developer Toolsは、CSSのデバッグと最適化に不可欠です。 それらは、要素検査、問題の識別、およびパフォーマンスの向上を可能にします
- これらのツールは、カスケード/継承の問題、無効なプロパティ/値、およびレスポンシブレイアウトバグを特定します。 モバイルエミュレーションにより、クロスデバイステストが可能です 基本的なデバッグを超えて、これらのツールは、冗長コードを識別し、リアルタイムスタイルの実験を促進し、パフォーマンスのボトルネックを分析することにより、CSSを最適化します。
- ブラウザベースの開発者ツール:ディープダイブ
ほとんどのデスクトップブラウザには、要素インスペクターが搭載されています。 「要素を検査する」を右クリックして選択するか、要素をクリックしながら ctrl(windows/linux)または
cmd(macos)を押してアクセスします。 (または、キーボードショートカットを使用してくださいctrl Shiftiまたはcmdoption ii )。

 メニューを介した
メニューを介した アクセス:
アクセス:
Microsoft Edge:Tools>開発者ツール
- firefox:ツール> Web開発者
- Chrome:view>開発者
- safari:開発> Web Inspectorを表示します(Safari Preferences> Advancedで有効にしてください)
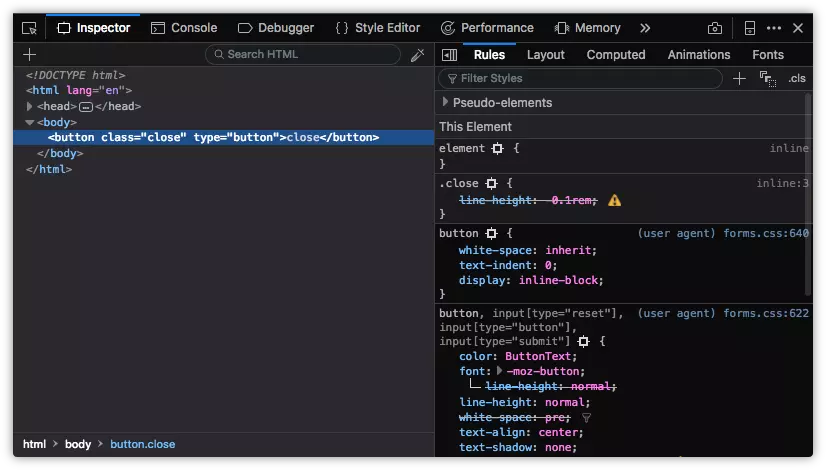
- 開いた後、適切なパネル(DOM Explorer/Inspector/Elements)を選択します。 HTMLパネルには、ソースコードとは異なる可能性のあるブラウザ表現であるDOM(Document Object Model)が表示されます。 「ビューソース」には、元のマークアップが表示されます。 スタイルパネルを利用して
スタイルパネルは、スタイリングの不一致を診断するのに役立ちます。 インラインスタイル(
属性から)が最初にリストされ、次にAuthor StyleSheets(メディアクエリ/ファイル名によってグループ化)、最後にユーザーエージェントスタイル(ブラウザのデフォルト)が続きます。 チェックボックスはルールのオン/オフを切り替え、プロパティ/値をリアルタイムで変更できます。 カスケードと相続の問題の識別
オーバーライドされたプロパティは、ストリケスルーによって示されます。 これは、カスケードルール、矛盾するルール、またはより具体的なセレクターによる競合を強調しています。

無効なプロパティと値を見つける無効またはサポートされていないプロパティ/値も、多くの場合、警告アイコン(ブラウザー固有のバリエーションが存在する)があります。


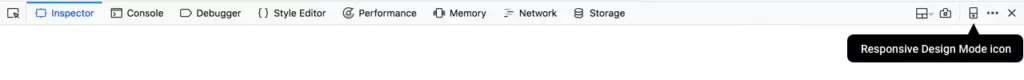
 レスポンシブレイアウトのデバッグ
レスポンシブレイアウトのデバッグ
すべての主要なブラウザは、モバイルデバイスをシミュレートするためのレスポンシブデザインモードを提供します:
Chrome:



 。
。
以上がCSSデバッグと最適化:ブラウザベースの開発者ツールの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1246
1246
 24
24
 HTML、CSS、JavaScriptを使用してアニメーションカウントダウンタイマーを作成する方法
Apr 11, 2025 am 11:29 AM
HTML、CSS、JavaScriptを使用してアニメーションカウントダウンタイマーを作成する方法
Apr 11, 2025 am 11:29 AM
プロジェクトにカウントダウンタイマーが必要だったことはありますか?そのようなことのために、プラグインに手を伸ばすのは自然なことかもしれませんが、実際にはもっとたくさんあります
 SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
新しいプロジェクトの開始時に、SASSコンピレーションは瞬く間に起こります。これは、特にbrowsersyncとペアになっている場合は素晴らしい気分です。
 あなたが見ている間、CSSグラデーションは良くなりました
Apr 11, 2025 am 09:16 AM
あなたが見ている間、CSSグラデーションは良くなりました
Apr 11, 2025 am 09:16 AM
Lea verou' conic-gradient()Polyfillの機能のリストに目を向けたことの1つが最後の項目でした。
 WordPressテーマでVueコンポーネントを構築する方法
Apr 11, 2025 am 11:03 AM
WordPressテーマでVueコンポーネントを構築する方法
Apr 11, 2025 am 11:03 AM
インラインテンプレートディレクティブにより、既存のWordPressマークアップに対する進行性の強化として、リッチVUEコンポーネントを構築できます。
 PHPはテンプレートのA-OKです
Apr 11, 2025 am 11:04 AM
PHPはテンプレートのA-OKです
Apr 11, 2025 am 11:04 AM
PHPテンプレートは、多くの場合、サブパーコードを促進するために悪いラップを取得しますが、そうである必要はありません。 PHPプロジェクトが基本を実施する方法を見てみましょう
 3種類のコード
Apr 11, 2025 pm 12:02 PM
3種類のコード
Apr 11, 2025 pm 12:02 PM
新しいプロジェクトを開始するたびに、3つのタイプ、または必要に応じてカテゴリを検討しているコードを整理します。そして、これらのタイプは適用できると思います






