Mongodbの紹介

- ドキュメント指向のデータベース:
- mongoDBは、コレクション内のJSONのようなドキュメントにデータを保存し、リレーショナルデータベースの剛性テーブル構造と比較して柔軟性を提供します。 この動的スキーマは、特定のアプリケーションでのデータ統合をより高速化できるようにします。 簡単なインストール: Mongodbは、各プラットフォーム(Windows、Macos、Ubuntu、およびその他のLinux分布)で詳細な手順を使用でき、さまざまなオペレーティングシステム全体に簡単なインストールを誇っています。
- crud操作:mongodbは、リレーショナルデータベースに見られる機能をミラーリングする基本的な作成、読み取り、更新、削除(CRUD)操作をサポートしています。
- スキーマ検証:デフォルトではスキーマなしでは、MongoDBはスキーマ検証を通じてデータの整合性を実施し、データの品質を確保するためのツールを提供します。 管理ツール:
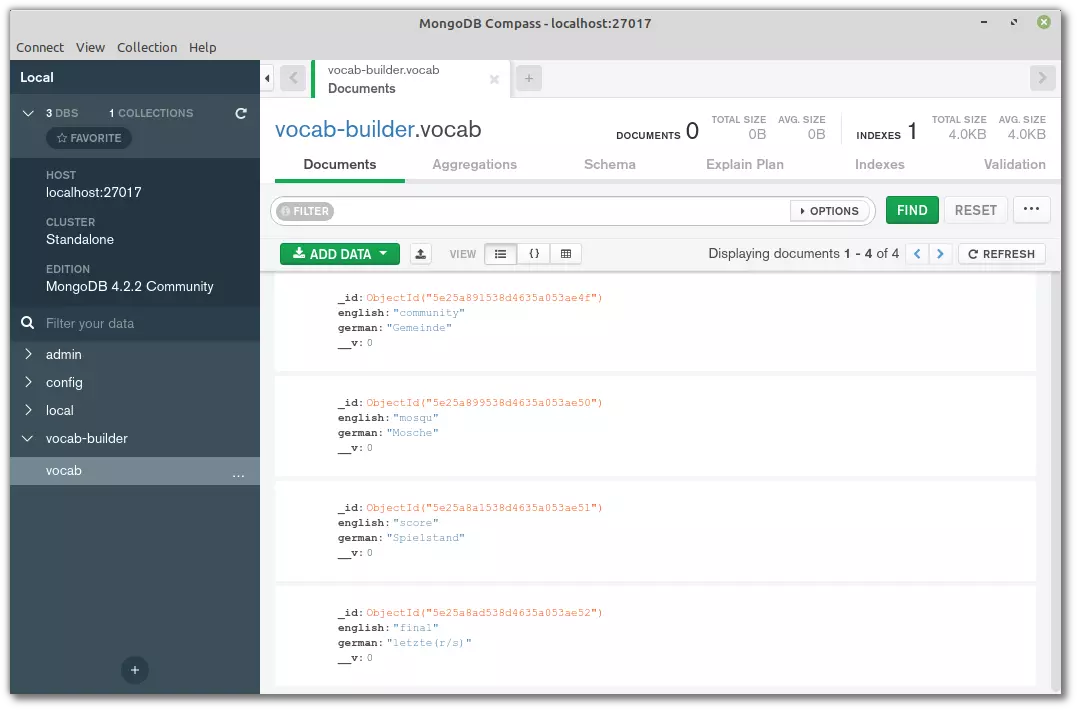
- MongoDBは、効率的なデータベース管理とインタラクションのために、Compass GUIやMongoDBシェルなどのユーザーフレンドリーなツールを提供しています。 スケーラビリティ: mongodbの水平スケーラビリティにより、大規模なデータセットとハイスループットアプリケーションの処理に最適です。
- mongodbとは?
- Mongodbの文書指向の性質は、それをリレーショナルデータベースと区別します。 テーブルと行の代わりに、JSONのようなドキュメントのコレクションを使用しています(jsonのバイナリエンコードされた形式であるBSONを内部的に使用しています)。 これらのドキュメントは、組み込みフィールドをサポートし、関連データを効率的に保存します。 事前定義されたスキーマがないと、データモデリングが簡素化されます の例ドキュメント:
、)とそれらの値を紹介します。 フィールドは、一意の主キーとして機能します。 コレクションは、リレーショナルデータベースのテーブルに類似しています。
インストールとセットアップ:
MongoDB Community Editionの詳細なインストール手順は、Windows、MacOS、およびさまざまなLinuxディストリビューションの公式Webサイトで入手できます。 インストール後、データベースディレクトリを作成する必要がある場合があります。
{
_id: ObjectId(3da252d3902a),
type: "Tutorial",
title: "MongoDB Introduction",
author: "Manjunath M",
tags: [ "mongodb", "compass", "crud" ],
categories: [
{ name: "javascript", description: "JavaScript tutorials" },
{ name: "databases", description: "Database tutorials" }
],
content: "MongoDB is a cross-platform, open-source NoSQL database..."
}コマンドからアクセスされるMongoDBシェルは、直接データベースインタラクションのコマンドラインインターフェイスを提供します。 サーバーを起動すると、title。authorが使用されます

基本的なデータベース操作:
mongodを使用してデータベースを作成します。 mongo既存のデータベースが表示されます。 use exampledbまたはshow dbsを使用してドキュメントを挿入します。 db.collection.insertOne()コレクションをリストします。 db.collection.insertMany()。show collectionsでデータベースをドロップします
db.dropDatabase()
生産環境の場合、安全なユーザー管理が重要です。 サーバーを起動して
で認証を有効にします。 パスワードを指定して、シェル内のコマンドを使用して、特定の役割を持つユーザーを作成します(例:mongod --auth)。 後続の接続には認証が必要です
readWritedb.createUser()mongodb crud Operations:
create:
- またはを使用してドキュメントを追加します
insertOne()読み取り:insertMany()ドキュメントを取得します。 クエリ演算子(例: - 、、)を使用して結果をフィルタリングします。
find()メソッドは出力をフォーマットします$lt$gt更新:$in.pretty()および ドキュメントを変更します。 更新オペレーター(例: - )を使用して、フィールド値を変更します
削除:
updateOne()updateMany()および$set指定された基準に基づいてドキュメントを削除します。 -
スキーマ検証:
deleteOne()schema-lessですが、 を使用してコレクション作成中にスキーマ検証を使用してデータの整合性を実施し、 deleteMany()を使用して検証ルールを指定できます。これにより、データの挿入が無効になります。
mongodbドライバー(node.js):
mongodbはさまざまなドライバーを提供しています。 公式node.jsドライバーは、コールバック、約束、またはasync/awaitを使用して、データベースインタラクションに堅牢なAPIを提供します。 公式ドライバーの上に構築されたMongooseは、スキーマ、モデル、ミドルウェアなどの機能を追加します。db.createCollection()結論:$jsonSchema
MongoDBの柔軟性とスケーラビリティにより、貴重なNOSQLデータベースの選択肢になります。 このチュートリアルは、そのコア機能、操作、および相互作用方法の基本的な理解を提供しました。 アプリケーションを構築し、高度な機能を利用することでのさらなる調査が推奨されます。 よくある質問(FAQ):
(これらは元のテキストではすでによく留められているので、ここでは繰り返されません。元のテキストは優れた答えを提供します。以上がMongodbの紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1653
1653
 14
14
 1413
1413
 52
52
 1304
1304
 25
25
 1251
1251
 29
29
 1224
1224
 24
24
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンドのVSCodeと同様に、パネルドラッグアンドドロップ調整機能の実装を調べます。フロントエンド開発では、VSCODEと同様のVSCODEを実装する方法...




