HTML5 SVGでキュービックベジエ曲線を描く方法
SVGのキュービックベジエカーブ:滑らかな曲線を描くための高度なヒント
以前の記事「SVGで複雑なパスの作成方法」では、
要素を探り、一連の直線とアークを描画して任意の形状を作成する方法を示しています。 (通常、完全なフォントをダウンロードせずにフォントをコピーするために使用されます。)<path></path>
属性は、滑らかな曲線を描くためのいくつかの追加のトリックを提供します。この記事では、Cubic Bezier Curvesについて説明します。また、「SVG画像に二次ビジエ曲線を描く方法」を参照することもできます。 d
デスクトップパブリッシングおよびグラフィックスソフトウェアでCubic Bezier曲線に遭遇した可能性があります。それらは、出発点(P0)とエンドポイント(P3)を定義します。ただし、二次曲線はコントロールポイントを使用しますが、立方体のbezier曲線には2つのライン(P1とP2)の両端に2つあります。ウィキペディアのbezier曲線ページは、優れた生成されたイラストを提供します:

画像ソース
Wolfram Mathworldで困難な方程式を表示することもできます。立方体のベジエ曲線は、より多くの可能性を提供します。 2つの制御ポイントは、逆またはそれ自体の曲線を生成できます。

キュービックベジエカーブの使用パス
属性のディレクティブ定義:d
C
<path d="M100,250 C100,100 400,100 400,250" />
の後には、最初の制御ポイント(100,100)、2番目の制御ポイント(400,100)、および最終エンドポイント(400,250)の3つの座標が続きます。 M
C小文字
c最後に、略語
<path d="M100,250 c0,-150 300,-150 300,0" />
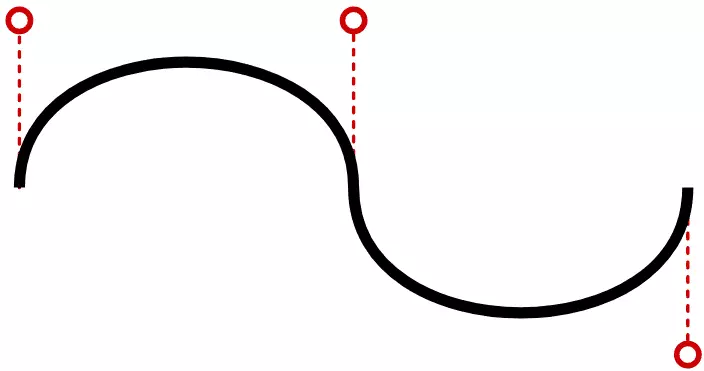
S上記のように、100,250(100,100のコントロールポイント)から400,250(400,100のコントロールポイント)に曲線を引きます。次に、別の曲線を400,250(コントロールポイント、400,100)から700,250(コントロールポイント700,400)に描きます。
s
<path d="M100,250 C100,100 400,100 400,250 S700,400 700,250" />
キュービックベジエ曲線をエンコードして視覚化するのは少し難しい場合があるため、このクイックジェネレーションツールは
コードを生成します。 codepen link
codepen link
それに応じて、曲線の両端でコントロールポイントをドラッグします。曲線自体をクリックしてフィルエフェクトを切り替えると、効果がend Zコマンドに追加されます。
このツールは、すべての画面サイズで適切に機能するように、DOMページ座標をSVG座標に変換する必要があることに注意してください。これは予想よりも少し複雑な場合があるため、詳細については「DOM座標からSVG座標に変換する方法、次に戻る方法」を参照してください。
わずかにシンプルなオプションが必要な場合は、SVG画像に2次bezier曲線を作成してみてください。
HTML5 SVG Cubic Curves(FAQ)についてのFAQ
SVGキュービックビジエカーブと二次ビジエ曲線の違いは何ですか?SVGキュービックベジエカーブと二次ビジエ曲線は、どちらもSVGグラフィックスで使用されるパスコマンドタイプです。それらの主な違いは、使用する制御ポイントの数です。 Cubic Bezier Curveは2つの制御ポイントを使用して、より複雑で柔軟な形状を作成できます。一方、二次ビジエ曲線は1つの制御ポイントのみを使用しているため、柔軟性が低下しますが、使いやすくなります。
以上がHTML5 SVGでキュービックベジエ曲線を描く方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1673
1673
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
新しいプロジェクトの開始時に、SASSコンピレーションは瞬く間に起こります。これは、特にbrowsersyncとペアになっている場合は素晴らしい気分です。
 毎週のプラットフォームニュース:HTMLロード属性、主なARIA仕様、およびIFRAMEからShadowDOMへの移動
Apr 17, 2025 am 10:55 AM
毎週のプラットフォームニュース:HTMLロード属性、主なARIA仕様、およびIFRAMEからShadowDOMへの移動
Apr 17, 2025 am 10:55 AM
今週のプラットフォームニュースのラウンドアップで、Chromeは、Web開発者のロード、アクセシビリティ仕様、およびBBCの動きのための新しい属性を導入します
 HTMLダイアログ要素を使用したいくつかの実践
Apr 16, 2025 am 11:33 AM
HTMLダイアログ要素を使用したいくつかの実践
Apr 16, 2025 am 11:33 AM
これは私が初めてHTML要素を見ていることです。私はしばらくの間それを知っていましたが、まだスピンしていませんでした。かなりクールです
 ペーパーフォーム
Apr 16, 2025 am 11:24 AM
ペーパーフォーム
Apr 16, 2025 am 11:24 AM
購入またはビルドは、テクノロジーの古典的な議論です。自分で物を構築することは、あなたのクレジットカードの請求書にはラインアイテムがないため、安価に感じるかもしれませんが
 毎週のプラットフォームニュース:テキスト間隔のブックマークレット、トップレベルの待望、新しいアンプロードインジケーター
Apr 17, 2025 am 11:26 AM
毎週のプラットフォームニュース:テキスト間隔のブックマークレット、トップレベルの待望、新しいアンプロードインジケーター
Apr 17, 2025 am 11:26 AM
今週のラウンドアップ、タイポグラフィを検査するための便利なブックマークレットである。
 「ポッドキャストにサブスクライブ」リンクはどこにすべきですか?
Apr 16, 2025 pm 12:04 PM
「ポッドキャストにサブスクライブ」リンクはどこにすべきですか?
Apr 16, 2025 pm 12:04 PM
しばらくの間、iTunesはポッドキャストの大きな犬だったので、「ポッドキャストにサブスクライブ」をリンクした場合:
 独自の非JavaScriptベースの分析をホストするためのオプション
Apr 15, 2025 am 11:09 AM
独自の非JavaScriptベースの分析をホストするためのオプション
Apr 15, 2025 am 11:09 AM
サイトの訪問者と使用データを追跡するのに役立つ分析プラットフォームがたくさんあります。おそらく、特にGoogleアナリティクスが広く使用されています





