Debugging React Nativeの6つのツール

キーテイクアウト
- デバッグはソフトウェア開発の重要な部分であり、生産にプッシュされる前に問題を特定して修正するのに役立ちます。 Reactネイティブの世界では、デバッグに利用できるいくつかのツールがあり、それぞれが異なる環境や問題に適しています。 最も一般的に使用されるツールには、開発者メニュー、イエローボックス、レッドボックス、ChromeのDevtools、React Developer Tools、React Native Debugger、React Native CLIが含まれます。各ツールは、エラーや警告の表示、ライブリロードの有効化、UI要素の検査など、独自の機能を提供します。 React Native Debuggerは、ReactネイティブアプリでReduxを使用している人にとって特に便利なツールです。これは、ReduxのDevToolsとReactの開発者ツールの両方を1か所に統合するスタンドアロンのデスクトップアプリであり、デバッグプロセスをより効率的にします。
- ReactネイティブCLIをデバッグに使用することもできます。アプリのログを表示し、アプリで使用しているライブラリと依存関係に関する関連情報を取得できます。これは、バージョンの不一致によって引き起こされるバグを修正するのに特に役立ちます。
- デバッグは、ソフトウェア開発の重要な部分です。デバッグを通して、何が間違っているのか、何が正しいのか、何が機能し、何が機能しないかを知っています。デバッグは、コードを評価し、生産にプッシュする前に問題を修正する機会を提供します。
- Reactネイティブの世界では、Reactネイティブは異なる環境(iOSとAndroid)で構成されているため、さまざまな方法で異なるツールでデバッグを行うことができます。つまり、デバッグに必要な問題やさまざまなツールがあります。 。
Reactネイティブエコシステムへの多数の貢献者のおかげで、多くのデバッグツールが利用可能です。この簡単なガイドでは、開発者メニューから始めて、それらの最も一般的に使用されていることを探ります。
デバッグは、そもそもコードを書くの2倍です。したがって、コードを可能な限り巧妙に記述する場合、定義上、デバッグするほど賢くありません。 - ブライアン・W・カルニガン
開発者メニュー
アプリ内開発者メニューは、Reactネイティブをデバッグするための最初のゲートです。さまざまなことを行うために使用できる多くのオプションがあります。各オプションを分解しましょう。
- リロード:アプリをリロードします
- jsをリモートでデバッグ:JavaScriptデバッガーにチャンネルを開きます
- ライブリロードを有効にする:[保存]をクリックすると、アプリを自動的にリロードします
- ホットリロードを有効にする:変更されたファイルに加えられた変更の時計
- 検査官のトグル:インスペクターインターフェイスを切り替えます。これにより、画面とそのプロパティ上のUI要素を検査できます。また、ネットワーキングなどの他のタブを備えたインターフェイス、HTTP呼び出し、パフォーマンスのタブを表示します。
イエローボックスとレッドボックス
レッドボックスはエラーを表示するために使用されます。アプリがエラーをスローするたびに、Redboxとエラーの説明が表示されます。 Console.Errorを書くことでいつでも表示できます。しかし、それは生産では機能しません。つまり、その環境でエラーが発生した場合、アプリはクラッシュして実行を停止します。
レッドボックスはあなたの友達です。それについて役立つことの1つは、エラーを表示し、それを修正する方法に関する提案を提供することです。たとえば、Reactネイティブではサポートされていないスタイルプロパティ、または特定の要素に使用されるプロパティを頻繁に書きます。 Redboxにはエラーが発生しますが、ビューに適用できるサポートされているスタイルプロパティのリストも表示されます。
イエローボックスは、警告を表示するために使用されます。アプリのルートディレクトリにindex.js内に示されているコードの行を追加することで、それらを無効にできます。しかし、イエローボックスは非常に便利であるため、それは推奨されません。彼らは、パフォーマンスの問題や非推奨コードなどについて警告します。 React-Nativeのイエローボックス要素を使用して、特定の警告を表示できます。
ほとんどのイエローボックス警告は、コードの悪い練習に関連しています。たとえば、コンポーネントがマウントされていないときに削除していないこと、またはこのような機能と依存関係を非推奨しているというイベントリストナーがあるという警告が得られる場合があります。
これらの問題を修正すると、多くのバグが防止され、コードの品質が向上します。import {YellowBox} from 'react-native'; YellowBox.ignoreWarnings(['Warning: ...']);ログイン後にコピーログイン後にコピーログイン後にコピー公式ドキュメントのネイティブのデバッグについてはいつでも学ぶことができます。
chromeのdevtoolswarning: ViewPagerAndroid has been extracted from react-native core and will be removed in a future release. It can now be installed and imported from '@react-native-community/viewpager' instead of 'react-native'. See https://github.com/react-native-community/react-native-viewpagerログイン後にコピーログイン後にコピーChromeは、Reactネイティブをデバッグするために最初に考えるツールです。 ChromeのDevToolsを使用してWebアプリをデバッグすることは一般的ですが、JavaScriptを搭載しているため、Reactネイティブをデバッグするためにそれらを使用することもできます。
chromeのdevtoolsをネイティブで使用するには、まず同じwi-fiに接続されていることを確認してから、コマンドrを使用している場合、またはm。開発者メニューが表示されたら、JSをリモートでデバッグを選択します。これにより、デフォルトのJSデバッガーが開きます
次に、このアドレスをチェックしてくださいhttp:// localhost:8081/debugger-ui/in chrome。このページを表示する必要があります:
この問題を解決するには、マシンとデバイスが同じWi-Fiで接続されていることを確認し、Android:useScleArtextTraffic = "true"にAndroid/app/src/main/androidmanifest.xmlに追加します。これがうまくいかない場合は、他のソリューションのためにこれらのリンクをチェックしてください:
Androidでトラブルシューティングを行う必要がある場合があります
スタックオーバーフロー

github
- Chromeに正常に接続した後、Chrome Inspectorを切り替えることができます。
次に、React Nativeアプリのログをご覧ください。また、ChromeのDevToolsが提供する他の機能をご覧ください。また、Webアプリと同じようにReactネイティブで使用してください。
ChromeのDevToolsを使用してReactネイティブを使用することの制限の1つは、Webアプリをデバッグするときにスタイルをデバッグしたり、通常と同じようにスタイルのプロパティを編集できないことです。また、Reactのコンポーネント階層を検査する際のReactの開発者と比較して制限されています。React Developer Tools
React Nativeの開発者ツールを使用してReact Nativeをデバッグするには、デスクトップアプリを使用する必要があります。この次のコマンドを実行するだけで、プロジェクトにグローバルまたはローカルにインストールできます。
またはnpm:
その後、アプリを起動するYarn React-Devtoolsを実行してアプリを起動します。
Reactの開発者ツールは、これらの2つの理由でReactネイティブをデバッグするための最良のツールかもしれません:
import {YellowBox} from 'react-native'; YellowBox.ignoreWarnings(['Warning: ...']);ログイン後にコピーログイン後にコピーログイン後にコピーReactコンポーネントをデバッグすることができます。
warning: ViewPagerAndroid has been extracted from react-native core and will be removed in a future release. It can now be installed and imported from '@react-native-community/viewpager' instead of 'react-native'. See https://github.com/react-native-community/react-native-viewpagerログイン後にコピーログイン後にコピーReactネイティブでスタイルをデバッグすることができます(これらの開発者ツールの私のお気に入りの機能!)。新しいバージョンには、開発者メニューの検査官とも連絡するこの機能が付属しています。以前は、スタイルを書くことが問題であり、アプリがリロードして変更を確認するのを待たなければなりませんでした。これで、スタイルのプロパティをデバッグおよび実装し、アプリをリロードせずに変更の効果を即座に確認できます。
Reactの開発者ツールアプリの使用について詳しくは、こちらをご覧ください。
ネイティブデバッガー
を反応させます
ReactネイティブアプリでReduxを使用している場合、Reactネイティブデバッガーはおそらくあなたにとって適切なデバッガーです。これは、MacOS、Windows、Linuxで動作するスタンドアロンデスクトップアプリです。 ReduxのDevToolsとReactの開発者ツールの両方を1つのアプリに統合するため、デバッグのために2つの別々のアプリを使用する必要はありません。
React Native Devuggerは私のお気に入りのデバッガーであり、React Nativeとの仕事で通常使用するデバッガーです。 ReduxのDevToolsのインターフェイスがあり、Reduxログとアクションを確認できるインターフェイスと、React React要素を検査およびデバッグできるReactの開発者ツールのインターフェイスがあります。ここでインストール手順を見つけることができます。 Chromeの検査官を開くのと同じように、このデバッガーに接続できます。 ChromeのDevtoolsにReactネイティブデバッガーを使用することには、いくつかの利点があります。たとえば、DEVメニューからインスペクターを切り替えて、Reactネイティブ要素を検査し、ChromeのDevToolsでは利用できないスタイルを編集できます。ネイティブCli
を反応しますReactネイティブCLIを使用して、デバッグも行うことができます。アプリのログを表示するために使用できます。 React-Nativeログアンドロイドを攻撃すると、AndroidでのDBログキャットのログが表示され、iOSでログを表示するには、React-Native Log-Iosを実行できます。 >
次に、端末にログが表示されます。
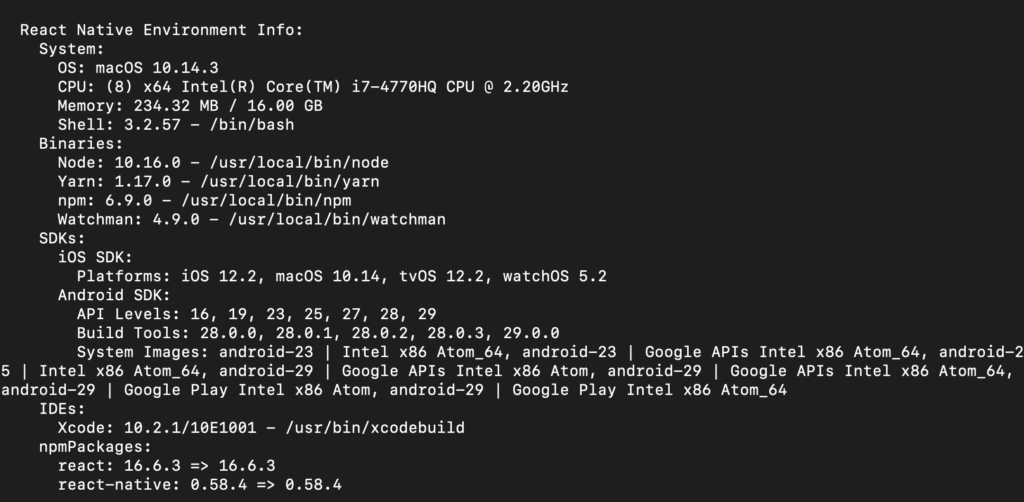
import {YellowBox} from 'react-native'; YellowBox.ignoreWarnings(['Warning: ...']);ログイン後にコピーログイン後にコピーログイン後にコピーReactネイティブCLIを使用して、ターミナルでReact-Native情報を実行することにより、アプリで使用しているライブラリと依存関係に関する関連情報を取得できます。使用しているツールに関する有用な情報を示しています。たとえば、React-Native情報を実行したときの出力の例を次に示します。
要約
この情報を使用して、プロジェクトで使用しているツールのバージョンの不一致によって引き起こされるいくつかのバグを修正できます。そのため、このコマンドを使用して環境情報を確認することは常に良いことです。
ここで見たものに加えて、Reactネイティブをデバッグするためのツールがたくさんあります。それは本当にあなたのプロジェクトの特定のニーズに依存します。 Reduxを使用することが多いため、Reactネイティブデバッガーデスクトップを使用しています。これは、1つのアプリに1つのツールを組み合わせて組み合わせています。
ネイティブをデバッグするツールと一般的なネイティブについて詳しく説明したい場合は、Twitterで私を叩いてください。あなたから聞いてみたいです!
react native
でのデバッグに関するよくある質問(FAQ)Reactネイティブでデバッグするための最良のツールは何ですか?
Reactネイティブでデバッグできるツールがいくつかあります。最も人気のあるものには、React Native Debugger、Reactotron、Flipperが含まれます。 React Native Debuggerは、React DevtoolsとRedux Devtoolsを組み合わせたスタンドアロンアプリです。これにより、Reactコンポーネントの階層、Reduxストア、および派遣アクションを検査できます。一方、Reactotronは、ReduxまたはMobx-State-Treeアプリケーションの状態を検査できるデスクトップアプリケーションです。 Flipperは、モバイルアプリをデバッグするためのプラットフォームです。拡張可能で、アプリのさまざまな部分のデバッグに役立つプラグインをインストールするマーケットプレイスがあります。 FlipperやReactotronなどのツールを使用します。これらのツールを使用すると、アプリが作成したすべてのネットワークリクエストを表示し、詳細を検査し、応答を変更することもできます。 React Native Debuggerの組み込みネットワークインスペクターを使用することもできます。ネイティブデバッガーを反応します。このツールを使用すると、画面上のコンポーネントを選択して、レイアウト、スタイル、プロップを検査できます。同様の機能を提供するフリッパーのレイアウトインスペクターを使用することもできます。反応ネイティブに組み込まれています。このツールは、FPS(1秒あたりのフレーム)、RAM使用、CPU使用など、アプリのパフォーマンスに関するリアルタイムの統計を提供します。 React Devtoolsのプロファイラーを使用して、Reactコンポーネントがレンダリングする頻度とそれが何をレンダリングするかを測定することもできます。 Redux Devtoolsを使用して、反応ネイティブをデバッグできます。このツールを使用すると、すべての州とアクションペイロードを検査することができ、アクションを「キャンセル」することで時間をさかのぼることができます。 Redux Devtoolsをスタンドアロンアプリとして使用するか、React Native DebuggerまたはReactotronに統合できます。プラットフォーム固有のツールを使用してデバッグされます。 Androidの場合、Android Studioの組み込みデバッガーを使用できます。 iOSの場合、Xcodeの組み込みデバッガーを使用できます。これらのツールを使用すると、ブレークポイントを設定し、コードをステップスルーし、変数を検査できます。フリッパーまたは反応ネイティブデバッガー。これらのツールは、アプリのメモリ使用に関する情報を提供し、適切にクリーンアップされていないコンポーネントを特定するのに役立ちます。
反応ネイティブで非同期コードをデバッグするにはどうすればよいですか?
反応ネイティブの非同期コードは、非同期ストレージを使用してデバッグできます。これにより、アプリの一連のアクションと状態の変更を確認できます。これにより、物事がどこに向かっているのかを特定するのに役立ちます。 Asyncストレージを追跡するための機能を提供するReactoTronなどのツールを使用することもできます。ネイティブデバッガー。このツールを使用すると、アニメーションプロパティが時間とともに変化する際の値を確認できます。パフォーマンスモニターを使用してアニメーションのFPSを確認することもできます。 Crashlytics。これらのツールは、ユーザーからのクラッシュレポートをリアルタイムで収集するため、クラッシュに至るまで何が起こったのかを正確に確認できます。詳細なスタックトレース、デバイス情報、およびユーザーアクションを提供します。
以上がDebugging React Nativeの6つのツールの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1653
1653
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1251
1251
 29
29
 1224
1224
 24
24
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
さまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンドのVSCodeと同様に、パネルドラッグアンドドロップ調整機能の実装を調べます。フロントエンド開発では、VSCODEと同様のVSCODEを実装する方法...





 イエローボックスは、警告を表示するために使用されます。アプリのルートディレクトリにindex.js内に示されているコードの行を追加することで、それらを無効にできます。しかし、イエローボックスは非常に便利であるため、それは推奨されません。彼らは、パフォーマンスの問題や非推奨コードなどについて警告します。 React-Nativeのイエローボックス要素を使用して、特定の警告を表示できます。
イエローボックスは、警告を表示するために使用されます。アプリのルートディレクトリにindex.js内に示されているコードの行を追加することで、それらを無効にできます。しかし、イエローボックスは非常に便利であるため、それは推奨されません。彼らは、パフォーマンスの問題や非推奨コードなどについて警告します。 React-Nativeのイエローボックス要素を使用して、特定の警告を表示できます。
 次に、このアドレスをチェックしてくださいhttp:// localhost:8081/debugger-ui/in chrome。このページを表示する必要があります:
次に、このアドレスをチェックしてくださいhttp:// localhost:8081/debugger-ui/in chrome。このページを表示する必要があります: Androidでトラブルシューティングを行う必要がある場合があります
Androidでトラブルシューティングを行う必要がある場合があります




 この情報を使用して、プロジェクトで使用しているツールのバージョンの不一致によって引き起こされるいくつかのバグを修正できます。そのため、このコマンドを使用して環境情報を確認することは常に良いことです。
この情報を使用して、プロジェクトで使用しているツールのバージョンの不一致によって引き起こされるいくつかのバグを修正できます。そのため、このコマンドを使用して環境情報を確認することは常に良いことです。