CSSの(has)セレクターの紹介
この記事では、コンテンツに基づいて要素を選択するための強力なツールであるCSS
セレクターについて説明します。 比較的新しいものですが、そのサポートは主要なブラウザ(Safari 15.4、Chromium 105、およびFirefoxの旗の後ろ)にわたって成長しています。
:has()

や:has()のような他の擬似クラスに似ています。 ただし、それらとは異なり、は相対的なセレクターのリストを受け入れ、複雑な選択基準を有効にします。
たとえば、:hover:active
:has()の紹介
記事:has(> img)。 の特異性は、その括弧内の最も特定のセレクターによって決定されます(例えば、article:has(img)はIDセレクターの特異性を継承します)。
<article></article>兄弟セレクターは<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173907547642572.jpg" class="lazy" alt="An Introduction to the :has() Selector in CSS ">
To target only direct children, use the child combinator: article:has(> img)で使用することもできます。 :has()スタイルan :has(#id, p, .class)要素が直接続く場合にのみ
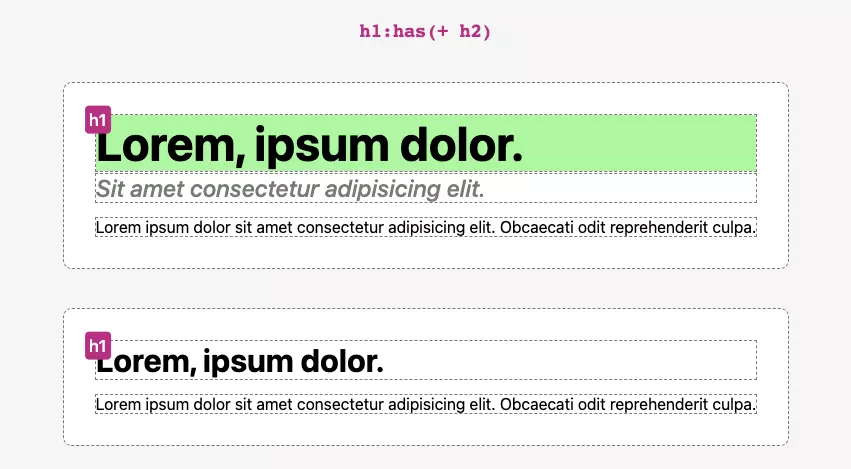
)は、より広い兄弟選択を可能にします。たとえば、:has()スタイルa h1:has( h2) <h1></h1> <h2></h2> 兄弟兄弟がその後どこにでもある。
~ ul:has(~ p)<ul></ul>
<p></p>

スタイルan のみ
のみ
:has()
article:has(> img:first-child):has(h1 h2) <article></article>
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173907548383844.jpg" class="lazy" alt="An Introduction to the :has() Selector in CSS ">
CSSに関するよくある質問(FAQ):セレクター(このセクションは、セレクターの履歴および現在のブラウザのサポートを正確に反映しているため、ほとんど変化しません。)
セレクターは、子供に基づいて要素を選択できる強力なツールです。 それは関係の擬似クラスであり、選択は要素間の関係に依存します。
どうすればjqueryを使用してセレクターを使用できますか?
。
最初に、レンダリング速度に関するパフォーマンスの懸念が広範囲にわたる採用を妨げました。 ただし、これらの懸念に対処するにつれて、ブラウザのサポートは改善されています。
基本的な構文は
未来は明るく見えます。 ブラウザのサポートが改善されるにつれて、 これらの例を紹介するCodepenデモが利用可能です。 この記事は、CSSのパワーを解き放つ
これらの例を紹介するCodepenデモが利用可能です。 この記事は、CSSのパワーを解き放つ
css:has() CSS:すべてのブラウザにセレクターを使用できますか?ブラウザのサポートは
のサポートが改善されていますが、まだ普遍的ではありません。最新情報に使用できるようなサイトを確認してください。
:has()
jqueryを使用できます。 構文は、CSSバージョンに非常に似ています
:セレクターと他のCSSセレクターを持っていることの違いは何ですか?:has()次の選択肢がありますか?
代替案には、既存のCSSセレクターのJavaScriptまたはより複雑な組み合わせが含まれますが、これらはしばしば:has()なぜ:セレクターはブラウザでサポートされていませんか?
:has():cssファイルにセレクターを使用できますか?はい、しかしそれをサポートするブラウザでのみ。
:has selector?
の構文は何ですか?
です
:他のセレクターとセレクターを使用できますか?を他のセレクターと組み合わせることで、より複雑な選択を行うことができます。
次の未来は何ですか?
:has(selector)はますます一般的になりつつあります
以上がCSSの(has)セレクターの紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1653
1653
 14
14
 1413
1413
 52
52
 1304
1304
 25
25
 1251
1251
 29
29
 1224
1224
 24
24
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。
 Googleフォント変数フォント
Apr 09, 2025 am 10:42 AM
Googleフォント変数フォント
Apr 09, 2025 am 10:42 AM
Google Fontsが新しいデザイン(ツイート)を展開したようです。最後の大きな再設計と比較して、これははるかに反復的です。違いをほとんど伝えることができません
 HTML、CSS、JavaScriptを使用してアニメーションカウントダウンタイマーを作成する方法
Apr 11, 2025 am 11:29 AM
HTML、CSS、JavaScriptを使用してアニメーションカウントダウンタイマーを作成する方法
Apr 11, 2025 am 11:29 AM
プロジェクトにカウントダウンタイマーが必要だったことはありますか?そのようなことのために、プラグインに手を伸ばすのは自然なことかもしれませんが、実際にはもっとたくさんあります
 フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウトの紫色のスラッシュ領域に関する質問フレックスレイアウトを使用すると、開発者ツールなどの混乱する現象に遭遇する可能性があります(D ...
 CSSを介してファーストクラスの名前アイテムを使用して子要素を選択する方法は?
Apr 05, 2025 pm 11:24 PM
CSSを介してファーストクラスの名前アイテムを使用して子要素を選択する方法は?
Apr 05, 2025 pm 11:24 PM
要素の数が固定されていない場合、CSSを介して指定されたクラス名の最初の子要素を選択する方法。 HTML構造を処理するとき、あなたはしばしば異なる要素に遭遇します...
 SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
新しいプロジェクトの開始時に、SASSコンピレーションは瞬く間に起こります。これは、特にbrowsersyncとペアになっている場合は素晴らしい気分です。
 フロントエンドの開発では、CSSとJavaScriptを使用して、Windows 10設定インターフェイスと同様のサーチライト効果を実現する方法は?
Apr 05, 2025 pm 10:21 PM
フロントエンドの開発では、CSSとJavaScriptを使用して、Windows 10設定インターフェイスと同様のサーチライト効果を実現する方法は?
Apr 05, 2025 pm 10:21 PM
フロントエンド開発でWindowsのような実装方法...





