メディアクエリのないレスポンシブCSSレイアウトグリッド
この記事では、メディアクエリなしでCSSグリッドとフレックスボックスを使用して、流体レスポンシブレイアウトグリッドの作成を調査します。 両方の方法が、さまざまな画面サイズに適応するレスポンシブな列レイアウトをどのように達成し、主要な違いと利点に焦点を当てているかを調べます。

CSSグリッドとFlexBoxの両方が、メディアクエリに依存することなく、レスポンシブレイアウトを構築するための強力なソリューションを提供します。 利用可能なスペースに基づいて、列の幅を動的に調整します
- 重要な区別は、レイアウトを管理する方法にあります。グリッドは親から子どもの行動を定義し、FlexBoxは子供の行動を個別に設定します。 これは、スペースが制限されているときのアイテムがどのようにリフローするかに影響を与えます。 FlexBoxは、アイテムが成長して利用可能なスペースを埋めることにより、「孤児」アイテム(新しい行の単一のアイテム)をより効果的に防止します。
- FlexBoxの プロパティは粒状制御を提供し、個々のアイテムの一意のブレークポイントを可能にします。 この適応性は、レスポンシブデザインの精度を高めます
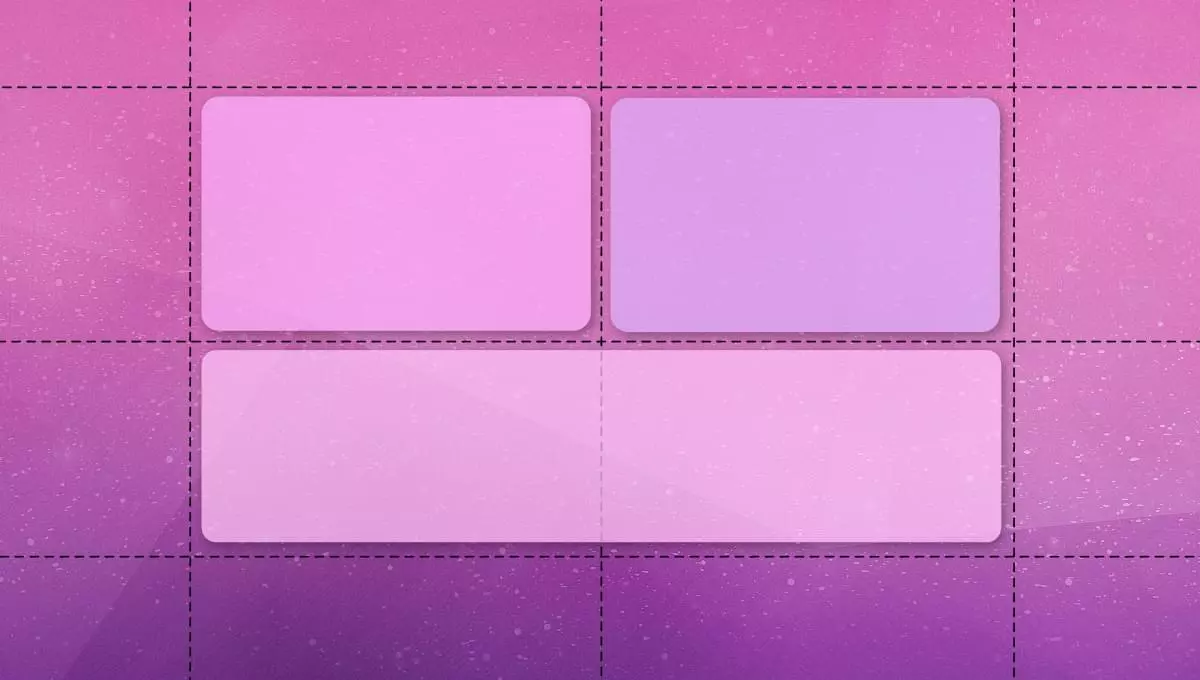
- CSSグリッドを使用したレスポンシブレイアウト
- レスポンシブレイアウト:
flex-basis
カスタムプロパティ)を設定し、を使用します。これにより、使用可能なスペースに収まると同じ数の列が作成され、それぞれが少なくとも幅が幅が幅され、残りのスペースが埋めるように拡張できます。
レスポンシブグリッドのビデオデモ--min
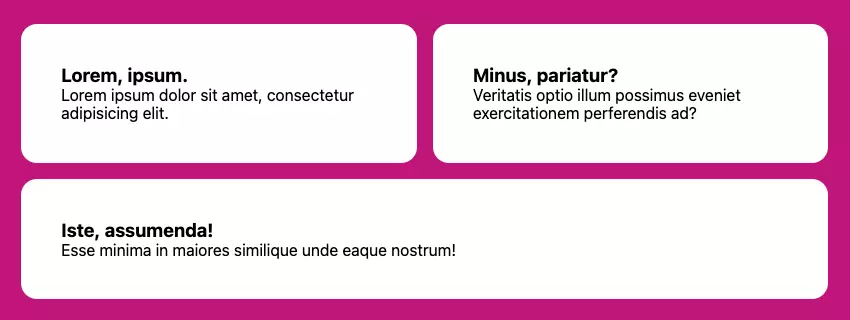
FlexBoxを使用したgrid-template-columns: repeat(auto-fit, minmax(min(100%, var(--min)), 1fr));--minレスポンシブレイアウト:
高度なフレックスボックステクニック:flex-wrap: wrap;flex: 1 1 var(--min);
FlexBoxの
値を調整することにより、カスタマイズされたブレークポイントが可能になり、アイテムが異なる画面サイズにどのように応答するかをきれいに制御できます。 Heydon PickeringのFlexbox Holy Albatrossやサイドバーレイアウトのような技術のさらなる調査は、ブレークポイントと応答性に対する高度な制御を示しています。

このセクションでは、CSSグリッドとフレックスボックスを比較し、 ユニットを説明し、両方のシステムを組み合わせ、アライメント、スクロール、ブラウザの互換性、およびさらなる学習リソースに関するガイダンスを提供する一般的な質問に答えます。 (元の入力のFAQセクションは、簡潔にするためにここでは省略されていますが、簡単に再挿入できます。)fr
以上がメディアクエリのないレスポンシブCSSレイアウトグリッドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1664
1664
 14
14
 1422
1422
 52
52
 1316
1316
 25
25
 1267
1267
 29
29
 1239
1239
 24
24
 Googleフォント変数フォント
Apr 09, 2025 am 10:42 AM
Googleフォント変数フォント
Apr 09, 2025 am 10:42 AM
Google Fontsが新しいデザイン(ツイート)を展開したようです。最後の大きな再設計と比較して、これははるかに反復的です。違いをほとんど伝えることができません
 HTML、CSS、JavaScriptを使用してアニメーションカウントダウンタイマーを作成する方法
Apr 11, 2025 am 11:29 AM
HTML、CSS、JavaScriptを使用してアニメーションカウントダウンタイマーを作成する方法
Apr 11, 2025 am 11:29 AM
プロジェクトにカウントダウンタイマーが必要だったことはありますか?そのようなことのために、プラグインに手を伸ばすのは自然なことかもしれませんが、実際にはもっとたくさんあります
 SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
新しいプロジェクトの開始時に、SASSコンピレーションは瞬く間に起こります。これは、特にbrowsersyncとペアになっている場合は素晴らしい気分です。
 SVGでタータンパターンを生成する静的サイトを作成する方法
Apr 09, 2025 am 11:29 AM
SVGでタータンパターンを生成する静的サイトを作成する方法
Apr 09, 2025 am 11:29 AM
タータンは、スコットランド、特にファッショナブルなキルトに通常関連する模様のある布です。 Tartanify.comでは、5,000を超えるTartanを集めました
 WordPressテーマでVueコンポーネントを構築する方法
Apr 11, 2025 am 11:03 AM
WordPressテーマでVueコンポーネントを構築する方法
Apr 11, 2025 am 11:03 AM
インラインテンプレートディレクティブにより、既存のWordPressマークアップに対する進行性の強化として、リッチVUEコンポーネントを構築できます。
 あなたが見ている間、CSSグラデーションは良くなりました
Apr 11, 2025 am 09:16 AM
あなたが見ている間、CSSグラデーションは良くなりました
Apr 11, 2025 am 09:16 AM
Lea verou' conic-gradient()Polyfillの機能のリストに目を向けたことの1つが最後の項目でした。
 PHPはテンプレートのA-OKです
Apr 11, 2025 am 11:04 AM
PHPはテンプレートのA-OKです
Apr 11, 2025 am 11:04 AM
PHPテンプレートは、多くの場合、サブパーコードを促進するために悪いラップを取得しますが、そうである必要はありません。 PHPプロジェクトが基本を実施する方法を見てみましょう





