CSSオーバーフロープロパティ

cssoverflow属性の詳細な説明:あふれたコンテンツの表示と動作を制御
cssoverflow属性は、HTML要素の境界を超えるとコンテンツの表示方法を制御するために使用されます。これは通常、要素が固定幅、高さ、またはコンテンツサイズを持っている場合に発生し、内部コンテンツを完全に収容できない場合に発生します。あふれるコンテンツは、水平または垂直のスクロールバーを表示したり、コンテンツが重複したりする可能性があります。この記事では、CSSoverflowプロパティの使用とそれらの使用方法の簡単な概要を説明し、すべてのデバイスと画面サイズでレイアウトがうまく機能するようにします。
overflow属性値と使用法
overflow属性は4つの値を受け入れます:visible(デフォルト値、オーバーフローのコンテンツを表示することを許可)、hidden(オーバーフローコンテンツを非表示)、scroll(常にshow scroll bar)、auto(のみのみスクロールバーには、あふれているときに表示されます)。
1
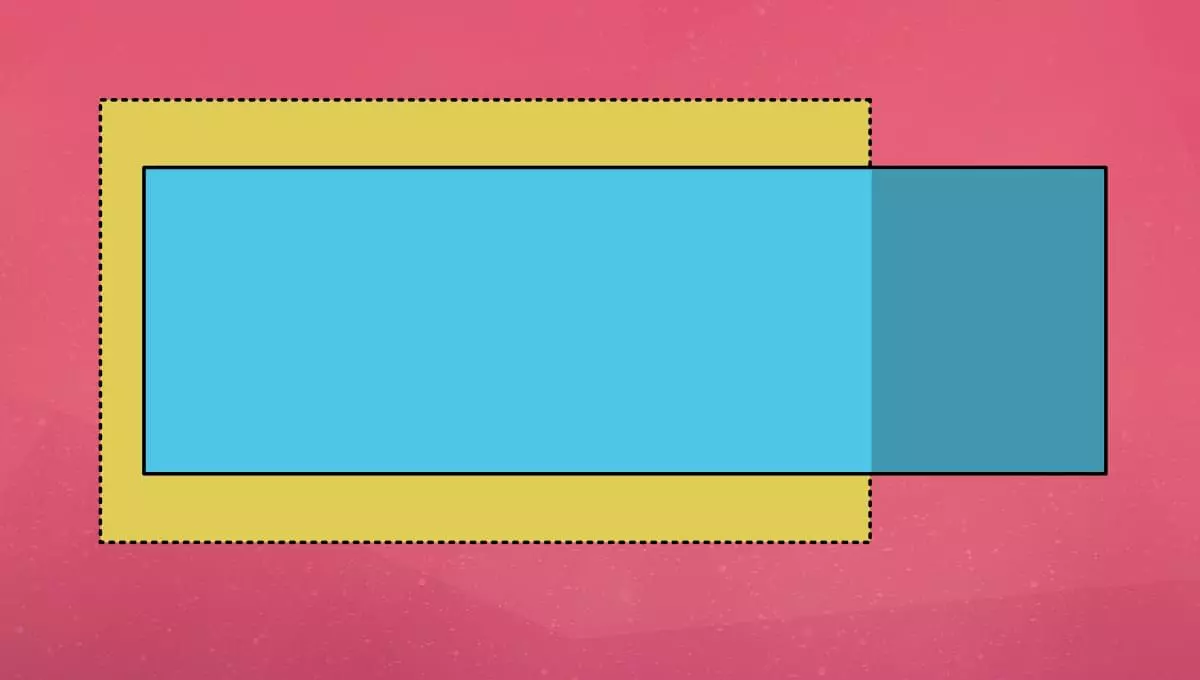
overflow: visibleこれは、属性のデフォルト値です。この値が設定されると、要素の境界から流れても、コンテナ境界を超えるあふれるコンテンツが表示されます。コンテンツがあふれていても、スクロールバーはありません。
overflow 2
overflow: hidden 3
この値は、オーバーフローがあるときにコンテナ要素にスクロールバーを追加します。このオプションは、ユーザーが定義されたスペース内のオーバーフローコンテンツをスクロールできるようにしたい場合に役立ちます。
属性を使用して、それぞれ水平方向と垂直方向のオーバーフロー挙動を制御することもできます。
overflow: scroll 4
と同じですが、垂直方向がオーバーフローしない場合、垂直スクロールバーは表示されません。
overflowoverflow-xWeb開発における属性の重要性overflow-y
属性は、Web開発者にとって不可欠なツールであるため、HTML要素内のオーバーフローコンテンツの可視性と動作を制御できます。このプロパティにより、コンテンツが定義されたスペース内で正しく流れることが保証され、オーバーラップ、スクロール、または見えない問題が回避されます。 overflow: autoプロパティは、さまざまな画面サイズに合ったレスポンシブデザインの作成にも役立ちます。 あふれるコンテンツの可視性と動作を制御することにより、さまざまな画面サイズまたは解像度のデバイスにコンテンツが予想どおりに表示されるようにすることができます。
overflow属性とレスポンシブデザイン
はい、overflow属性を使用して、異なる画面サイズに合うレスポンシブデザインを作成できます。 hiddenまたはscroll値を使用することにより、コンテンツが定義された境界内に残っていることを確認し、オーバーラップ、スクロール、または見えないコンテンツを避けます。また、auto値を使用して、さまざまな画面サイズまたは解像度のデバイスにコンテンツが予想どおりに表示されるようにすることもできます。 overflowプロパティがautoに設定されている場合、コンテンツが大きすぎて定義されたスペースに収まると、スクロールバーが表示され、ユーザーが要素内のすべてにアクセスできるようにします。
overflow属性の問題のトラブルシューティング
overflow属性に関連する問題のトラブルシューティングの場合、次の要因を考慮する必要があります。
- 属性が要素に対して正しく設定されていることを確認してください。
overflow要素の幅、高さ、またはコンテンツサイズが正しいことを確認してください。 - CSSコードをチェックして、
- 設定または要素サイズに影響を与える可能性のある矛盾するスタイルがないことを確認します。
overflowブラウザ開発者ツールを使用して、要素とそのプロパティを確認することを検討してください。これは、重複や誤ったサイズの定義などの問題を特定するのに役立ちます。
概要 全体として、CSS
プロパティは、コンテナの境界をオーバーフローする可能性のあるコンテンツの可視性と動作を制御できる重要なツールです。これにより、コンテンツがオーバーラップやスクロールなどの問題なく定義されたスペースに正しく適応することが保証されます。プロパティを活用することにより、Web開発者はさまざまな画面サイズと解像度でレスポンシブデザインを作成し、コンテンツが任意のデバイスまたは画面によく表示されるようにします。最後に、要素、CSSコード、およびブラウザー開発者ツールを使用することにより、CSSoverflowに関連する問題を効率的かつ効果的に解決できます。 overflow
overflow
- と
- の違いは?
コンテンツがオーバーフローしない場合でも、必要に応じてスクロールバーを表示します。
どのように機能しますか?overflow: autooverflow: scrollautoscrollすべてのオーバーフローを非表示にし、スクロールバーを表示しません。 -
はい、overflow: hiddenそれぞれx軸とy軸で使用できますか? と - を使用してください。
overflowoverflow-xoverflow-y属性のデフォルト値は何ですか? 。 -
を使用して、overflowvisibleフローティング要素と対話する方法は? または - を設定してフロートをクリアできます。
はい、しかし、動作はわずかに異なる場合があります。overflowoverflow: autooverflow: hiddenフレックスレイアウトコンテナに使用できますか? -
overflow: visibleとoverflow: clipの違いは?clipインタラクティブなUI要素がオーバーフローコンテナによってアクセスされるのを防ぎます。
以上がCSSオーバーフロープロパティの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1229
1229
 24
24
 CNCF ARM64パイロット:インパクトと洞察
Apr 15, 2025 am 08:27 AM
CNCF ARM64パイロット:インパクトと洞察
Apr 15, 2025 am 08:27 AM
このパイロットプログラム、CNCF(クラウドネイティブコンピューティングファンデーション)、アンペアコンピューティング、Equinix Metal、およびActuatedのコラボレーションであるCNCF GithubプロジェクトのARM64 CI/CDが合理化されます。 このイニシアチブは、セキュリティの懸念とパフォーマンスリムに対処します
 AWS ECSとLambdaを備えたサーバーレス画像処理パイプライン
Apr 18, 2025 am 08:28 AM
AWS ECSとLambdaを備えたサーバーレス画像処理パイプライン
Apr 18, 2025 am 08:28 AM
このチュートリアルは、AWSサービスを使用してサーバーレスイメージ処理パイプラインを構築することをガイドします。 APIゲートウェイ、Lambda関数、S3バケット、およびDynamoDBと対話するECS Fargateクラスターに展開されたnext.jsフロントエンドを作成します。 th
 2025年に購読する上位21の開発者ニュースレター
Apr 24, 2025 am 08:28 AM
2025年に購読する上位21の開発者ニュースレター
Apr 24, 2025 am 08:28 AM
これらのトップ開発者ニュースレターを使用して、最新のハイテクトレンドについてお知らせください! このキュレーションされたリストは、AI愛好家からベテランのバックエンドやフロントエンド開発者まで、すべての人に何かを提供します。 お気に入りを選択し、Relを検索する時間を節約してください




