ポートフォリオサイトに最適なヒーローイメージを作成する方法

説得力のあるポートフォリオのウェブサイトの作成ホームページヒーローマップ:6つの重要な要素
ウェブサイトの訪問者の第一印象は、しばしばすぐに形成されます。ホームページヒーローマップがほとんどの訪問者が最初に接触することであることを考えると、ヒーローマップを見たときにどのような印象を残してほしいですか?
これらの最初の出会いを最大限に活用するには、ヒーローマップを慎重に設計および実行する必要があります。あなたがどんなタイプの作成者であるかを伝え、あなたの才能のプレビューを提供し、訪問者にさらに探求する理由を与える必要があります。
ポートフォリオWebサイトに最適なヒーローマップを作成するには、焦点を合わせる6つの要素があります。この記事では、これらの要素が何であるかを調査し、Bethemeの巧妙なWebサイトの例(世界で最も人気があり、最も評価の高いWordPressテーマの1つであり、264,000を超える販売と4.83の星評価)と、それらを融合するさまざまな方法を紹介します。 。
デザインポートフォリオウェブサイトのための完璧なヒーロー写真
一般的に言えば、どのタイプのウェブサイトを構築していても、各ヒーローパートを組み合わせる6つの要素があります。これらの重要なコンポーネントを使用してヒーローチャートを作成するときは、以下を考えてみてください。
1は、作品を最もよく反映する画像を選択します ヒーローイメージ用に選択した画像は、作業する作業の種類に直接関連する必要があります。 たとえば、Lauren Waldorf Interiorsはブティックインテリアデザインスタジオです。したがって、Heroesセクションには、完成したプロジェクトのスライドギャラリーが含まれています。
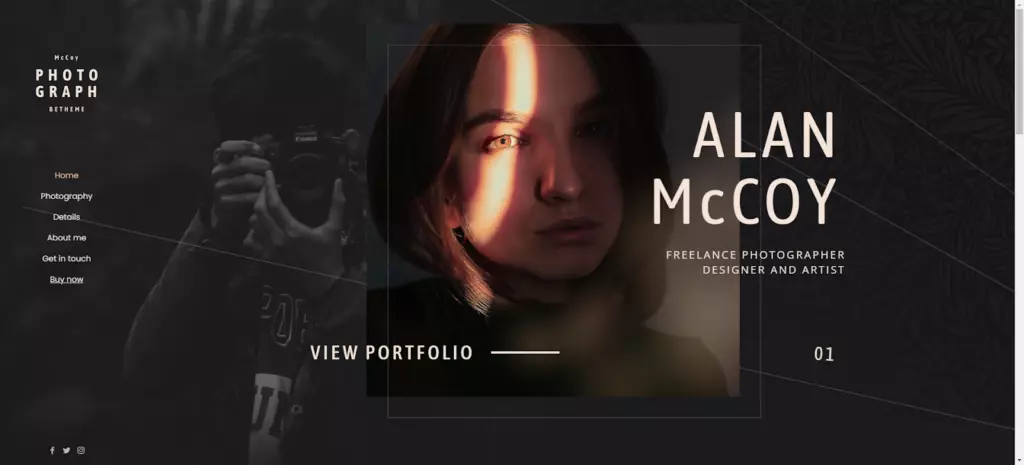
写真家、ビデオ撮影者、ウェブデザイナー、その他のビジュアルアーティストの場合、ヒーローの写真に表示するグラフィックがたくさんあるかもしれません。他のタイプのメディアで働いているアーティストにとって、あなたの作品を直感的に描くことは難しいかもしれません。
この場合、bedj 2に見られるように、あなたはあなたの顔をヒーロー部分の主なイメージとして使用することを決定するかもしれません。 
DJの顔は、色や音楽関連のグラフィックスの束よりも、訪問者にもっと興味深い視覚的なコンテンツを与えます。また、作品とアーティストの間に直接的なつながりを作成します。
ヒーローの写真を設計するときは、次のポイントを検討してください。
このセクションの主なトピックは何ですか? 
画像はそのままとなりますか、それともより芸術的に見えるようにする方法はありますか?
また、画像はまったく必要ありませんか?たとえば、あなたがフォントデザイナーまたはコピーライターである場合、画像をスキップしてテキストを話させることにすることができます。
- 2を使用して、作業の詳細を提供します
- 他の色を紹介しますか?
- 感情を設定したり、アクションを刺激するなど、各色はどのような役割を果たしますか?
- 色は効果的であるために包括的である必要はありません。これはすべて、このセクションであなたが何をする必要があるかに依存します。
ヒーローの部分の背景に対処する方法はたくさんあります。
場合によっては、仕事が背景を占める可能性があります。たとえば、ビデオ撮影者はビデオのスライドショーを背景に配置できます。これにより、ウェブサイトが活気に満ちているだけでなく、訪問者が作品をすばやくプレビューできるようになります。
他のケースでは、Beinterior 6プレハブWebサイトのこの例など、ヒーローズセクションで作品を少し明らかにすることをお勧めします。

もう1つのオプションは、MindGrubが行うように、背景にソリッドまたはグラデーションの色(およびイラスト)を使用することです。
 これは、デジタルクリエイティブにとって最良の選択かもしれません。顧客向けに構築するWebサイトのスクリーンショットまたは開発したUIスイートを表示することはできますが、このスペースを使用して独自のデジタルマスターピースを作成できます。クライアント向けに作成された作品を別のセクションまたはページに保存できます。
これは、デジタルクリエイティブにとって最良の選択かもしれません。顧客向けに構築するWebサイトのスクリーンショットまたは開発したUIスイートを表示することはできますが、このスペースを使用して独自のデジタルマスターピースを作成できます。クライアント向けに作成された作品を別のセクションまたはページに保存できます。
3フォントスタイルを設定して、声を明確にします
ヒーローセクションに表示されるテキストを書いていない場合でも、行う審美的な選択は、テキスト自体と同じくらい多くの情報を潜在的な顧客に伝えることができます。 ヒーローメッセージにサウンドを追加する方法は複数あります。 1つ目は、使用しているフォントのタイプです。たとえば、ベデトリング4のプレハブウェブサイトは、イタリア語と呼ばれるグーグルフォントを使用しています:
この車の美容会社は、クラシック車やレトロな車への愛情を直接表現しています。文言、車の画像、エレガントな書道スタイルのフォントはすべて、これを私たちに伝えます。
 考慮すべきもう1つのことは、文のスタイルが読者の心の中でメッセージがどのように聞かれるかをどのように変えるかです。たとえば、Get Em Tigerは、読者の心の中でヒーローイメージのテキストがどのように耳を傾けるかを変えるために多くのことをしています:
考慮すべきもう1つのことは、文のスタイルが読者の心の中でメッセージがどのように聞かれるかをどのように変えるかです。たとえば、Get Em Tigerは、読者の心の中でヒーローイメージのテキストがどのように耳を傾けるかを変えるために多くのことをしています:
最初に、メインタイトルはすべて大文字です。このスタイルのテキストは、しばしば大声で大胆であると解釈されます。
 第二に、「目立つ」という言葉がオレンジで強調されています。これは、単純なテキストに強調を生み出すために一般的に使用される斜体または太字を置き換えることを目的としています。
第二に、「目立つ」という言葉がオレンジで強調されています。これは、単純なテキストに強調を生み出すために一般的に使用される斜体または太字を置き換えることを目的としています。
さらに、サブタイトルは文の形式で書かれています。訪問者がこれを読んだとき、それはおそらく彼らの心の中でより友好的でリラックスしたトーンをとるでしょう。
4色の関数を決定します
ポートフォリオWebサイトのヒーローイメージを作成する準備ができたら、ブランドの色を決定した可能性があります。
通常、ブランドパレットを使用して、ボタンをスタイルし、ウェブサイトの重要な領域に強調を追加できます。ただし、Gシャープデザインのように、ヒーローパーツを作成するために多くの抽出をすることにします。
 このヒーローセクションのパレットは比較的簡単です。しかし、デザインを支配する明るい赤と黄色は、それから目をそらすことを不可能にします。
このヒーローセクションのパレットは比較的簡単です。しかし、デザインを支配する明るい赤と黄色は、それから目をそらすことを不可能にします。
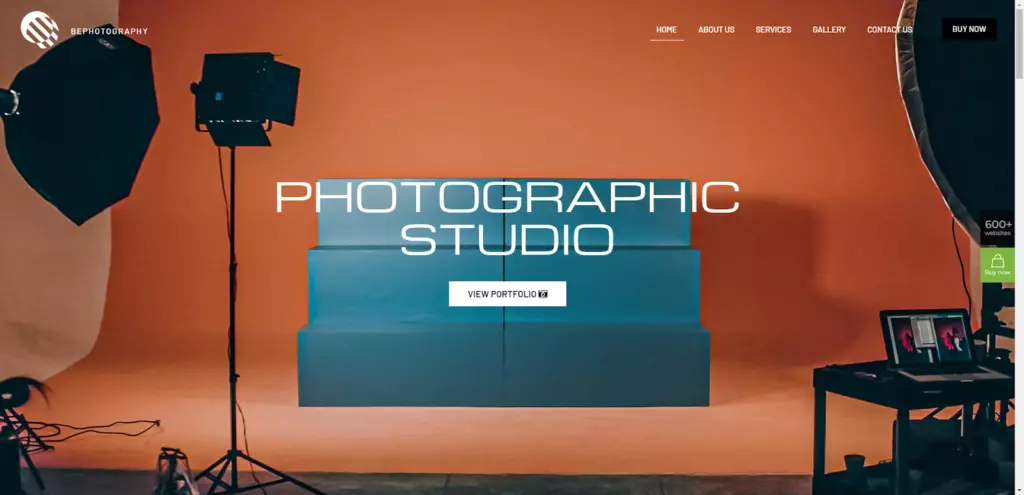
この色の光景はこの機関に最適ですが、他のタイプの創造的な人々には適していないかもしれません。たとえば、Bephoto 2のような写真のプレハブWebサイトでは、暗いテーマを使用しています。
ヒーローの写真の中央に写真スライダーがあり、その後の各写真には明るい色が表示されます。サイトの残りの部分は柔らかい灰色の灰色と象牙の白いテキストでスタイリングされているため、写真はすぐに人々の注意を引きます。 
何色が必要ですか?
ブランドパレットでどの色を使用しますか?
アニメーションがなければ、ヒーローの写真は静的な看板にすぎません。
今、静的ビルボード広告には何の問題もありません。これは、200平方フィートを超えて地面から10フィート以上離れている場合です。しかし、ビルボードが現実の世界に持っている壮大な存在がなければ、ウェブサイトの静的デザインは活気がなく、インスピレーションを受けていないように見えることがあります。 今日見た他の要素と同様に、ヒーローチャートのデザインに動きと相互作用を追加する方法は複数あります。
たとえば、Awesome Incは、アニメーションとデザインのスタジオです。サイトに入った後、彼らの説得力のあるアニメーションを見ることができない場合、それは奇妙です:一方、アニメーションの仕事をしていない創造的な人なら、このレベルにそれをする理由はありません。しかし、それはあなたのヒーローチャートが動きなしであるべきであるという意味ではありません。
たとえば、
Bemodel 3プレハブWebサイトにはダイナミックヒーロー図のデザインがあります:

これがあなたに多くの行動があるように見えても。もしそうなら、アニメーションを使用してヒーローグラフをより魅力的に感じさせるためのより微妙な方法があります。これは、ボタンにホバー変換を追加したり、セクションにトランジションアニメーションを追加したりするなどです。
6 最後になりましたが、訪問者の次の論理的アクションが何であるかを把握する必要があります。
1つのオプションは、ページの下にスクロールし続けることです。もしそうなら、あなたは行動の呼び出しボタンを含めたくないかもしれません。ほとんどの訪問者は、必要なものをすべて見た後、自然にスクロールを開始します。
別のオプションは、ウェブサイトの別のページにアクセスするように招待することです。もしそうなら、それはどのページであるべきですか?ポートフォリオのWebサイトでは、訪問者にポートフォリオまたはサービスページにアクセスしてもらいたい場合があります。
たとえば、Bephotography 2のプレハブWebサイトは、潜在的な顧客をポートフォリオページに導きます:
もう1つのオプションは、訪問者がヒーローマップと対話する前に、他の場所に行くオプションを提供することを奨励することです。これは、ヒーローマップがユーザーがやり取りできる作品のスライドショーを提供する場合に非常に便利です。これは、元気な兄弟がしていることです:
訪問者のカーソルは、スライダーのどの部分が浮かんでいるかに応じて、外観を変更します。画面の左側または右側には、青い矢印が、探索する作品がもっとあることを知らせるように見えます。画面の中央には、「アイテムを表示」という単語が表示されます。クリックした後、訪問者はプロジェクトのケーススタディページに移動します。 
あなたの創造的な作品を反映した英雄的な写真をデザインします
ヒーローチャートのデザインは、ポートフォリオWebサイトで特に重要です。これは、訪問者があなたのウェブサイトで見つけるものだけでなく、創造的な人としての才能も反映する必要があるためです。したがって、作成したヒーローマップが適切に基礎を築くことができることを確認する必要があります。
BethemeのようなWordPressテーマを使用する利点は、101の事前に作られたポートフォリオサイトが付属していることです。各サイトには、手作りのヒーロー図デザインが付属しているため、上記で説明した6つの重要なコンポーネントを簡単に更新できます。
(FAQセクションはここに追加できます。コンテンツは元のFAQセクションと一致していますが、言語式は中国の習慣に沿ってより洗練されているか、それ以上になります。) 上記の6つの要素に焦点を当て、画像、背景、フォント、色、インタラクション、および行動を促す促進を巧みに使用することにより、ポートフォリオのウェブサイトで深い第一印象を与えるために完璧なヒーローイメージを作成し、より多くの潜在的な顧客を引き付けることができます。
以上がポートフォリオサイトに最適なヒーローイメージを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1673
1673
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 パーソナライズされた結果のためにWordPressでユーザー情報をログインする方法
Apr 19, 2025 pm 11:57 PM
パーソナライズされた結果のためにWordPressでユーザー情報をログインする方法
Apr 19, 2025 pm 11:57 PM
最近、ユーザーがお気に入りの投稿をパーソナライズされたライブラリに保存できるようにすることで、ユーザー向けのパーソナライズされたエクスペリエンスを作成する方法を示しました。一部の場所で名前を使用することで、パーソナライズされた結果を別のレベルに引き上げることができます(つまり、ウェルカム画面)。幸いなことに、WordPressにより、ユーザーのログインに関する情報を簡単に入手できます。この記事では、現在ログインしているユーザーに関連する情報を取得する方法を紹介します。 get_currentuserinfo()を使用します。 関数。これは、テーマ(ヘッダー、フッター、サイドバー、ページテンプレートなど)のどこでも使用できます。それが機能するためには、ユーザーをログインする必要があります。したがって、使用する必要があります
 WordPressの記事リストを調整する方法
Apr 20, 2025 am 10:48 AM
WordPressの記事リストを調整する方法
Apr 20, 2025 am 10:48 AM
WordPressの記事リストを調整するには4つの方法があります。テーマオプションを使用し、プラグイン(投稿タイプの注文、WP投稿リスト、ボックスのものなど)を使用し、コード(functions.phpファイルに設定を追加)を使用するか、WordPressデータベースを直接変更します。
 WordPressブログを始める方法:初心者向けのステップバイステップガイド
Apr 17, 2025 am 08:25 AM
WordPressブログを始める方法:初心者向けのステップバイステップガイド
Apr 17, 2025 am 08:25 AM
ブログは、人々が自分の意見、意見、意見をオンラインで表現するための理想的なプラットフォームです。多くの初心者は自分のウェブサイトを構築することに熱心ですが、技術的な障壁やコストの問題を心配することをためらっています。ただし、プラットフォームが初心者の能力とニーズを満たすために進化し続けるにつれて、今まで以上に容易になり始めています。 この記事では、テーマの選択からプラグインの使用まで、セキュリティとパフォーマンスを向上させ、独自のWebサイトを簡単に作成できるように、WordPressブログを構築する方法を段階的に導きます。 ブログのトピックと方向を選択してください ドメイン名を購入したり、ホストを登録する前に、カバーする予定のトピックを特定することをお勧めします。個人的なウェブサイトは、旅行、料理、製品のレビュー、音楽、またはあなたの興味を引き起こす趣味を中心に展開できます。あなたが本当に興味を持っている領域に焦点を当てることは継続的な執筆を奨励することができます
 親カテゴリのアーカイブページに子カテゴリを表示する方法
Apr 19, 2025 pm 11:54 PM
親カテゴリのアーカイブページに子カテゴリを表示する方法
Apr 19, 2025 pm 11:54 PM
親カテゴリアーカイブページに子カテゴリを表示する方法を知りたいですか?分類アーカイブページをカスタマイズするときは、訪問者にとってより便利にするためにこれを行う必要がある場合があります。この記事では、親カテゴリアーカイブページに子カテゴリを簡単に表示する方法を示します。サブカテゴリが親カテゴリアーカイブページに表示されるのはなぜですか?親カテゴリアーカイブページにすべての子カテゴリを表示することにより、訪問者にとってより一般的で便利になります。たとえば、本に関するWordPressのブログを実行し、「テーマ」と呼ばれる分類法を持っている場合、「小説」、「ノンフィクション」などのサブ課題を追加して、読者ができるようにすることができます。
 WordPressの有効期限後の日付で投稿を並べ替える方法
Apr 19, 2025 pm 11:48 PM
WordPressの有効期限後の日付で投稿を並べ替える方法
Apr 19, 2025 pm 11:48 PM
過去には、拡張後のプラグインを使用してWordPressの投稿を期限切れにする方法を共有してきました。さて、Activity List Webサイトを作成するとき、このプラグインは非常に便利であることがわかりました。期限切れのアクティビティリストを簡単に削除できます。第二に、このプラグインのおかげで、有効期限後の日付までに投稿を並べ替えることも非常に簡単です。この記事では、WordPressの有効期限後の日付で投稿を並べ替える方法を紹介します。プラグインの変更を反映してカスタムフィールド名を変更するためのコードを更新しました。コメントで私たちに知らせてくれたTajimに感謝します。特定のプロジェクトでは、イベントをカスタムポストタイプとして使用します。今
 WordPressホスト用のWebサイトを構築する方法
Apr 20, 2025 am 11:12 AM
WordPressホスト用のWebサイトを構築する方法
Apr 20, 2025 am 11:12 AM
WordPressホストを使用してWebサイトを構築するには、次のようにする必要があります。信頼できるホスティングプロバイダーを選択します。ドメイン名を購入します。 WordPressホスティングアカウントを設定します。トピックを選択します。ページと記事を追加します。プラグインをインストールします。ウェブサイトをカスタマイズします。あなたのウェブサイトを公開します。
 IFTTT(およびその他)でWordPressとソーシャルメディアを自動化する方法
Apr 18, 2025 am 11:27 AM
IFTTT(およびその他)でWordPressとソーシャルメディアを自動化する方法
Apr 18, 2025 am 11:27 AM
WordPress Webサイトやソーシャルメディアアカウントを自動化する方法をお探しですか? 自動化を使用すると、WordPressのブログ投稿やFacebook、Twitter、LinkedIn、Instagramなどで自動的に共有できます。 この記事では、IFTTT、Zapier、およびUncanny Automatorを使用してWordPressとソーシャルメディアを簡単に自動化する方法を紹介します。 WordPressとソーシャルメディアを自動化する理由 WordPreを自動化します
 WordPressのソースコードをインポートする方法
Apr 20, 2025 am 11:24 AM
WordPressのソースコードをインポートする方法
Apr 20, 2025 am 11:24 AM
WordPressソースコードのインポートには、次の手順が必要です。テーマ変更のサブテーマを作成します。ソースコードをインポートし、サブトピックのファイルを上書きします。サブテーマを有効にして効果的にします。変更をテストして、すべてが機能することを確認します。




