JavaScript の setTimeout と CSS トランジションを使用して、魅力的な段階的な Div Reveals を作成する
このチュートリアルでは、JavaScript の setTimeout 関数と CSS トランジションを使用して Web ページ要素を段階的に表示する方法を示します。 このエフェクトは、視覚的に魅力的な div の千鳥状の外観を作成し、それぞれが順番にフェードインします。
概要
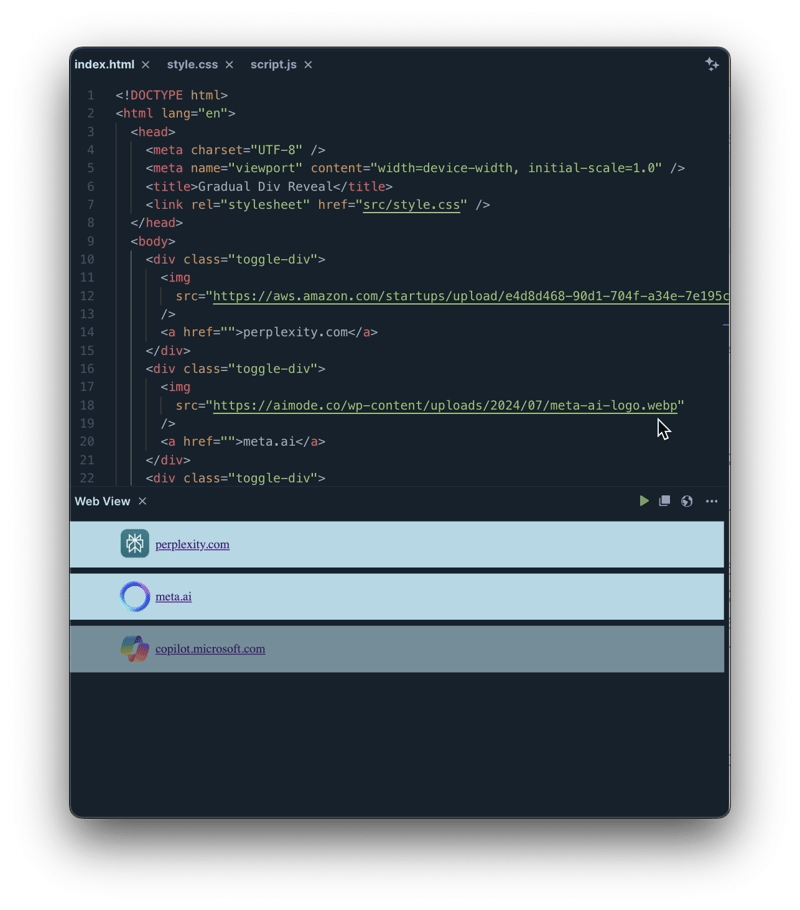
この例では、それぞれに画像とリンクが含まれ、1 つずつフェードインする一連の div を示します。 setTimeout はタイミングを制御し、CSS はスムーズな遷移を処理します。
HTML 構造
HTML は複数の div で構成され、それぞれに画像とリンクが含まれます。 この構造は、スタイル設定と JavaScript 機能を受け入れる準備ができています。 (注: 提供された HTML スニペットは不完全で、終了タグがありません。完全で機能する HTML ファイルが必要です。)
CSS トランジション
CSS は視覚的なトランジションを定義します:
.toggle-div {
opacity: 0; /* Initially hidden */
transition: opacity 1s ease; /* 1-second fade-in transition */
height: 50px; /* Ensure visibility */
background-color: lightblue; /* For visual clarity */
margin: 10px 0;
padding: 12px 80px;
display: flex;
align-items: center;
}
.toggle-div img {
height: 100%;
margin-right: 8px;
}
.toggle-div a {
font-size: 20px;
}opacity: 0;: 最初は div を非表示にします。transition: opacity 1s ease;: 1 秒間のスムーズな不透明度遷移を指定します。
段階的に公開するための JavaScript
JavaScript コードは、互い違いの外観を調整します。
// JavaScript to reveal divs
const divs = document.querySelectorAll('.toggle-div');
divs.forEach((div, index) => {
setTimeout(() => {
div.style.opacity = 1; // Make div visible
}, index * 500); // Delay based on index (0.5 seconds per div)
});-
document.querySelectorAll('.toggle-div'): クラスtoggle-div. を持つすべての要素を選択します。
-
forEach: 各 div を反復処理します。 -
setTimeout:opacityを 1 に設定する前にタイマーを設定し、遅延後に各 div がフェードインします。遅延は後続の div ごとに 500 ミリ秒 (0.5 秒) ずつ増加します。
JavaScriptの説明
JavaScript は forEach ループを使用して、選択された div を反復処理します。 setTimeout は非常に重要です。 opacity を 1 に設定する前に遅延が発生し、時間差のあるリビール効果が作成されます。遅延は index * 500 として計算され、各 div の出現の間に 0.5 秒の遅延が生じます。

結論
setTimeout と CSS トランジションを組み合わせたこの手法は、視覚的に魅力的な段階的な要素の表示を作成することにより、ユーザー エクスペリエンスを向上させるシンプルかつ効果的な方法を提供します。さまざまなタイミングやスタイルを試して、エフェクトをさらにカスタマイズしてください。 提供されたリンク (https://www.php.cn/link/48fd3e91841d8619c84400e661895675) では、ライブ デモンストレーションが提供されます。
以上がJavaScript の setTimeout と CSS トランジションを使用して、魅力的な段階的な Div Reveals を作成するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1676
1676
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
新しいプロジェクトの開始時に、SASSコンピレーションは瞬く間に起こります。これは、特にbrowsersyncとペアになっている場合は素晴らしい気分です。
 毎週のプラットフォームニュース:HTMLロード属性、主なARIA仕様、およびIFRAMEからShadowDOMへの移動
Apr 17, 2025 am 10:55 AM
毎週のプラットフォームニュース:HTMLロード属性、主なARIA仕様、およびIFRAMEからShadowDOMへの移動
Apr 17, 2025 am 10:55 AM
今週のプラットフォームニュースのラウンドアップで、Chromeは、Web開発者のロード、アクセシビリティ仕様、およびBBCの動きのための新しい属性を導入します
 HTMLダイアログ要素を使用したいくつかの実践
Apr 16, 2025 am 11:33 AM
HTMLダイアログ要素を使用したいくつかの実践
Apr 16, 2025 am 11:33 AM
これは私が初めてHTML要素を見ていることです。私はしばらくの間それを知っていましたが、まだスピンしていませんでした。かなりクールです
 ペーパーフォーム
Apr 16, 2025 am 11:24 AM
ペーパーフォーム
Apr 16, 2025 am 11:24 AM
購入またはビルドは、テクノロジーの古典的な議論です。自分で物を構築することは、あなたのクレジットカードの請求書にはラインアイテムがないため、安価に感じるかもしれませんが
 毎週のプラットフォームニュース:テキスト間隔のブックマークレット、トップレベルの待望、新しいアンプロードインジケーター
Apr 17, 2025 am 11:26 AM
毎週のプラットフォームニュース:テキスト間隔のブックマークレット、トップレベルの待望、新しいアンプロードインジケーター
Apr 17, 2025 am 11:26 AM
今週のラウンドアップ、タイポグラフィを検査するための便利なブックマークレットである。
 「ポッドキャストにサブスクライブ」リンクはどこにすべきですか?
Apr 16, 2025 pm 12:04 PM
「ポッドキャストにサブスクライブ」リンクはどこにすべきですか?
Apr 16, 2025 pm 12:04 PM
しばらくの間、iTunesはポッドキャストの大きな犬だったので、「ポッドキャストにサブスクライブ」をリンクした場合:
 クイックガルプキャッシュバスト
Apr 18, 2025 am 11:23 AM
クイックガルプキャッシュバスト
Apr 18, 2025 am 11:23 AM
CSSやJavaScript(および画像とフォントなど)などのアセットにファーアウトキャッシュヘッダーを確実に設定する必要があります。それはブラウザを伝えます





