TypeScript が JavaScript より優れている理由
JavaScript は長い間 Web 開発で頼りになる言語であり、単純なスクリプトから複雑なアプリケーションまであらゆるものに力を与えてきました。しかし、プロジェクトが成長するにつれて、開発者は JavaScript の入力の緩さや構造の欠如によって障害に遭遇することがよくあります。 TypeScript は、信頼性が高くスケーラブルなアプリケーションの構築を求める多くの開発者にとってすぐに人気のツールです。実際、TypeScript の使用率は大幅に増加しており、2017 年の 12% から 2024 年には 37% に増加しています。
しかし、それは JavaScript とどう違うのでしょうか? TypeScript が次のプロジェクトに最適な選択肢である理由を詳しく見てみましょう。
Typescript と Javascript
TypeScript と JavaScript を比較した場合、最大の違いは静的型付けにあります。 JavaScript の柔軟性は長所でもあり短所でもあります。型安全性がないと、実行時にエラーが発生することが多く、デバッグが困難になります。一方、TypeScript は開発中にタイプ セーフティを強制し、コードが実行される前にエラーを検出します。
例:
JavaScript:
function add(a, b) {
return a + b;
}
console.log(add(5, "10")); // Outputs: "510" instead of 15
function add(a: number, b: number): number {
return a + b;
}
// console.log(add(5, "10")); // Error: Argument of type 'string' is not assignable to parameter of type 'number'
console.log(add(5, 10)); // Outputs: 15
TypeScript のベスト プラクティス
TypeScript を最大限に活用するには、いくつかのベスト プラクティスに従うことが不可欠です。これらのガイドラインは、クリーンでスケーラブルで保守可能なコードを維持するのに役立ちます:
厳密モードを使用する: tsconfig.json ファイルで厳密モードを有効にします。これにより、より厳格なルールが適用され、エラーを早期に発見するのに役立ちます。
{
"compilerOptions": {
"strict": true
}
}
インターフェイスとタイプの定義: インターフェイスとタイプを使用して、明確なデータ構造を定義します。
interface User {
id: number;
name: string;
}
const user: User = { id: 1, name: "Alice" };
Avoid any Type: any を使用すると、TypeScript の目的が無効になります。代わりに、特定の型を定義するか、型が不確実な場合は不明を使用します。
再利用性のためにジェネリックを使用する: ジェネリックを使用すると、再利用可能でタイプセーフなコードを作成できます。
function wrap<T>(value: T): T[] {
return [value];
}
const result = wrap<number>(123); // [123]
TypeScript ツールの活用:
TypeScript のツールは、IntelliSense などの機能を提供することで開発エクスペリエンスを強化します。 IntelliSense を使用すると、IDE で次のことが可能になります。
-
オートコンプリートを提供: コンテキストに基づいてプロパティ、メソッド、変数を提案します。
-
型の不一致を強調表示: コードを実行する前に、間違った引数の型を渡すなどのエラーを検出します。
コードを効率的にナビゲートします: 定義に移動し、参照を見つけて、プロジェクトをより迅速に探索できます。 IntelliSense などの IDE 機能を利用して、コード ナビゲーションとオートコンプリートを改善します。
TypeScript はどのように機能するのでしょうか?
TypeScript は本質的に JavaScript のスーパーセットです。つまり、有効な JavaScript コードはすべて有効な TypeScript コードでもあります。主な違いは、TypeScript では開発者が変数、関数パラメータ、戻り値の型を指定できる型システムを導入していることです。
TypeScript コードは JavaScript にトランスパイルされ、JavaScript を実行するあらゆる環境と互換性があります。これは、TypeScript を記述し、開発中にエラーをキャッチし、さらに標準の JavaScript コードをブラウザまたはサーバーにデプロイできることを意味します。
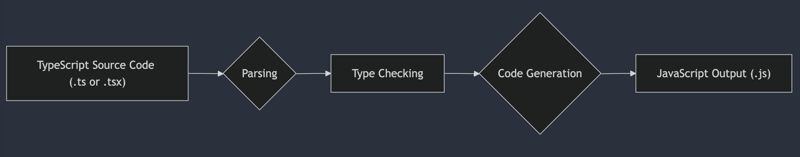
トランスパイルプロセス:
TypeScript の作成: 開発者は、型と最新の機能を使用してコードを作成します。
JavaScript へのトランスパイル: TypeScript コンパイラーは、コードをプレーンな JavaScript に変換します。
どこでも実行: 出力はブラウザ、Node.js、またはその他の JavaScript 環境で使用できます。

TypeScript は言語ですか、それともフレームワークですか?
これは、特に TypeScript を初めて使用する人にとってよくある質問です。 TypeScript はスタンドアロン言語でもフレームワークでもありません。これは JavaScript のスーパーセットです。基本的に、型システムやその他の機能を追加することで JavaScript を拡張します。コンパイルされると、TypeScript コードはプレーンな JavaScript になり、実行されます。
TypeScript の役割は、開発エクスペリエンスを強化することであり、JavaScript を置き換えることではありません。これは、より優れた、より信頼性の高い JavaScript コードを作成するのに役立つツールと考えてください。
結論
JavaScript は強力な言語ですが、その構造が欠如しているため、大規模な開発が困難になる可能性があります。 TypeScript は、静的型付け、より優れたツール、およびスケーラビリティを考慮して設計された機能を使用して、これらの問題に対処します。 TypeScript を採用することで、開発者はより安全で生産性の高い開発体験を楽しむことができます。
次のプロジェクトでクリーンで保守しやすいコードを作成したい場合は、TypeScript を検討する価値があります。人気の高まりと強固なエコシステムにより、TypeScript が単なるトレンドではなく、定着し続けることは明らかです。
以上がTypeScript が JavaScript より優れている理由の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1653
1653
 14
14
 1413
1413
 52
52
 1304
1304
 25
25
 1251
1251
 29
29
 1224
1224
 24
24
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンドのVSCodeと同様に、パネルドラッグアンドドロップ調整機能の実装を調べます。フロントエンド開発では、VSCODEと同様のVSCODEを実装する方法...




