ネットパック
これは短い投稿になります...しかし、できれば長い投稿をフォローしていただければ幸いです。
冬休み中に、ある実験をする時間がありました。
C#/.NET を使用して作成された Web ツールは、Rust / Go / Zig と同等のパフォーマンスを実現できますか?
そこで、コーディングを行いました...(GitHub で見つけることができます)
プロセス
私は大まかなバンドラー ロジックから始めました:
- ファイルを開く
- コンテンツを読む
- 正規表現を使用して、JS ファイル内の import ステートメントなどを検出します
- リンクされたモジュールを解決する
- 解決済み/既存の package.json ファイルを開いてモジュール パスを特定します
結果は簡単でした。AoT (事前コンパイル) を使用すると、.NET はパフォーマンスの高い Web プロジェクトに確実に使用できます。
そこで私は実験を少し続けました。正規表現を実際のコードの理解に置き換えます。
TLDR;結果
答えは「はい」です。 ?
バンドラーは現時点では機能が不完全ですが、最初の結果は非常に強力です。 README に示されているベンチマークは、パフォーマンスが他のツールと間違いなく同じ程度であることを示しています。とても速いです。
さらに詳しく
個人的には、C#/.NET は Rust よりもはるかに複雑ではなく、Go よりも強力だと思います。それにはいくつかの欠点もあります - 嘘は言えません。
その分野で C#/.NET が実行できる主な理由は AoT です。 AoT がないと、起動時のパフォーマンス (および実行時の要件) がアイデア全体を台無しにしてしまいます。
一方、AoT にはいくつかの課題があります。一部のライブラリは使用できないか、統合するために何らかの作業が必要です。したがって、.NET の柔軟性の一部は使用できません。
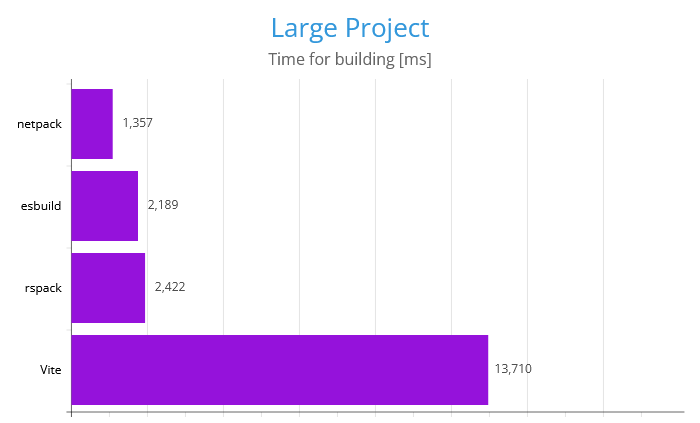
rspack などのツールでも使用される最大のテスト プロジェクトでは、次の結果が得られます。

バンドラーは機能が不完全であっても、プロジェクトで有効な結果を生成するには十分に作成されていることに注意してください。したがって、現時点ではすべての結果が暫定的なものであっても、少なくともある程度の妥当性はあります。
| Test | esbuild | rspack | Vite | ネットパック |
|---|---|---|---|---|
| Small lib | 326ms | 611ms | 601ms | 359ms |
| Small project | 670ms | 912ms | 1658ms | 418ms |
| Medium project | 1931ms | 2877ms | 10601ms | 974ms |
| Large project | 2189ms | 2422ms | 13710ms | 1357ms |
そうです、ネットパック はすでに競合他社に勝っており、さらにパフォーマンスが向上する可能性さえ持っています。さらに最適化することはできますが、ソースマップやツリーの揺れなどが導入されると、パフォーマンスがいくらか低下します。現時点では、潜在的な最適化 (JS AST 世代でのストリーミングなど) により、合計では現在とほぼ同じになるはずだと確信しています。
現時点での最大のハードルは、JS(X) のみをサポートしており、TypeScript はまだサポートしていないことです (これらのファイルを解析しようとしますが、型が使用されると失敗します)。サポートするのは「かなり」簡単ですが、そのためには Acornima をフォークする必要があり、それはプロジェクトの周りで十分な話題があった場合にのみ行います。
見通し
これに取り組むと素晴らしいことが他にもたくさんあります。ただし、最初にいくつかの基本をクリアする必要があります。ソースマップ、TypeScript のサポート、あるいは構成システムなどがあれば、素晴らしいでしょう。
この実験には、他のバンドラーが行わないことがいくつかあります。たとえば、HTML エントリ ポイントに importmap がある場合、importmap 内のエントリは自動的に 外部として取得されます。同様に、特定の依存関係を共有として設定できます。この場合、インポートマップ エントリ/インポートマップが結果の HTML 内に自動的に作成されます。とてもきれいです。
将来的には、バンドラーは SASS、CSS モジュール、CSS-in-JS、さらにモジュールフェデレーションとネイティブフェデレーションをネイティブ (つまり、すぐに使える) サポートする予定です。
どう思いますか?これは実行可能なアイデアだと思いますか、それとも単なるゴミだと思いますか?適切なデフォルトを備えた高速な .NET ネイティブ バンドラーは必要ですか?
以上がネットパックの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7923
7923
 15
15
 1652
1652
 14
14
 1411
1411
 52
52
 1303
1303
 25
25
 1249
1249
 29
29
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンドのVSCodeと同様に、パネルドラッグアンドドロップ調整機能の実装を調べます。フロントエンド開発では、VSCODEと同様のVSCODEを実装する方法...




