ServiceNow UI ビルダー
皆さん、明けましておめでとうございます!
✨
ここ数か月間、私がどこにいたのか疑問に思っている人もいると思います。 Cloud Architect 試験に合格した後、私はみんなが話題にしていたこのピカピカの新しい Web インターフェイス、UI Builder!
UIビルダーとは何ですか?
UI Builder は、ワークスペースやポータルのカスタム ページを作成および構成するための Web インターフェイスです。これは Now Experience UI Framework の一部であり、次のことが可能になります。
•ページを作成します。
•レイアウトとコンポーネントをセットアップします。
•アクションのイベントハンドラーを定義します。
•データ バインディングを使用してデータを取得して表示します。
•コンポーネント内で使用するクライアント スクリプトとクライアント状態パラメータ (変数とも呼ばれます) を作成します。
これは本質的に、カスタム Web エクスペリエンスを作成するための ワンストップ ショップです。 UI Builder の重要な部分と開始方法を詳しく見てみましょう。
UIビルダーの仕組み
1. 体験とページ
エクスペリエンスは、ユーザーが作業を管理したり、情報を検索したり、ヘルプを得たりできるページのコレクションです。各ページは URL によって定義され、その URL に含まれるコンテンツが定義されます。これは、レイアウトとコンポーネント
という 2 つの重要な要素で構成されています。
2.レイアウト
レイアウトは、ページ上でのコンテンツの表示方法を整理します。ページ作成の最初のステップであり、以下を使用できます:
•基本的な列レイアウト: 最大 6 つの列を含む事前定義された構造。
•高度なレイアウト: フレックスボックスまたは CSS グリッドベースのデザインで、さらにカスタマイズできます。
レイアウトには、構成やスタイルを設定するための簡略化されたコンテンツ ツリーやパネルなどのツールも付属しています。
3.コンポーネント
コンポーネントは、フォーム、ボタン、データ リスト、グラフ、画像、メニューなど、ページの構成要素です。レイアウトを設定したら、ページにコンポーネントを追加できます。 構成パネルを使用して各コンポーネントをカスタマイズできます。これには以下が含まれます:
•[設定] タブ: 静的な値、データ バインディング、または JavaScript を使用してプロパティを編集します。
•スタイル タブ: カスタム CSS を追加します。
•イベント タブ: ユーザー インタラクションによってトリガーされるアクションを設定します。
最初にレイアウトを追加し、次にコンポーネントを追加することをお勧めします。
ページのバリエーションと条件
UI ビルダーのすべてのページはバリアントです。最初に作成するページは デフォルト バリアント です。フォーム ビューのようなバリアントを考えてください。同じレコードですが、コンテキストに基づいて異なる方法で表示されます。さまざまな対象者や条件に合わせて追加のバリアントを作成できます。
条件によって、ページ バリアントがいつ表示されるかが決まります。これらは次を使用して設定できます:
•条件ビルダーを使用してルールを設定します。
•エンコードされたクエリによる条件の指定。
条件が機能するためには、ページ パラメーターによって渡されるデータに依存します。これについては、次の記事で詳しく説明します。
次は何ですか?
UI ビルダーでシンプルなエクスペリエンスを作成しましょう!
レコード ページを表示できるエクスペリエンスを作成します。
1.はじめに。
。ServiceNow インスタンスにログインします。
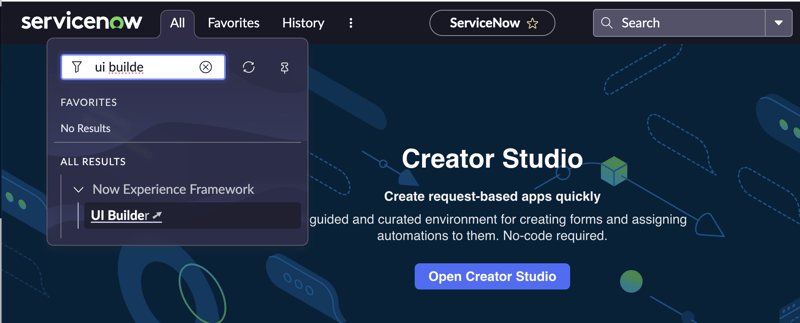
.Now Experience Framework > に移動します。フィルター ナビゲーターの UI ビルダー をクリックして、UI ビルダー インターフェイスを開きます。

2.体験の創造
。右上隅にある 作成 ボタンをクリックします。

ドロップダウンから エクスペリエンス を選択します。モーダルウィンドウが表示されます。
。次の詳細を入力します:
•名前: 任意の名前。例「デフォルトのワークスペース」
•App Shell UI: ワークスペース App Shell
•着陸パス: デフォルトのままにしておきます - ホーム
•ロール: 現時点ではデフォルトのロールを削除します。

作成をクリックし、エクスペリエンスを開くを選択して続行します。
3.ページの作成
。新しいエクスペリエンスで、新しいページの作成 またはページとバリアントの横にある アイコンをクリックします。

テンプレートを使用します
標準レコード テンプレートを選択します

テンプレートのページ名を入力します。 URL パスは自動入力されます。

続行、
をクリックします。
レコード テンプレートには、事前に設定された必須 (テーブル & sys_id) パラメータとオプション (クエリ、extraParams ビュー、selectedTab) パラメータが付属しています。それを確認してから、Looks Good.

4.バリアントの作成
。ページ バリアントに名前を付けて、今のところ対象ユーザーと条件をスキップします。 続行をクリックします。
バリアント エディター:
についてよく理解してください。
•左側のパネル: レイアウトとコンポーネントを追加するためのコンテンツ ツリー。
•右パネル: コンポーネントをカスタマイズするためのタブのある構成パネル。
•左下: データ リソース、クライアント状態パラメーター、クライアント スクリプトなどの動的データ用のツール。

それでおしまい!
次の記事では、ページ バリアントにページ パラメーターを追加して、ページ内で使用するデータ値を渡すことができるようにすることで、エクスペリエンスを拡張します。
この概要では、レイアウトやコンポーネントからページやバリアントまで、UI ビルダーの基本を紹介しました。今後の記事では、次のことを検討することで、動的でインタラクティブなページの作成についてさらに深く掘り下げていきます。
•ページパラメータ。
•データリソース。
•クライアント状態パラメータ。
•クライアントスクリプト
•イベント。
このシリーズを終えるまでに、UI Builder とリソース豊富でユーザーフレンドリーなエクスペリエンスを作成する方法をしっかりと理解できるようになります!!
UI ビルダーについて詳しく見る
•UI ビルダーに関する無料の Now Learning コースを受講してください
https://nowlearning.servicenow.com/lxp/en/now-platform/ui-builder-fundamentals-washington?id=learning_course_prev&course_id=7ba080d447fdd65076e07884f16d435e
•UI ビルダーに関する ServiceNow ドキュメント
https://www.servicenow.com/docs/bundle/xanadu-application-development/page/administer/ui-builder/concept/ui-builder-overview.html
以上がServiceNow UI ビルダーの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1244
1244
 24
24
 JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
さまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 JavaScript:Web言語の汎用性の調査
Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査
Apr 11, 2025 am 12:01 AM
JavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)
Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)
Apr 11, 2025 am 08:22 AM
この記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)
Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)
Apr 11, 2025 am 08:23 AM
私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます
 C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
Web開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。




