Windows に Docker をインストールする方法: 初心者ガイド
Docker を初めて使用する場合や Windows を使用する場合は、幸運です。 Docker は、Windows 11 以降のバージョンでのセットアップが非常に簡単になりました。インストール前に Docker が何を行うかについて説明しましょう。友人とレシピを共有することを想像してみてください。 Docker は、どのキッチンでも同じ料理ができるようにする魔法の調理キットのようなものです。アプリケーションをそのすべての要素 (これらを依存関係と呼びます) とともにパッケージ化し、どこでも一貫して実行できるようにします。 Windows に Docker Desktop をインストールすると、開始するために必要なものがすべて揃っています。
- メインの Docker システム (Docker エンジン)、
- アプリケーションを構築するためのツール (buildx)、
- 複数のコンテナを管理する機能 (Docker Compose)。
複雑に聞こえるかもしれませんが、心配しないでください。Windows で Docker Desktop をセットアップする方法を各ステップごとに説明します。
このブログには、他の Docker 関連のチュートリアルもあります。
ランタイムの選択: Hyper-V と WSL
インストールに入る前に、Windows 上の Docker を動かす「エンジン」について簡単に説明しましょう。ここでは主に 2 つの選択肢があります: Hyper-V と WSL (Windows Subsystem for Linux)。
Hyper-V: これは、コンピューター上に本格的な仮想マシンを作成するものだと想像してください。 Windows マシン内で別のコンピューターを実行しているようなものです。これは成熟したテクノロジーであり、うまく機能しますが、リソースを少し消費する可能性があります。
WSL (Linux 用 Windows サブシステム): これは、Windows 内で Linux 環境を直接実行できるようにする賢い互換性レイヤーと考えてください。特に Linux ベースのツール (多くの Docker コンテナがこれに該当します) を使用する場合、完全な仮想マシンよりもはるかに軽量で効率的です。
さらに詳細な比較が必要な場合は、この記事をご覧ください。
それぞれに必要なシステムの要点を簡単にまとめます。
Hyper-V 要件:
- Windows 11 64 ビット: Home または Pro バージョン 22H2 以降、または Enterprise または Education バージョン 22H2 以降。
- Windows 10 64 ビット: 最低限必要なのは、Home または Pro 22H2 (ビルド 19045) 以降、あるいは Enterprise または Education 22H2 (ビルド 19045) 以降です。
- Hyper-V とコンテナ Windows 機能を有効にします。
- 第 2 レベルのアドレス変換 (SLAT) を備えた 64 ビット プロセッサ。
- 4GB システム RAM。
- BIOS 設定で BIOS レベルのハードウェア仮想化サポートを有効にします。詳細については、1を参照してください。
WSL 要件:
- WSL バージョン 1.1.3.0 以降。
- Windows 11 64 ビット: Home または Pro バージョン 22H2 以降、または Enterprise または Education バージョン 22H2 以降。
- Windows で WSL 2 機能をオンにします。詳細な手順については、脚注 2 を参照してください。
- 第 2 レベルのアドレス変換 (SLAT) を備えた 64 ビット プロセッサ。
- 4GB システム RAM。
- BIOS でハードウェア仮想化を有効にします。詳細については、1を参照してください。
WSL は、ほとんどの開発者、特にコンテナ化されたアプリケーション (多くの場合 Linux ベース) を扱う開発者にとってお勧めです。これは、Linux ワークロードのパフォーマンスが向上した、軽量でシンプルな代替手段です。
ステップバイステップ: Docker デスクトップのインストール
それでは、Windows 上で Docker を実行するために必要なものがすべてバンドルされている Docker Desktop をインストールしましょう。
- Docker Desktop をダウンロードします: Docker Desktop リリース ノート ページに移動して、最新バージョンを見つけます: https://docs.docker.com/desktop/release-notes/。 2025 年 1 月 6 日の時点で、現在の安定バージョンは 4.37.1 です。
* For most modern PCs (with an x86\_x64 processor), you'll want this installer: [Download for x86\_x64](https://desktop.docker.com/win/main/amd64/178610/Docker%20Desktop%20Installer.exe). * If you have a newer Windows device with an ARM processor, grab this one (beta): [Download for ARM](https://desktop.docker.com/win/main/arm64/178610/Docker%20Desktop%20Installer.exe).
- インストール ウィザードを起動します。 ダウンロードが完了したら、Docker Desktop Installer.exe ファイルをダブルクリックして、インストール ウィザードを開始します。
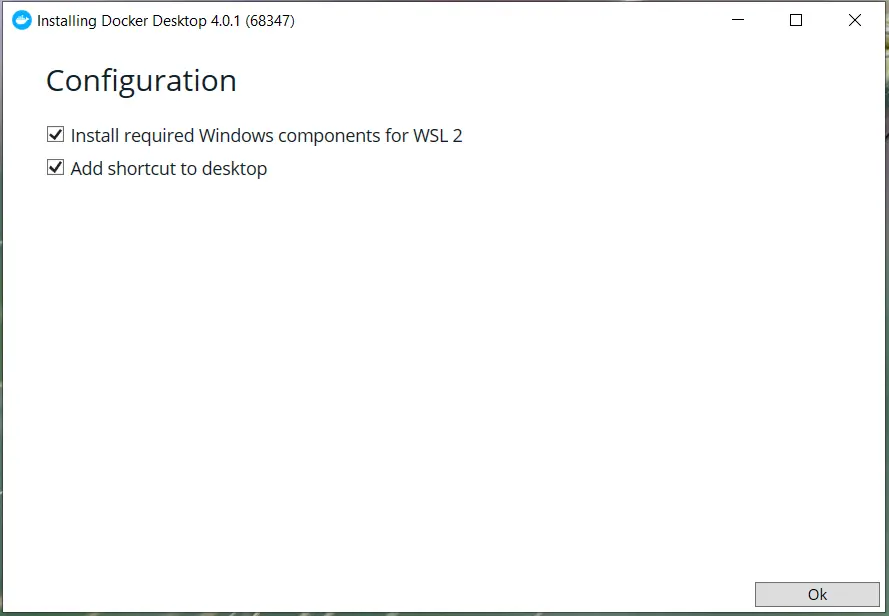
- 構成: インストールプロセス中に構成ページが表示されます。ここでランタイムを選択します。
* You'll likely see options like "Use WSL 2 instead of Hyper-V (recommended)". **If you intend to use WSL (as we recommend), make sure this box is ticked.** If you prefer to use Hyper-V, leave it unticked. 
プロンプトに従います: インストーラーの指示に従って残りの手順を実行します。インストールの承認を求められ、場合によってはコンピュータを再起動するよう求められる場合があります。
インストール完了: インストールが完了すると、システム トレイに Docker デスクトップ アイコンが表示されます。
インストールの検証
Docker デスクトップがインストールされています。正しく動作するか確認してみましょう!
- Docker Desktop を起動します: まだ実行されていない場合は、[スタート] メニューで Docker Desktop アプリケーションを見つけて起動します。システム トレイに Docker アイコンが表示されますが、起動するまでに少し時間がかかる場合があります。

ターミナルを開きます: PowerShell またはコマンド プロンプトを開きます。
-
検証コマンドを実行します: 次のコマンドを入力して Enter キーを押します:
docker --version
ログイン後にコピー -
出力を確認します: Docker が正しくインストールされている場合は、次のような出力が表示されるはずです:
Docker version 27.3.1, build ce12230
ログイン後にコピー(正確なバージョン番号は異なる場合があります)。これにより、Docker がインストールされ、使用する準備ができていることが確認されます。
結論
おめでとうございます! Windows マシンに Docker が正常にインストールされました。 Docker Desktop を実行すると、イメージのプル、コンテナーの構築、コンテナー化の世界の探索を開始できるようになります。まずは簡単なコンテナを実行してみてはいかがでしょうか?可能性は無限大です!コンテナ化を楽しんでください!
脚注
-
仮想化について学ぶ ↩
-
WSL インストール ガイド ↩
以上がWindows に Docker をインストールする方法: 初心者ガイドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1675
1675
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
Web開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
PythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。
 JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
CとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。
 Python vs. JavaScript:ユースケースとアプリケーションと比較されます
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:ユースケースとアプリケーションと比較されます
Apr 21, 2025 am 12:01 AM
Pythonはデータサイエンスと自動化により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、データ処理とモデリングのためにNumpyやPandasなどのライブラリを使用して、データサイエンスと機械学習でうまく機能します。 2。Pythonは、自動化とスクリプトにおいて簡潔で効率的です。 3. JavaScriptはフロントエンド開発に不可欠であり、動的なWebページと単一ページアプリケーションの構築に使用されます。 4. JavaScriptは、node.jsを通じてバックエンド開発において役割を果たし、フルスタック開発をサポートします。




