React.js : コンポーネント間で状態を共有する
私の記事が気に入ったら、コーヒーを買ってくるか、シェアしてください:)

この記事では、react.js の コンポーネント間の状態の共有 に焦点を当てます。
国家は孤立し、非公開である
まず、コンポーネントに状態を作成するとき、この状態がどのように動作するかを理解する必要があります。 コンポーネント内で作成された状態はコンポーネントに対してローカルです。では、これは何を意味するのでしょうか?
同じコンポーネントを 2 回レンダリングすると、各コピーは完全に分離された状態になります。一方を変更しても、他方には影響しません。 つまり、同じ 2 つのコンポーネントの一方の状態を更新しても、他方には影響しません。
例を挙げて説明しましょう。

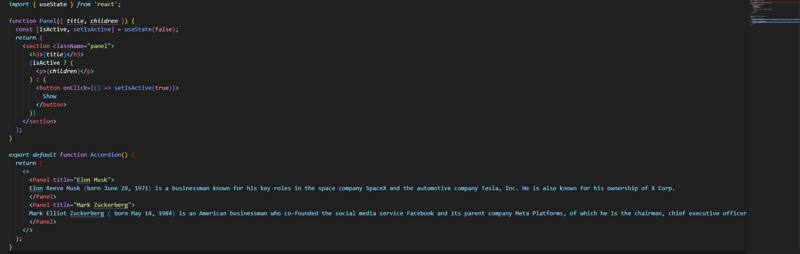
同じコンポーネントが 2 回レンダリングされ、ボタンがクリックされました。結果は次のとおりです。
出力 :

GIF で見られるように、各コピーは完全に分離されており、一方を変更しても他方には影響しません。
両方のコンポーネントの状態を同期させたい場合はどうすればよいでしょうか? React でこれを行う正しい方法は、子コンポーネントから状態を削除し、それを最も近い共有親に追加することです。
次の 3 つのステップで、両方のコンポーネントの状態を同期させてみましょう。 プロパティとは異なり、状態はそれを宣言するコンポーネントに完全に固有です。 2 つのコンポーネントの状態を同期するには、共有状態を最も近い共通の親にリフトし、両方のコンポーネントに props.
として渡す必要があります。ステップ 1: 子コンポーネントから状態を削除する
isActive 状態を 親コンポーネント に転送し、isActive をパネルの プロパティ リスト に追加しましょう。これで、Panel の親コンポーネントは isActive を prop として渡すことで制御できるようになりました。逆に、Panel コンポーネントは isActive の値を制御できなくなり、親コンポーネントに任せるようになりました。

ステップ 2: setIsActive プロパティ
状態を更新する関数を子コンポーネントにpropとして送信しましょう。

ステップ 3: onClick イベント
ボタンの onClick イベントがトリガーされると、setIsActive が実行され、状態が更新されます。

出力 :

状態をリフトアップすると、状態として保存しているものの性質が変わることがよくあります。したがって、この例では、2 つのパネルで同時にアクティブになりました。 一度に 1 つのパネルだけをアクティブにしたい場合は?これは、Accordion の共通 親コンポーネント がどのパネルがアクティブであるかを追跡する必要があることを意味します。 boolean 値の代わりに、状態変数のアクティブなパネルのインデックスとして数値を使用できます:
const [activeIndex, setActiveIndex] = useState(0);
activeIndex が 0 の場合、最初のパネルがアクティブになり、1 の場合、2 番目のパネルがアクティブになります。
いずれかのパネルで「表示」ボタンをクリックすると、Accordion のアクティブなインデックスを変更する必要があります。 activeIndex 状態は Accordion 内で定義されているため、パネルで直接設定することはできません。 Accordion コンポーネントは、イベント ハンドラーを prop: として渡すことによって、Panel コンポーネント
の状態変更を明示的に許可する必要があります。
<Panel
isActive={activeIndex === 0}
onShow={() => setActiveIndex(0)}
>
...
</Panel>
<Panel
isActive={activeIndex === 1}
onShow={() => setActiveIndex(1)}
>
...
</Panel>
出力 :

結論
コンポーネント内で作成された状態はコンポーネントに対してローカルです。この記事では、コンポーネント間で状態を共有する方法を検討しました。必要に応じて、コンポーネント間の状態の共有の原則についてコメントで話すことができます。
以上がReact.js : コンポーネント間で状態を共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1246
1246
 24
24
 JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
さまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 JavaScript:Web言語の汎用性の調査
Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査
Apr 11, 2025 am 12:01 AM
JavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)
Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)
Apr 11, 2025 am 08:22 AM
この記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)
Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)
Apr 11, 2025 am 08:23 AM
私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます
 C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
Web開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。




