5 で使用すべきトップ Vue.js ライブラリ
Vue.js は、その柔軟性と充実したエコシステムのおかげで、最新の Web アプリケーションを構築するための人気のあるフレームワークになりました。 2024 年、Vue エコシステムは、開発を合理化し、アプリケーションのパフォーマンスを向上させるための豊富なツールとライブラリを提供します。
しかし、来年は何を使用する必要がありますか?ここでは、プロジェクトへの統合を検討すべきトップ 10 の Vue.js ライブラリを紹介します。
お楽しみください!
?来年の Vue.js ライブラリ トップ 10
Vue を使用してより効率的な Web アプリケーションを構築するのに役立つこれらの素晴らしいライブラリを確認してください。
1.Vueルーター
Vue Router は、Web インターフェイスを構築するための進歩的で柔軟な JavaScript フレームワークである Vue.js の公式ルーターです。これにより、クライアント側のルーティングが有効になり、ユーザーはページ全体をリロードすることなく、シングルページ アプリケーション (SPA) 内の異なるビューまたは「ルート」間を移動できるようになります。

Vue Router は、動的ルーティングや遅延読み込みなどの機能を使用して、シングルページ アプリケーション (SPA) のページ間のナビゲーションを簡素化します。
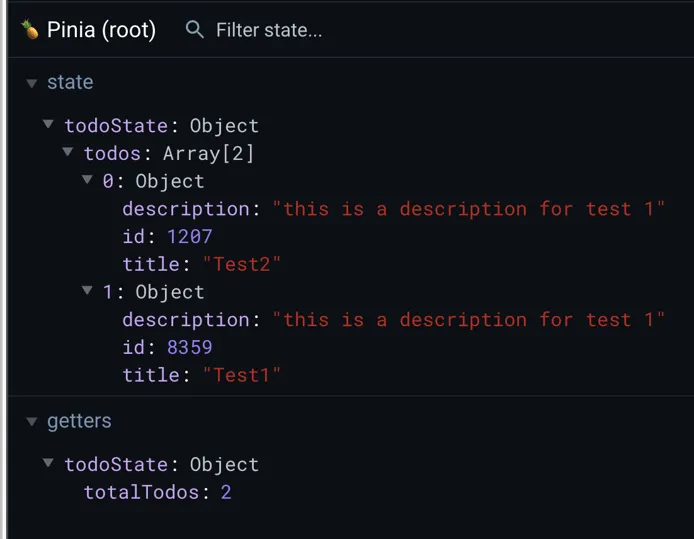
2. ピニア
Pinia は、Vue.js アプリケーション専用に設計された、軽量、タイプセーフ、柔軟な状態管理ライブラリです。これは、アプリケーションの状態を管理するためのシンプルかつ直感的な方法を提供し、コンポーネント間でのデータの共有を容易にします。

Pinia は、Vue.js アプリケーションの状態を管理するためのシンプルかつ効率的な方法を提供し、スケーラブルで保守可能なプロジェクトを構築する場合に最適です。
3. バイト
Vite は、Web プロジェクトにより高速で無駄のない開発エクスペリエンスを提供するように設計された最新の JavaScript ビルド ツールです。 「ヴィート」と発音される Vite はフランス語で「速い」または「速い」を意味し、スピードと効率への重点を反映しています。

Vite は、バンドル プロセスを簡素化し、ビルド時間を短縮し、Web 開発者により効率的な開発エクスペリエンスを提供することを目的としています。その人気は急速に高まり、多くの開発者やチームが頼りになるビルド ツールとして採用しています。
4. Vueの使用
Vue Use は、Vue 2 および 3 に不可欠な Vue 合成ユーティリティのコレクションです。これは、開発者が Vue アプリケーションをより効率的かつ効果的に構築できるようにする、再利用可能な関数とユーティリティのセットを提供するライブラリです。

Vue Use は Vue エコシステムへの貴重な追加機能であり、より効率的かつ効果的な Vue アプリケーションを構築するための強力で再利用可能なユーティリティのセットを開発者に提供します
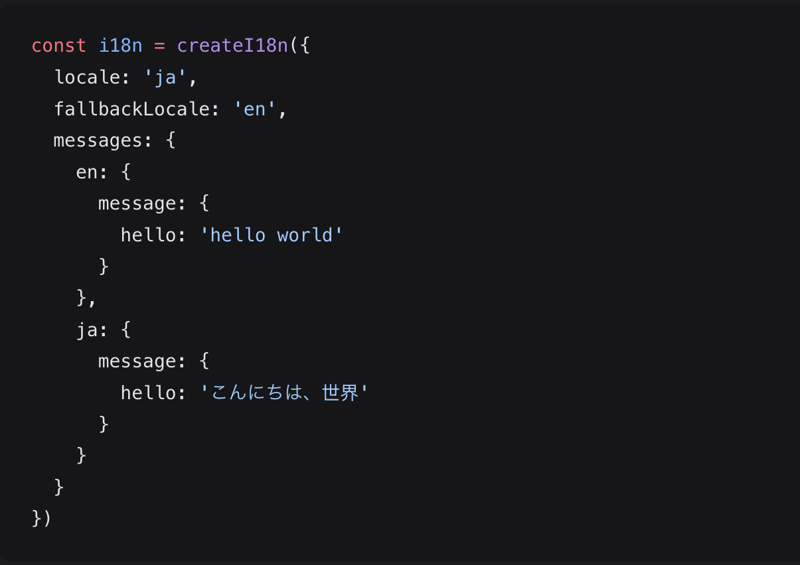
5.Vue I18n
Vue I18n は、Web アプリケーションを構築するための人気のある JavaScript フレームワークである Vue.js の国際化 (i18n) プラグインです。これは、複数の言語とロケールのサポートを Vue.js アプリケーションに追加する簡単かつ効率的な方法を提供します。

Vue I18n は、Vue.js アプリケーションに国際化サポートを追加するための強力で柔軟なプラグインであり、グローバル対応の Web アプリケーションの構築を容易にします。
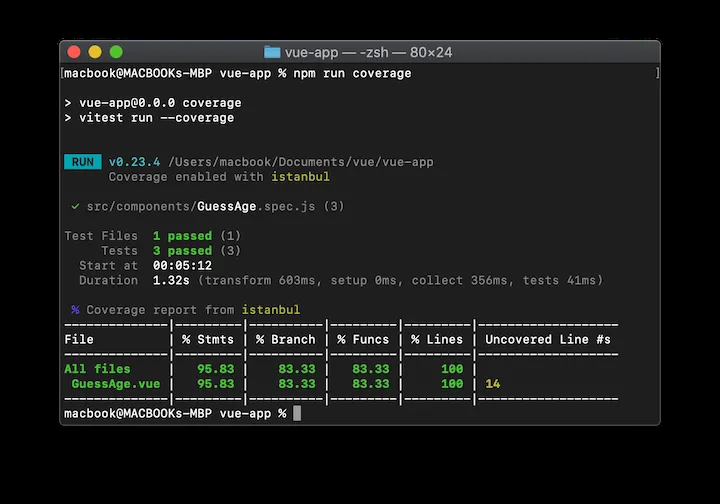
6. ヴィテスト
Vitest は、Vite を利用した次世代のテスト フレームワークです。高速かつ最小限で構成が簡単になるように設計されており、Jest などの他のテスト フレームワークに代わる魅力的な代替手段となります。

Vitest は単体テスト、統合テスト、コンポーネント テストに適しています。動作駆動開発 (BDD) やテスト駆動開発 (TDD) など、さまざまなテスト スタイルをサポートします。
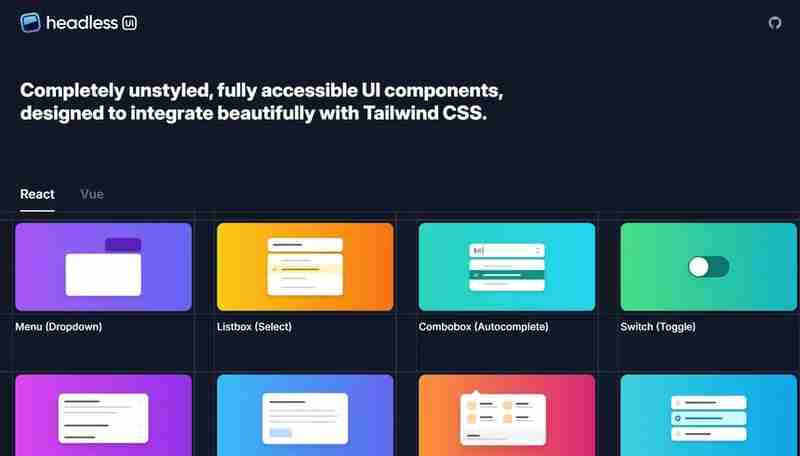
7. ヘッドレス UI (TailwindCSS を使用)
ヘッドレス UI は、ユーザー インターフェイス コンポーネントのロジックと動作を視覚的表現から分離するデザイン パターンおよびライブラリです。 Tailwind CSS と美しく統合するように設計された、スタイルがまったく設定されていない、完全にアクセス可能な UI コンポーネントを提供します。

このアプローチにより、開発者は特定のビジュアル デザインに縛られることなく、再利用可能、カスタマイズ可能、アクセス可能なコンポーネントを作成できます。
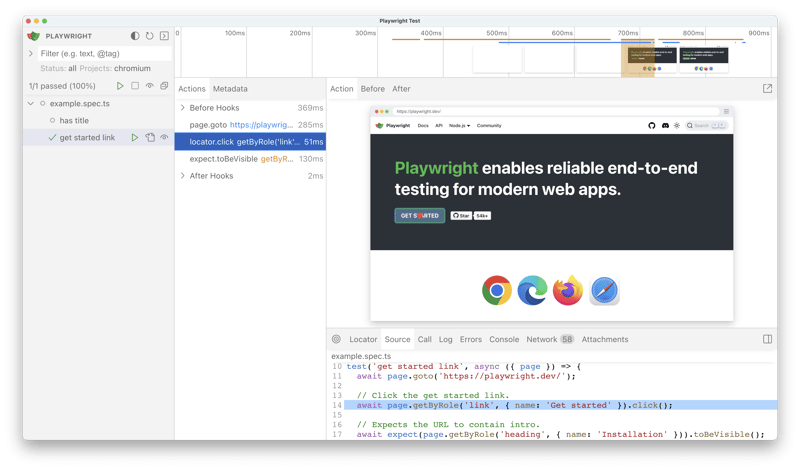
8.劇作家
Playwright は、ブラウザーのテストと Web スクレイピングのためのオープンソースの自動化ライブラリです。これにより、開発者は単一の API を使用して Chromium、Firefox、WebKit のブラウザー タスクを自動化し、非ヘッドレス モードとヘッドレス モードの両方で実行できる信頼性の高いエンドツーエンドのテストを作成できるようになります。

Playwright は、ブラウザーのタスクを自動化し、Web アプリケーションをテストするための強力なツールであり、開発者に堅牢でスケーラブルなソリューションを提供します。
9.VuePress
VuePress は、コンテンツに重点を置いた技術文書や Web サイト向けに最適化された、最小限の Vue を利用した静的サイト ジェネレーターです。ドキュメント Web サイト、ブログ、その他のコンテンツ中心のプロジェクトの作成に適しています。

最小限のアプローチと技術文書に重点を置いているため、Vue.js プロジェクトに取り組む開発者やチームにとって魅力的な選択肢となっています
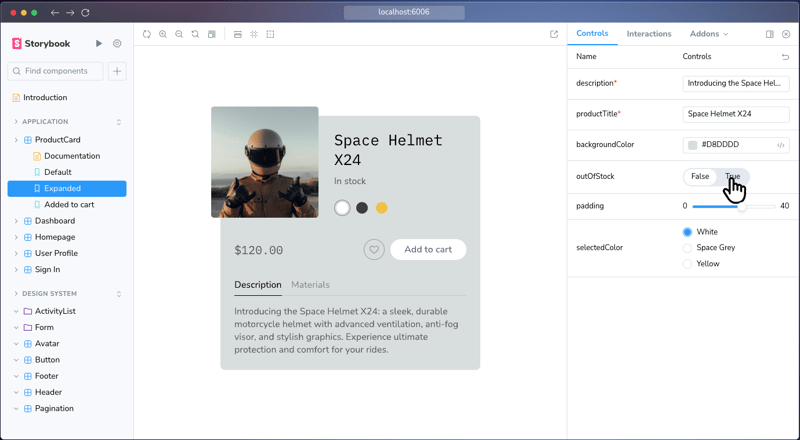
10. ストーリーブック
Storybook は、UI コンポーネントとページを個別に構築するためのフロントエンド ワークショップです。これは、開発者がメイン アプリケーションとは別のサンドボックス環境で UI コンポーネントを設計、開発、テスト、文書化するのに役立つオープンソース ツールです。

Storybook は、開発者が UI コンポーネントを個別に作業し、開発ワークフローを合理化し、コラボレーションとテストの作業を改善できる強力なツールです。
?もっと詳しく知る
Vue、Nuxt、JavaScript、またはその他の便利なテクノロジーについて詳しく知りたい場合は、このリンクをクリックするか、下の画像をクリックして VueSchool をチェックしてください。

日常の仕事やサイドプロジェクトに役立つ最新の Vue または Nuxt アプリケーションを構築する際の最も重要な概念をカバーしています?
✅ まとめ
よくやった!これらのライブラリはそれぞれ、ルーティングや状態管理から UI コンポーネントやテストに至るまで、Vue.js 開発における特定の課題に対処します。プロジェクトのニーズに合ったものを探して統合し、時間を節約し、機能を強化します。
気をつけて、また次回お会いしましょう!
そしていつものようにコーディングを楽しんでください?️
以上が5 で使用すべきトップ Vue.js ライブラリの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1664
1664
 14
14
 1421
1421
 52
52
 1315
1315
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
さまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 JavaScript:Web言語の汎用性の調査
Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査
Apr 11, 2025 am 12:01 AM
JavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)
Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)
Apr 11, 2025 am 08:22 AM
この記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します
 C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)
Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)
Apr 11, 2025 am 08:23 AM
私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます




