JavaScript を使用した実践的な電子メール検証: Web 開発者のためのテクニック
- メール検証について
- 基本的な JavaScript 電子メール検証の実装
- 高度な検証テクニック
- ベストプラクティスと制限事項
- 電子メール検証サービスとの統合
- 結論
無効な電子メールによってデータベースが混乱するのを防ぎたいですか? JavaScript コードを数行記述するだけで、クリーンアップ作業にかかる時間を節約できます。 JavaScript を使用して電子メール アドレスを検証するには、次の基本コードを使用して正規表現 (regex) パターン チェックを実装する必要があります:

\javascript function validateEmail(email) { const emailPattern = /^[a-zA-Z0-9._% -] @[a-zA-Z0-9.-] .[a-zA-Z]{ 2,}$/; return emailPattern.test(email); }「
」メール検証は、データ品質を維持し、ユーザー エクスペリエンスを向上させるための重要な最初のステップです。
業界の専門家が指摘しているように、電子メール検証は、収集された電子メール アドレスが正しい形式であることを確認することで、データの整合性を維持するのに役立ちます。これは、大規模な電子メール マーケティング キャンペーンやユーザー登録を管理する場合に特に重要になります。
この包括的なガイドでは、次のことを学びます:
- JavaScript を使用して堅牢な電子メール検証を実装する方法
- 電子メール検証を処理するためのベスト プラクティス
- 精度を向上させる高度なテクニック
- 専門的な検証サービスとの統合戦略
単純な問い合わせフォームを構築している場合でも、複雑なユーザー管理システムを構築している場合でも、高い配信率を維持し、データ品質を確保するには、電子メールの適切な検証が不可欠です。
電子メール検証の仕組みと、それをプロジェクトに効果的に実装する方法について、技術的な詳細を見ていきましょう。
メール検証について
電子メールの検証は、単に @ 記号をチェックするだけではなく、電子メール アドレスがシステムに入力される前に特定の形式要件を満たしていることを確認する重要なプロセスです。検証の核心は、無効なアドレスによって電子メールの到達率やユーザー データベースの品質が損なわれることを防ぐのに役立ちます。
電子メール検証が重要なのはなぜですか?
JavaScript 検証は電子メール入力に関するリアルタイムのフィードバックを提供することで、ユーザー エクスペリエンスを向上させ、フォーム送信エラーによるイライラを防ぎます。この即時検証は複数の目的に役立ちます:
- フォーム放棄率を削減します
- 無効なデータ入力を防止します
- 全体的なデータ品質を向上させます
- クライアント側でエラーをキャッチすることでサーバー リソースを節約します

有効な電子メール アドレスの技術要件
電子メール形式の検証を実装する場合は、システムが次の重要な要素をチェックしていることを確認してください。
- ローカル部分 (@ より前) に有効な文字が含まれています
- 単一の @ 記号が存在します
- ドメイン名は適切な形式に従っています
- 有効なトップレベル ドメイン (TLD)
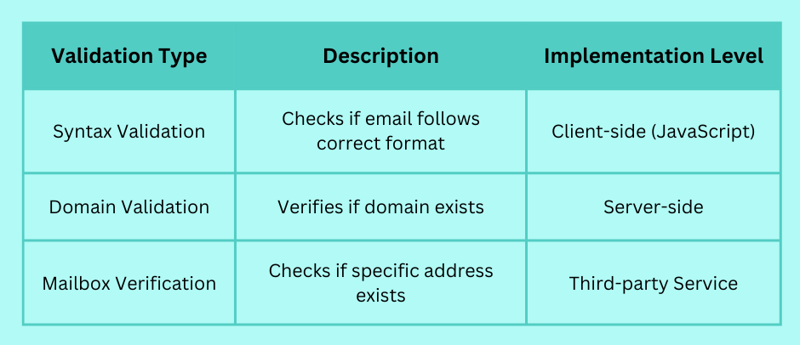
これらの要件を理解することは、効果的な電子メール到達性対策を実装するために非常に重要です。 JavaScript を使用したクライアント側の検証は即座にフィードバックを提供しますが、サーバー側のチェックや場合によってはサードパーティの検証サービスを含む、より大規模な検証戦略の一部である必要があることに注意することが重要です。
重要なポイント: 効果的な電子メール検証は、クライアント側の即時チェックと包括的なサーバー側の検証を組み合わせて、ユーザー エクスペリエンスとデータ品質の両方を保証します。

基本的な JavaScript 電子メール検証の実装
JavaScript を使用して実用的な電子メール検証ソリューションを構築してみましょう。基本的な実装から始めて、ユーザーのフィードバックをもとにそれを強化する方法を検討します。
検証関数の作成
シンプルかつ効果的な電子メール検証関数を次に示します。

``javascript function validateEmail(email) { // 正規表現パターンを定義します const emailPattern = /^[a-zA-Z0-9._% -] @[a-zA-Z0-9.-] .[ a-zA-Z]{2,}$/; // パターンに対して電子メールをテスト return emailPattern.test(email); } ''''
正規表現パターンを理解する
正規表現パターンを分析してみましょう:
- ^ - 文字列の開始をマークします
- [a-zA-Z0-9._% -] - @ 記号の前に文字、数字、一般的な特殊文字を使用できます
- @ - @ 記号が 1 つだけ必要です
- [a-zA-Z0-9.-] - ドメイン名に文字、数字、ドット、ハイフンを使用できます
- 。 - トップレベル ドメインの前にドットが必要です
- [a-zA-Z]{2,} - トップレベル ドメインには少なくとも 2 文字が必要です
- $ - 文字列の終わりをマークします
リアルタイム検証の実装
フォームに検証を実装する方法は次のとおりです:

\javascript document.getElementById('emailInput').addEventListener('input', function() { const email = this.value; const isValid = validateEmail(email); if (isValid) { this.classList.remove( '無効'); this.classList.add('有効'); this.classList.remove('valid'); this.classList.add('invalid'); 「
」検証をテストする
次の一般的なシナリオで実装をテストします:

``javascript // テスト ケース const testEmails = [ 'user@domain.com', // 有効な 'user.name@domain.co.uk', // 有効な 'user@domain', // 無効 ' user.domain.com', // 無効な '@domain.com', // 無効な 'user@.com' // 無効な ]; testEmails.forEach(email => { console.log(`${email}: ${validateEmail(email)}`); }); 「」
重要: この検証では最も一般的なフォーマットの問題が検出されますが、ミッションクリティカルなアプリケーションには追加の検証手順を実装することを検討してください。
ユーザーフィードバックの追加
明確なフィードバック メッセージでユーザー エクスペリエンスを向上させます:

javascript function validateEmailWithFeedback(email) { const result = { isValid: false, message: '' }; if (!email) { result.message = 'Email address is required'; return result; } if (!email.includes('@')) { result.message = 'Email must contain @ symbol'; return result; } if (!validateEmail(email)) { result.message = 'Please enter a valid email address'; return result; } result.isValid = true; result.message = 'Email format is valid'; return result; } ```
より包括的な検証アプローチについては、さまざまなフレームワークでの電子メール検証の実装に関するガイドを確認することを検討してください。
高度な検証テクニック
基本的な検証は最も一般的なシナリオをカバーしますが、高度な技術を実装すると、より堅牢な電子メール検証と優れたユーザー エクスペリエンスが保証されます。
拡張された正規表現パターン
これは、追加のエッジケースを捕捉する、より包括的な正規表現パターンです:

``javascript const AdvancedEmailPattern = /^(?=[a-zA-Z0-9@._% -]{6,254}$)[a-zA-Z0-9._% -]{1,64 }@(?:[a-zA-Z0-9-]{1,63}.){1,8}[a-zA-Z]{2,63}$/; 「」
このパターンには以下が含まれます:
- 長さ制限 (合計 6 ~ 254 文字)
- ローカル部分の制限 (最大 64 文字)
- 複数のサブドメインのサポート
- より厳格な TLD 検証
デバウンスの実装
リアルタイム検証のためにデバウンスを実装することでパフォーマンスを向上させます:

\javascript function debounce(func, wait) { let timeout; return function selectedFunction(...args) { const Later = () => {クリアタイムアウト(タイムアウト); func(...args); };クリアタイムアウト(タイムアウト);タイムアウト = setTimeout(後で待機); }; } const debouncedValidation = debounce((email) => { const result = validateEmail(email); updateUIFeedback(result); }, 300); 「
」包括的なエラー処理
さまざまな検証シナリオの詳細なエラー メッセージを作成します:

``javascript function validateEmailComprehensive(email) { consterrors = []; // 長さチェック if (email.length > 254) {errors.push('メールアドレスが長すぎます'); } // ローカル部分のチェック const [localPart, domain] = email.split('@'); if (localPart && localPart.length > 64) {errors.push('ローカル部分が最大長を超えています'); } // ドメイン固有のチェック if (domain) { if (domain.startsWith('-') ||domain.endsWith('-')) {errors.push('ドメインはハイフンで開始または終了することはできません'); } if (domain.split('.').some(part =>part.length > 63)) {errors.push('ドメイン部分は 63 文字を超えることはできません'); } } return { isValid: エラー.長さ === 0、エラー: エラー }; } ''''
国際メールアドレスの取り扱い
正規表現は電子メール アドレスの構文を検証できますが、その有効性 (アドレスが存在するかアクティブであるかなど) を確認することはできません。完全な検証には、より包括的なチェックが必要です。
国際メールについては、次の追加チェックを検討してください:

パフォーマンスの最適化
主要なパフォーマンスのヒント:
- 正規表現パターンを再作成する代わりにキャッシュする
- プログレッシブエンハンスメントを実装する
- 複雑なチェックには非同期検証を使用します
- 複数のメールのバッチ検証を検討してください
適切な検証によって高い配信率を維持する方法について詳しくは、マーケティング担当者向けの電子メール検証のベスト プラクティスと電子メールの到達可能性に関するガイドをご覧ください。
ベストプラクティスと制限事項
JavaScript 電子メール検証の機能と制限の両方を理解することは、ユーザー エクスペリエンスとデータ品質のバランスをとる効果的なソリューションを実装するために重要です。
ベストプラクティス
メールの検証を確実に確実に行うには、次のガイドラインに従ってください。
検証を階層化する
- 即時のフィードバックのためにクライアント側の検証を実装します
- サーバー側の検証をバックアップとして常に含めます
- 重要なアプリケーションについてはサードパーティによる検証を検討してください
エッジケースの処理
- 国際ドメインのアカウント
- サブドメインを考慮する
- 新しい TLD をサポート
ユーザーエクスペリエンスの最適化
- リアルタイムのフィードバックを提供します
- 明確なエラー メッセージを使用する
- プログレッシブエンハンスメントを実装する
既知の制限事項
正規表現を使用して電子メール アドレスを検証すると、害が生じる可能性がありますか?唯一の検証方法として信頼されている場合は、はい。正規表現検証は、複数の検証手順を含む包括的なアプローチの一部である必要があります。

セキュリティに関する考慮事項
電子メール検証を実装する場合は、次のセキュリティ面に注意してください。
- クロスサイト スクリプティング (XSS) の防止
- 処理前に入力をサニタイズする
- 表示時に出力をエスケープ
- コンテンツ セキュリティ ポリシーを使用する
- レート制限
- 検証リクエストのスロットルを実装する
- ブルートフォース攻撃を防止
- 不正行為のパターンを監視する
メンテナンス要件
電子メールを効果的に検証するには、定期的なメンテナンスが不可欠です。次の側面を考慮してください:
- 検証パターンを常に最新の状態に保つ
- ブロックされたドメインのメール ブラックリストを監視する
- 電子メールの適切な衛生管理を維持する
- エラーメッセージの内容を更新
- 検証ルールを定期的に確認して調整します
推奨される実装戦略

\javascript // 包括的な検証アプローチ const validateEmailComprehensive = async (email) => { // ステップ 1: 基本的な形式の検証 if (!basicFormatCheck(email)) { return { isValid: false, error: '無効な電子メール形式' }; } // ステップ 2: 高度なパターン検証 if (!advancedPatternCheck(email)) { return { isValid: false, error: '電子メールに無効な文字または構造が含まれています' }; } // ステップ 3: ドメイン検証 try { const isDomainValid = await checkDomain(email); if (!isDomainValid) { return { isValid: false、エラー: '無効なドメインまたは存在しないドメイン' }; catch (error) { return { isValid: false, error: 'ドメインを検証できません' }; } return { isValid: true、メッセージ: '電子メール検証が成功しました' }; }; 「
」覚えておいてください: クライアント側の検証は、電子メールの品質を確保するための最初のステップにすぎません。重要なアプリケーションに対して追加の検証方法を実装します。
電子メール検証サービスとの統合
JavaScript 検証では即座にフィードバックが得られますが、専門的な電子メール検証サービスと統合することで、最高レベルの精度と配信可能性が保証されます。
追加の検証が必要な理由
クライアント側の検証だけでは次のことはできません。
- 電子メール アドレスが実際に存在するかどうかを確認します
- メールボックスの空き状況を確認する
- 使い捨て電子メール アドレスを検出する
- 潜在的なスパム トラップを特定する
実装例
クライアント側の検証と電子メール検証サービスを組み合わせる方法は次のとおりです。

``javascript class EmailValidator {constructor(apiKey) { this.apiKey = apiKey; this.baseUrl = 'https://api.emailverification.service'; } // クライアント側の検証 validateFormat(email) { const emailPattern = /^[a-zA-Z0-9._% -] @[a-zA-Z0-9.-] .[a-zA-Z] {2,}$/; return emailPattern.test(email); } // サービス統合 async verifyEmail(email) { if (!this.validateFormat(email)) { return { isValid: false, error: '無効な電子メール形式' }; } try { const response = await fetch(`${this.baseUrl}/verify`, { メソッド: 'POST', headers: { 'Content-Type': 'application/json', 'Authorization': `Bearer ${ this.apiKey}` }、本文: JSON.stringify({ email }) }); return await 応答.json(); } catch (error) { return { isValid: false, error: '検証サービスが利用できません' }; } } } ````
実装のベストプラクティス
最適な統合を行うには、次のガイドラインに従ってください:
- エラー処理

\javascript async function handleEmailValidation(email) { try { const validator = new EmailValidator('your-api-key'); const result = await validator.verifyEmail(email); if (result.isValid) { handleValidEmail(電子メール); } else { handleInvalidEmail(result.error);キャッチ (エラー) { handleValidationError(エラー); } } 「
」- レート制限

``javascript class RateLimiter {constructor(maxRequests, timeWindow) { this.requests = []; this.maxRequests = maxRequests; this.timeWindow = タイムウィンドウ; canMakeRequest() { const now = Date.now(); this.requests = this.requests.filter(time =>now - time メール検証の仕組みについて詳しくは、メール検証プロセスに関する詳細ガイドをご覧ください。適切な検証を通じてメールの到達性を向上させてください。 JavaScript を使用して効果的な電子メール検証を実装することは、データ品質を維持し、ユーザー エクスペリエンスを向上させるために非常に重要です。これまで説明した重要なポイントをまとめてみましょう: 覚えておいてください: 電子メール検証は、無効な入力を防ぐだけではなく、配信性を確保し、データ品質を維持し、スムーズなユーザー エクスペリエンスを提供することを目的としています。 プロジェクトに堅牢な電子メール検証を実装するには: 提供された JavaScript コードを使用して、基本的なクライアント側の検証を開始します 包括的なチェックのための高度な検証パターンを追加します 適切なエラー処理とユーザー フィードバックを実装する 重要なアプリケーションについては専門的な検証サービスとの統合を検討してください 効果的な電子メール検証は継続的なプロセスであり、進化する電子メール標準とセキュリティ要件に合わせて最新の状態を保つために定期的なメンテナンスと更新が必要です。 高い配信率を維持し、メール リストの品質を確保するための詳細なガイダンスについては、マーケティング担当者向けのメール検証のベスト プラクティスとメール配信可能性に関するリソースを参照してください。
サービス統合に関する考慮事項

結論
重要なポイント
実装の次のステップ
以上がJavaScript を使用した実践的な電子メール検証: Web 開発者のためのテクニックの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1662
1662
 14
14
 1419
1419
 52
52
 1313
1313
 25
25
 1262
1262
 29
29
 1235
1235
 24
24
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
さまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 JavaScript:Web言語の汎用性の調査
Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査
Apr 11, 2025 am 12:01 AM
JavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)
Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)
Apr 11, 2025 am 08:22 AM
この記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します
 C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)
Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)
Apr 11, 2025 am 08:23 AM
私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます




