ワーカースレッドと子プロセスについて
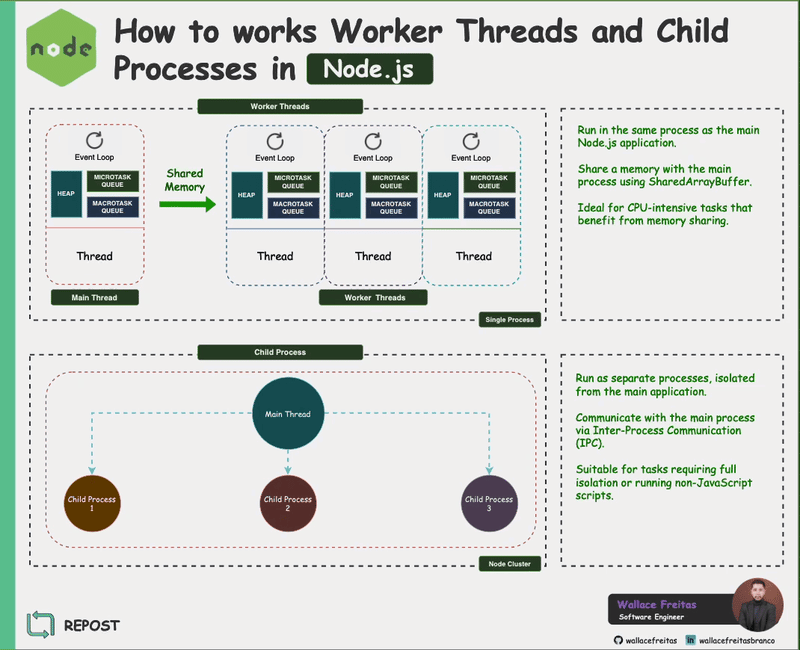
ワーカー スレッドを使用すると、JavaScript コードを複数のスレッドで実行できます。これらは、SharedArrayBuffer を介してスレッド間でメモリを共有したり、データ処理や計算などの CPU に依存するタスクをオフロードしたりするのに最適です。
子プロセス
子プロセスを使用すると、別のプロセスを生成して、メインの Node.js プロセスから独立してタスクを実行できます。これらは、分離が必要なタスク、または JavaScript 以外のスクリプトやバイナリを操作する場合に適しています。
ワーカー スレッドの実際の使用例
1️⃣ 画像処理
サイズ変更、トリミング、フィルターの適用などの大規模な画像変換を処理する場合、ワーカー スレッドはこれらのタスクを別のスレッドにオフロードして、メイン イベント ループのブロックを防ぐことができます。
例:
const { Worker } = require('worker_threads');
function resizeImage(imagePath) {
return new Promise((resolve, reject) => {
const worker = new Worker('./resizeWorker.js', { workerData: imagePath });
worker.on('message', resolve);
worker.on('error', reject);
});
}
// Usage
resizeImage('image.jpg').then(() => console.log('Image resized!'));
2️⃣ データの解析と変換
大きな JSON ファイルの解析や CSV データの変換は、リソースを大量に消費する可能性があります。ワーカー スレッドはデータをチャンク単位で処理できるため、アプリケーションの応答性が確保されます。
例:
const { Worker } = require('worker_threads');
const worker = new Worker('./dataParser.js');
worker.postMessage({ filePath: 'largeData.json' });
worker.on('message', (data) => {
console.log('Parsed Data:', data);
});
3️⃣ 数学的計算
ワーカー スレッドは、素数の生成、行列の乗算、シミュレーションなどの負荷の高い計算に最適です。
例:
const { Worker } = require('worker_threads');
function calculatePrimes(limit) {
return new Promise((resolve, reject) => {
const worker = new Worker('./primeWorker.js', { workerData: limit });
worker.on('message', resolve);
worker.on('error', reject);
});
}
// Usage
calculatePrimes(100000).then(primes => console.log(primes));
子プロセスの実際の使用例
1️⃣ シェルコマンドの実行
アプリケーションがシェル コマンドを実行してシステムと対話する必要がある場合、子プロセスが最適な選択肢です。
例:
const { exec } = require('child_process');
exec('ls -l', (error, stdout, stderr) => {
if (error) {
console.error(`Error: ${error.message}`);
return;
}
console.log(`Output:\n${stdout}`);
});
2️⃣ 非 JavaScript スクリプトの実行
ワークフローに Python、Ruby、またはその他のスクリプト言語が含まれる場合、子プロセスを使用してこれらのスクリプトを実行し、その出力を処理できます。
例:
const { spawn } = require('child_process');
const pythonProcess = spawn('python', ['script.py']);
pythonProcess.stdout.on('data', (data) => {
console.log(`Output: ${data}`);
});
3️⃣ マイクロサービス アーキテクチャ
マイクロサービスのようなアプローチでは、子プロセスを使用して、IPC (プロセス間通信) 経由でメイン プロセスと通信する分離された独立したタスクを処理できます。
例:
const { fork } = require('child_process');
const child = fork('./childService.js');
child.on('message', (message) => {
console.log('Message from child:', message);
});
// Send a task to the child process
child.send({ task: 'processData', payload: [1, 2, 3] });
ワーカー スレッドと子プロセスの選択
| Feature | Worker Threads | Child Processes |
|---|---|---|
| Memory Sharing | Supported via SharedArrayBuffer | Not supported |
| Task Isolation | Shared environment, less isolated | Fully isolated |
| Use Case | CPU-intensive tasks in JavaScript | System-level tasks or external code |
| Overhead | Lower (same process) | Higher (separate processes) |
| Communication | Via message passing, faster | Via IPC, slower |
| Supported Languages | JavaScript/Node.js only | Any scripting or system-level language |
| Startup Time | Faster | Slower |
| Error Containment | Less contained, can crash the process | Fully contained, isolated failures |
ワーカー スレッドと子プロセスを使用するためのベスト プラクティス
✓ 集中的なタスクのオフロード: CPU に依存するタスクにはワーカー スレッドを使用し、I/O 負荷の高い操作や外部スクリプトの実行には子プロセスを使用します。
✓ パフォーマンスの監視: Node.js の組み込みプロファイラーなどのツールを使用してボトルネックを特定します。
✓ エラーを適切に処理します: エラーを処理するために常にエラーと終了イベントをリッスンします。
✓ 効果的なスケーリング: ワーカー プールまたはプロセス クラスターを使用して、タスクを複数のスレッドまたはプロセスに分散します。
結論
ワーカー スレッドと子プロセスにより、Node.js 開発者はシングル スレッドのイベント ループの制限から解放されます。これらのツールを活用すると、CPU と I/O を集中的に使用するタスクの両方を簡単に処理する、拡張性と応答性の高いアプリケーションを構築できます。画像の処理、シェル コマンドの実行、マイクロサービスの管理のいずれの場合でも、ワーカー スレッドと子プロセスをいつ使用するかを理解することが、Node.js アプリケーションのパフォーマンスを最適化する鍵となります。

以上がワーカースレッドと子プロセスについての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1662
1662
 14
14
 1419
1419
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
さまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 JavaScript:Web言語の汎用性の調査
Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査
Apr 11, 2025 am 12:01 AM
JavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)
Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)
Apr 11, 2025 am 08:22 AM
この記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)
Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)
Apr 11, 2025 am 08:23 AM
私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます




