HTML キャンバスをシンプルに: 初心者向けガイド。
目次
- はじめに
- はじめに
- 描画の基本
- テキストの追加
- 結論と次のステップ
? はじめに
HTML

HTML
- 形状と線の描画: オブジェクトに色やグラデーションを追加するなど、形状、パターン、線を描画できます。
- アニメーションとインタラクション:
- 画像操作: 画像のサイズ変更やトリミングに使用できます。
- ゲーム グラフィック: ゲーム開発者が美しいゲーム ユーザー インターフェイスを作成するためにも使用します
- データ視覚化: グラフやチャートを作成します。
?始めましょう
HTML は HTML ファイルで使用され、script タグで内部的に、または JavaScript ファイルで外部的に操作できます。これがないとキャンバスオブジェクトは表示されません。
まず、index.html ファイルを作成し、作成するオブジェクトの
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>HTML Canvas Example</title>
</head>
<body>
<canvas>
<p>Then we add a script tag so we can define the behavior of the object.<br>
</p>
<pre class="brush:php;toolbar:false"><!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>HTML Canvas Example</title>
</head>
<body>
<canvas>
<p>Wowu !!! We get the output.</p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173467309470040.jpg" class="lazy" alt="HTML Canvas Made Simple: A Guide for Beginners." /></p>
<p>Looking at the structure of the code. We define canvas wrapper having an id attribute, this is can only be done by id and not class because of uniqueness which is used to reference the canvas with the id name.<br>
To access this we need to retrieve the node created in the Document Object Model(DOM) by using the getElementById("myCanvas") and have access to it using the getContext("2d") method.</p>
<p>This method make us to have access to different drawing methods like</p>
<ul>
<li>
fillRect(x, y, width, height): This method is to draw a filled rectangle at a position(x, y) with a specified width and height.</li>
<li>
fillStyle = colorName: It is a property to set the color for the object. It could be a colorname, RGB or hex code for the object.</li>
</ul>
<p>Other methods are:</p>
<ul>
<li>
strokeRect(x, y, width, height): This method to to make a outline stroke on the rectangle, this may be used independently or combined with fillStyle and fillRect(x, y, width, height).</li>
<li>
clearRect(x, y, width, height): to clear the rectangle by making it transparent.</li>
</ul>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173467309545713.jpg" class="lazy" alt="HTML Canvas Made Simple: A Guide for Beginners." /></p>
<hr>
<h2>
? <strong>Drawing basics</strong>
</h2>
<p>Different shapes and lines can be drawn using some specific methods depending on the object.</p>
<h4>
1. Path:
</h4>
<p>Examples are line, wavy line, zigzag e.t.c</p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173467309649925.jpg" class="lazy" alt="HTML Canvas Made Simple: A Guide for Beginners." /></p>
<p>For creating a line, the following method needs to be set up:</p>
<ul>
<li>
beginPath(): This method is to start a new path for a drawing.</li>
<li>
moveTo(x, y): This is to move the drawing to the specified points.</li>
<li>
lineTo(x, y): This is to draw from the current position to the specified points.</li>
<li>
stroke(): This is to draw the line.</li>
</ul>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173467309776138.jpg" class="lazy" alt="HTML Canvas Made Simple: A Guide for Beginners." /></p>
<h4>
2. Rectangle and Square
</h4>
<ul>
<li>Rectangle</li>
</ul>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173467309977240.jpg" class="lazy" alt="HTML Canvas Made Simple: A Guide for Beginners." /></p>
<ul>
<li>Square </li>
</ul>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173467310125861.jpg" class="lazy" alt="HTML Canvas Made Simple: A Guide for Beginners." /></p>
<p>These following methods are used in creating a rectangle or square:</p>
<ul>
<li>
fillRect: this method is for create rectangle and square only.</li>
<li>
clearRect(x, y, width, height): this method is to clear rectangle hence making it transparent.</li>
<li>
strokeRect(x, y, width, height): is used to create an outline rectangle or square.</li>
<li>
fillStyle: this is used to fill the container of the rectangle or square.</li>
<li>
strokeStyle: this method is for add stroke color to an outline rectangle.</li>
<li>
roundRect(x, y, width, height, radii): this method is for creating round border rectangle.</li>
</ul>
<h4>
3. Circle
</h4>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173467310240234.jpg" class="lazy" alt="HTML Canvas Made Simple: A Guide for Beginners." /><br>
These following methods are used in creating a circle:</p>
<ul>
<li>
beginPath(): this method to begin a path.</li>
<li>
arc(x, y, radius, startAngle, endAngle, anticlockwise): this is for to create circle where x and y is for center coordinate of the center, radius is the radius of the circle, startAngle and endAngle which is an angle for the circle.</li>
</ul>
<h4>
4. Polygon
</h4>
<p>To create a polygon, you need to determine the sides of the shape, it could be a triangle(3 sides), pentagon (5 sides), hexagon(6 sides) or decagon (10 sides).</p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173467310482546.jpg" class="lazy" alt="HTML Canvas Made Simple: A Guide for Beginners." /></p>
<p>These following methods are used in creating a circle:</p>
<ul>
<li>
beginPath(): this method is to create a new shape.</li>
<li>
closePath(): this method is to end the shape.</li>
<li>
cx: its value for the center of x co-ordinates.</li>
<li>
cy: its value specifies the center for y co-ordinates.</li>
<li>
radius: radius of the shape.</li>
</ul>
<p>To get the angle, you have to calculate with this formula by dividing the circle into two;<br>
</p>
<pre class="brush:php;toolbar:false">angle = 2π/ n
ここで、π は 3.14 です。 n は辺の数です。また、図形の上から下までの位置を取得するには、π/2 を引く必要があります。


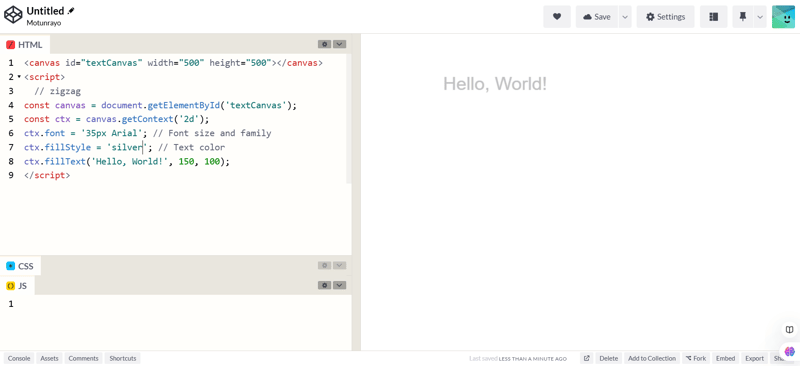
? <キャンバス>でテキストを入力します

テキストを作成するには、次のメソッドが使用されます:
-
フォント: フォント サイズとフォント ファミリーを指定します。
-
fillStyle: テキストに色を追加します。
-
fillText: 塗りつぶされたテキストを描画します。
-
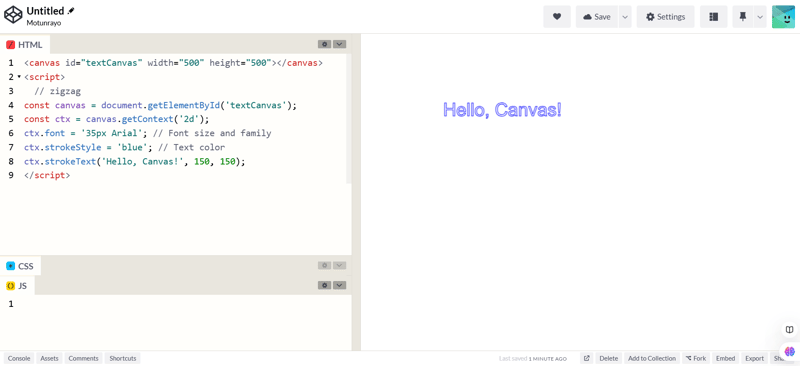
ストロークテキスト: アウトラインテキストを描画します
-
createLinearGradient または createRadialGradient: テキストにグラデーションを追加します
-
textAlign: テキストを水平方向に設定します

結論
HTML
私とつながりましょう
Web 開発に関するその他の記事については、こちらをご覧ください。 Linkedin と X でフォローしてください
Linkedin X
以上がHTML キャンバスをシンプルに: 初心者向けガイド。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


Linkedin X

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1277
1277
 29
29
 1256
1256
 24
24
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
Web開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
PythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。
 JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
CとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。
 Webサイトからアプリまで:JavaScriptの多様なアプリケーション
Apr 22, 2025 am 12:02 AM
Webサイトからアプリまで:JavaScriptの多様なアプリケーション
Apr 22, 2025 am 12:02 AM
JavaScriptは、Webサイト、モバイルアプリケーション、デスクトップアプリケーション、サーバー側のプログラミングで広く使用されています。 1)Webサイト開発では、JavaScriptはHTMLおよびCSSと一緒にDOMを運用して、JQueryやReactなどのフレームワークをサポートします。 2)ReactNativeおよびIonicを通じて、JavaScriptはクロスプラットフォームモバイルアプリケーションを開発するために使用されます。 3)電子フレームワークにより、JavaScriptはデスクトップアプリケーションを構築できます。 4)node.jsを使用すると、JavaScriptがサーバー側で実行され、高い並行リクエストをサポートします。




