Supabase と Lovable を使用してフルスタックの AI ベースのカロリー/栄養トラッカーをわずか rs で作成
TL;DR
このブログは、Supabase & Lovable を使用してフルスタック アプリを数日ではなく数時間で作成する方法に関する短いチュートリアル/ハウツーです。これらのツールを使用して、フルスタックの AI ベースのカロリー/栄養トラッカー アプリをわずか 8 時間で作成しました。このブログでその「方法」を紹介します。
アイデア
私は、毎日の食事、カロリー、およびそれらのマクロを追跡するために自然言語を使用するために Claude や ChatGPT などの LLM をよく使用しているため、AI ベースのカロリー トラッカー アプリを自分用に構築することを長い間考えてきました。しかし、開発者として、プロセス全体をより簡単かつより良くできることはわかっていました。Munchwise はまさにそれを実行します。
Munchwise は、あなたの個人情報に基づいてパーソナライズされた目標を作成し、日次/週次の完全な分析とともに自然な人間の言語を使用して食事を追跡できるようにします!
機能と技術スタック
機能 -
- アカウントを作成して、カロリー/栄養のパーソナライズされた目標を取得します
- 人間の自然言語を使用して食事とそのカロリー/マクロを追跡します
- 専用の日次/週次分析を表示
技術スタック -
- Supabase - 認証、データベース、エッジ機能
- Vite & React - フレームワーク、ビルドツール
- Tailwind CSS - スタイリング
- Lovable - コード生成
フロントエンドの作成
追記: 始める前に、Lovable にアクセスして新しいアカウントを作成する必要があります!
フロントエンドでは、Lovable を使用して最小限の動作する UI を作成し、その上に構築できるアプリの基本的なワイヤーフレームを取得しました。Lovable は私をまったく失望させませんでした。 Lovable から受け取った最初のデザインは、バックエンドで作業を開始するのに十分なものでした。その後、UI を自分で望むように改良したり変更したりできました。最初の反復では次のようになりました -

この後、私の主な焦点は、すべてのページの基本的な UI を構築し、次のようなプロンプトをさらに使用することでした -

さらにいくつかのプロンプトの後、lovable によって作成された最終的な UI は次のようになります -


ご覧のとおり、コードを書かなくても UI はすでにかなり見栄えがします。ただし、最後の反復ではサイドバーを削除し、すべてのページに上部のナビゲーションバーを使用することにしました。
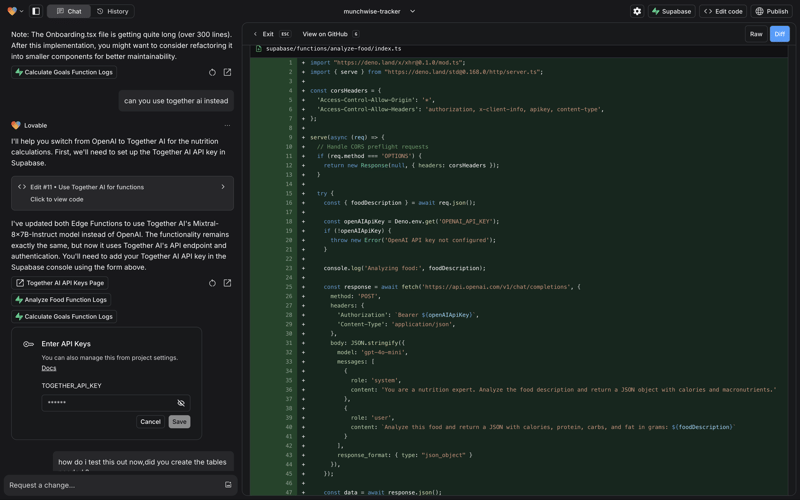
スーパーベースの統合
フルスタック エンジニアである私にとって、フロントエンドを過度にエンジニアリングしないため、バックエンドと API の統合は常に複雑でした。したがって、Lovable がバックエンド タスクのほぼ 80% を単独で実行できることは、まさに驚くべきことでした。
Lovable ページの右上隅にある Supabase ボタンをクリックするだけで、Supabase アカウントを Lovable に接続できます。接続したら、再度プロンプトを使用して、必要に応じてテーブル スキーマ、認証、RLS ポリシー、およびエッジ機能を作成する必要があります。
ただし、まだアカウントをお持ちでない場合は、まず https://supabase.com -
- Supabase で Github/メールを使用してアカウントを作成します
- ダッシュボードで 新しいプロジェクト をクリックし、新しいプロジェクトを作成します。
- プロジェクトを作成したら、Lovable に戻り、Supabase アカウントに接続し、接続するために作成したプロジェクトを選択します。



ご覧のとおり、Lovable は必要なテーブルとそのスキーマ、および必要な Edge 関数を Supabase プロジェクトに作成し、変更を承認すると移行が実行されました。
AI の超大国を追加する
このアプリは AI 補完に依存して、人間の自然言語を食事のカロリーおよび栄養データに変換します。この部分には TogetherAI の API を使用しましたが、Lovable は再び何をすべきかを正確に理解しました。 AI 部分に Together AI を使用するように依頼したところ、API キーの入力を求められ、完了しました!
無料アカウントを作成すると、独自の Together AI API キーを取得できます。ただし、クレジットを追加するにはクレジット カードが必要です。

これにより、私がコードを記述することなく、認証からユーザーのオンボーディング、食事追跡と分析に至るまで、アプリの基本機能のすべてが準備できました。
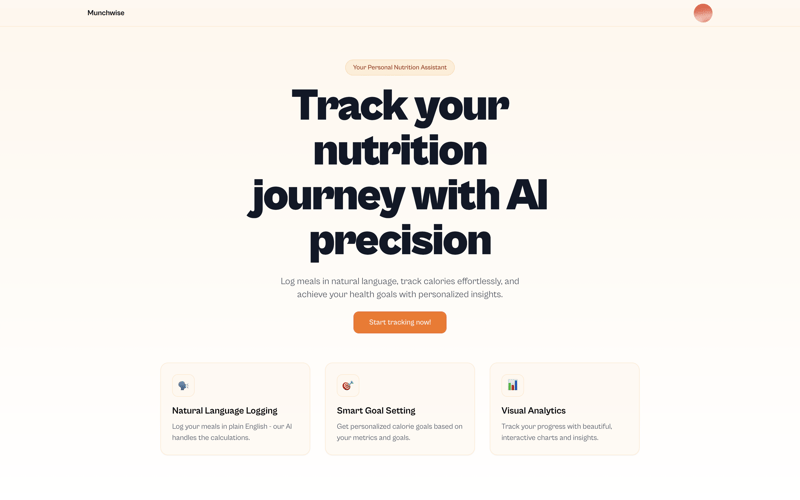
アプリを終了する
アプリの準備ができたので、あとは UI 関連の問題とバックエンドの問題 (主に TogetherAI の API 関連) を修正するだけでした。さらに数時間アプリのデバッグと修正に取り組みました。現在のアプリの外観は次のとおりです -



かなりきれいですね?そして、このアプリがわずか 8 時間で作られたというのは冗談ではありません。今日 AI を使用して達成できることは想像を絶するものであり、今までに AI を使用していないのであれば、本当にチャンスを逃していることになります。
リンク
Github - https://github.com/asrvd/munchwise
Supabase - https://supabase.com
愛すべき - https://loveable.dev
読んでいただきありがとうございます!
以上がSupabase と Lovable を使用してフルスタックの AI ベースのカロリー/栄養トラッカーをわずか rs で作成の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1664
1664
 14
14
 1421
1421
 52
52
 1315
1315
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
さまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 JavaScript:Web言語の汎用性の調査
Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査
Apr 11, 2025 am 12:01 AM
JavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)
Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)
Apr 11, 2025 am 08:22 AM
この記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)
Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)
Apr 11, 2025 am 08:23 AM
私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます
 C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。




