JavaScript における async と await を理解する: よりクリーンな非同期コードへの鍵
JavaScript の非同期の性質はその最大の強みの 1 つですが、開発者にとってはフラストレーションの原因になることもあります。時間の経過とともに、私たちはコールバック関数 (そして恐ろしい「コールバック地獄」) から Promise に移行し、現在は async と await に移行しています。これらの最新ツールは非同期プログラミングを簡素化し、コードをより読みやすく、保守しやすく、効率的にします。
しかし、async と await は実際にどのように機能するのでしょうか?また、なぜそれほど有益なのでしょうか?深く潜って探検しましょう!
async と await とは何ですか?
JavaScript では、async と await は ES2017 (ES8) の一部であり、より同期的に見える方法で非同期操作を処理する方法を提供します。これらは Promise の上に構築されており、よりクリーンで読みやすいコードを作成できます。
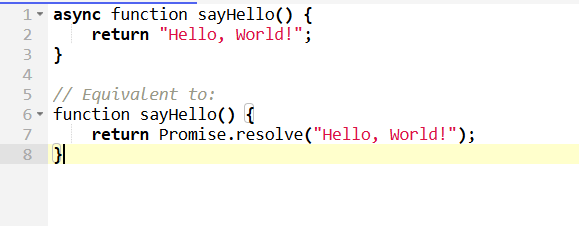
async: 関数を async として宣言すると、明示的に Promise を返さなくても、常に Promise が返されるようになります
await: このキーワードは、Promise が解決されるか拒否されるまで関数の実行を一時停止するために、非同期関数内で使用されます。非同期コードが同期しているように見えます。
どのように機能しますか?
それらがどのように機能するかを理解するために、いくつかの例を見てみましょう。
async 関数の例

ここで、async キーワードは、戻り値を Promise に自動的にラップします。したがって、sayHello() を呼び出すと、"Hello, World!"
に解決される Promise が返されます。async 関数での await の使用
await キーワードは、Promise が解決されるか拒否されるまで関数の実行を一時停止します。

await を使用しないと、.then() 呼び出しを連鎖させる必要があり、コードが読みにくくなる可能性があります。
待機 は実行をブロックしますか?
await が実際に実行をブロックする場合、これは従来の同期 JavaScript とどのように異なり、それを使用する実際の利点は何ですか?
ここで混乱が生じます。await はメインスレッドをブロックしません。現在の非同期関数の実行を一時停止するだけで、プログラムの他の部分は実行を継続します。
類似:
あなたが料理をしているところを想像してみてください:
同期: 食べ物が調理されるまで、ストーブの前に立って鍋を絶えずかき混ぜなければなりません。その間は他のことはできません。
非同期/待機: 食品をオーブンに入れます (調理されるという約束を待ちます)。待っている間に他のこと(野菜を切ったり、テーブルの準備をしたり)をすることができます。タイマーが鳴ったら(約束が解決すると)、オーブンに戻って食べ物を取り出します。
例:

出力:

「データが取得されました」の前に「終了」が記録されることに注意してください。これは、await が fetchData 関数を一時停止する一方で、プログラムの残りの部分はブロックしないことを示しています。
結論
async と await は、JavaScript での非同期コードの記述方法を変革する強力なツールです。非同期ワークフローを同期的に見せることで、可読性が向上し、エラー処理が簡素化され、メインスレッドをブロックすることなく、順次操作と並列操作を正確に制御できるようになります。
以上がJavaScript における async と await を理解する: よりクリーンな非同期コードへの鍵の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1662
1662
 14
14
 1419
1419
 52
52
 1311
1311
 25
25
 1262
1262
 29
29
 1235
1235
 24
24
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
さまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 JavaScript:Web言語の汎用性の調査
Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査
Apr 11, 2025 am 12:01 AM
JavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)
Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)
Apr 11, 2025 am 08:22 AM
この記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します
 C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)
Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)
Apr 11, 2025 am 08:23 AM
私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます




