ログイン・サインアップ・インターフェース
? 初心者プロジェクト: ログイン/サインアップ インターフェイス ?
このプロジェクトでは、HTML と CSS のみを使用して、単純な ログインおよびサインアップ インターフェイス を作成します。これは、初心者がフォームの構造化、基本スタイルの適用、ユーザー インターフェイスのデザインを理解するのに最適なプロジェクトです。
? プロジェクト概要
特徴
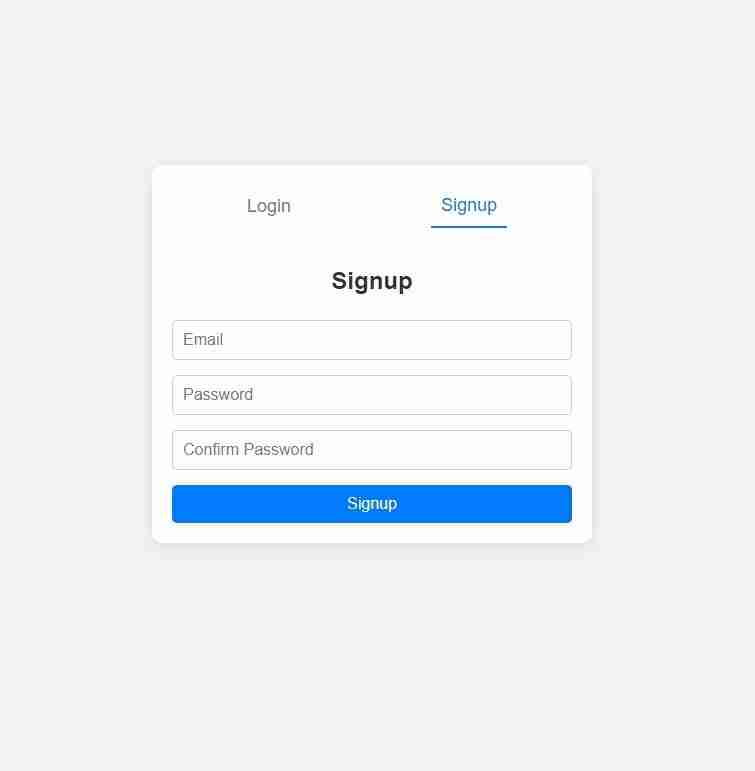
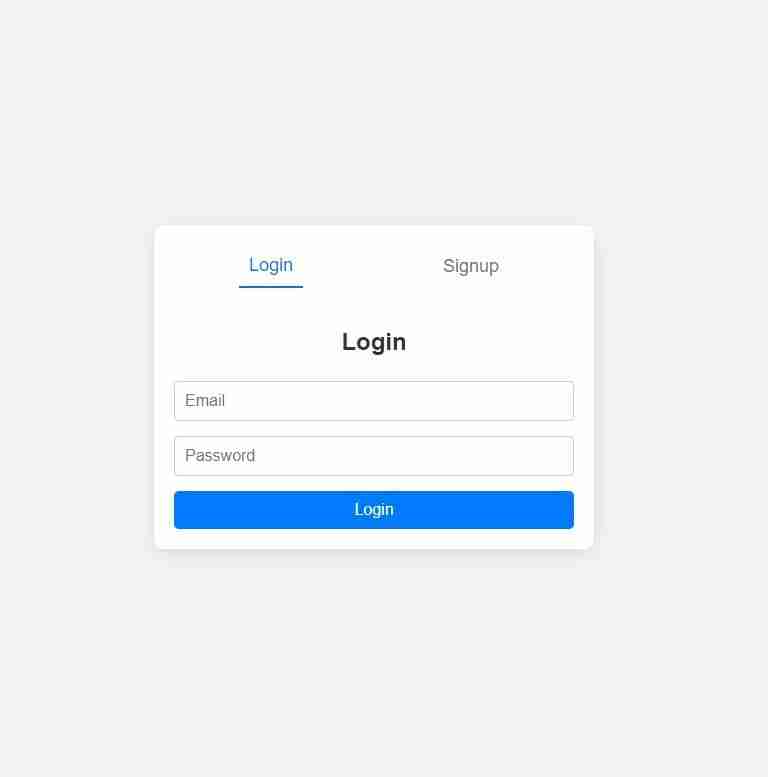
- タブ インターフェイス: ログイン フォームとサインアップ フォームを切り替えます。
- ログインフォーム: ユーザーは電子メールとパスワードを入力できます。
- サインアップ フォーム: 電子メール、パスワード、確認パスワードを収集します。
- 基本的なスタイル: すっきりとしたデザインのレスポンシブ レイアウト。
- ホバー効果: ホバー効果のあるインタラクティブな要素。

? ファイル構造
login_signup/ │-- index.html ← The HTML structure └-- styles.css ← The CSS styling
? 学習のための重要な概念
-
HTML フォーム:
- ユーザーガイダンスにプレースホルダーを使用します。
-
CSS スタイル:
- ボタン、入力、コンテナのスタイルを設定してすっきりしたレイアウトにします。
- インタラクティブな要素にホバー効果とトランジションを追加します。
- シンプルなレスポンシブデザイン手法を実装します。
-
タブ付きインターフェースロジック (JavaScript を使用):
- ログイン フォームとサインアップ フォームを切り替えます。
- onclick 属性を使用して関数を呼び出す。
- CSS クラスを動的に追加および削除して、コンテンツを表示または非表示にします。

?️ プロジェクトの実行方法
-
ファイルを作成します:
- 同じフォルダーにindex.htmlとstyles.cssを作成します。
- コードをそれぞれのファイルにコピーします。
ブラウザでindex.htmlを開きます:
login_signup/ │-- index.html ← The HTML structure └-- styles.css ← The CSS styling
-
インターフェースを使用します:
- フォームを切り替えるには、ログイン または サインアップ タブをクリックします。
- フィールドに入力して送信します (バックエンド処理は含まれません)。
? 試すべき拡張機能
- フォーム検証: 間違った入力に対する簡単な検証メッセージを追加します。
- パスワードの表示切り替え: 「パスワードを表示」チェックボックスを追加します。
- アニメーション: タブを切り替えるときに CSS アニメーションを使用します。
- ダーク モード: インターフェイスのダーク テーマを作成します。
? GitHub で表示
以上がログイン・サインアップ・インターフェースの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1664
1664
 14
14
 1422
1422
 52
52
 1316
1316
 25
25
 1267
1267
 29
29
 1239
1239
 24
24
 Googleフォント変数フォント
Apr 09, 2025 am 10:42 AM
Googleフォント変数フォント
Apr 09, 2025 am 10:42 AM
Google Fontsが新しいデザイン(ツイート)を展開したようです。最後の大きな再設計と比較して、これははるかに反復的です。違いをほとんど伝えることができません
 HTML、CSS、JavaScriptを使用してアニメーションカウントダウンタイマーを作成する方法
Apr 11, 2025 am 11:29 AM
HTML、CSS、JavaScriptを使用してアニメーションカウントダウンタイマーを作成する方法
Apr 11, 2025 am 11:29 AM
プロジェクトにカウントダウンタイマーが必要だったことはありますか?そのようなことのために、プラグインに手を伸ばすのは自然なことかもしれませんが、実際にはもっとたくさんあります
 SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
新しいプロジェクトの開始時に、SASSコンピレーションは瞬く間に起こります。これは、特にbrowsersyncとペアになっている場合は素晴らしい気分です。
 SVGでタータンパターンを生成する静的サイトを作成する方法
Apr 09, 2025 am 11:29 AM
SVGでタータンパターンを生成する静的サイトを作成する方法
Apr 09, 2025 am 11:29 AM
タータンは、スコットランド、特にファッショナブルなキルトに通常関連する模様のある布です。 Tartanify.comでは、5,000を超えるTartanを集めました
 WordPressテーマでVueコンポーネントを構築する方法
Apr 11, 2025 am 11:03 AM
WordPressテーマでVueコンポーネントを構築する方法
Apr 11, 2025 am 11:03 AM
インラインテンプレートディレクティブにより、既存のWordPressマークアップに対する進行性の強化として、リッチVUEコンポーネントを構築できます。
 あなたが見ている間、CSSグラデーションは良くなりました
Apr 11, 2025 am 09:16 AM
あなたが見ている間、CSSグラデーションは良くなりました
Apr 11, 2025 am 09:16 AM
Lea verou' conic-gradient()Polyfillの機能のリストに目を向けたことの1つが最後の項目でした。






