React-Node.js プロジェクトに CSV インポートを追加した方法
タッチベースは問題ありませんでした。素晴らしいプロジェクトでした。うまくいきました。しかし、正直に言って、それは使えるものでしたか? (Touch Base は私が作成したフルスタックの React 連絡先管理アプリです)。
これについて考えていて、当たり前のことに気づきました。ユーザーが Touch Base の使用を開始するときは、連絡先を手動で追加する必要があります。連絡先が5つあれば大丈夫かもしれません。追加したい連絡先が 1,000 件ある場合、これは最悪です…おそらくこのシステムは使いたくないでしょう。したがって、連絡先をインポートする機能を追加する必要があることはもちろんわかっていました。
リサーチオプション
私が最初に Google 検索したのは、「csv インポーター」かそのようなものでした。利用可能なオプションをいくつか調べて、FlatFile を見つけました。その主な見出しは「データを収集、導入、移行する最速の方法」でした。完璧…ただし、私にとってはそれだけではありませんでした。これはおそらく私のせいですが (素晴らしいサービスのように思えます)、インポーターを実装するプロセスには、私が費やすつもりよりも多くの労力がかかっていました。ちょっとしたサイドバーのコンテキストを説明するのに最適な時期です:
最近、私は断捨離をとても大切にしています。早く物事を終わらせたい。これは手を抜くということではなく、言い訳や不必要な遅延をしたくないだけです。結局のところ、私はサイドプロジェクトに取り組んでいるただの一人の男です。したがって、私の現在の姿勢は、失敗して学び、素早く繰り返すことです。良い仕事をしながらずっと。
フラットファイルに戻ります。私は彼らの有望なソフトウェアを使いたいと思うと同時に、彼らの付属機能がすべて本当に必要なのか、彼らのドキュメントと戦う価値があるのかを自問しました。絶対に違います。そこで私は検索に戻り、Papa Parse にたどり着きました。以前検索したときに見たのを思い出しました。その主な見出しは「大きな男の子と女の子のための強力なブラウザ内 CSV パーサー」でした。 ?入ってました。
実装
まず最初に、API に POST ルートを追加しました。

verifyToken は、私がすべてのルートで使用している関数で、まさにそれを実行し、ユーザー ID トークンを検証します。ファイルのアップロードを処理するためのnode.jsミドルウェアであるmulterをアプリで使用しています。 Upload.single('file') は、s3 バケットにファイルをアップロードするのに役立つ multer 関数です。
ルート内で、構造化を通じてユーザー ID とファイルを取得します。

Papa Parse の npm パッケージのドキュメントと同様に、「Papa Parse は、(プレーンな文字列に加えて) Node.js 環境で使用される場合、ファイルの代わりに読み取り可能なストリームを解析できます。」
そこで、s3 バケットからストリームを作成し、結果データを保持する空の配列を作成して、ファイルを Papa Parse に直接ストリーミングする準備をしました。潜在的なエラーの処理を忘れてはいけません。

次に、最後にストリームを Papa Parse に渡し、構成オプションを設定し、結果から生じるエラーを処理します。

上記のコードでは、complete はコールバック関数を受け取る Papa Parse プロパティです。解析が完了すると実行されます。次に、結果によって提供されるデータを parsedData として取得します。
この後、データベースに対していくつかのクエリを実行し、連絡先を処理します。ただし、最初にクエリを実行するデータベースに接続を保存する必要があります。

この次の部分は try catch ステートメント内の多くのコードであるため、いくつかのコメントを付けてそのままお届けします。

ご覧のとおり、私は
- 既存の連絡先を取得します
- 2 つの電子メールが同じになることはないため、電子メールを使用して重複する連絡先を除外します
- 重複しない連絡先をテーブルに一括挿入します
フロントエンド
フロントエンドは主に私のアプリのアプローチに特有のものになりますが、ここで点と点を結びましょう。
[連絡先のインポート] ページでは実行する処理が 1 つなので、非常に簡単です。実際には入力であるネイティブ ファイル アップロード ボタンを使用します。

入力が変更を検出すると、handleFileUpload 関数をトリガーします。
handleFileUpload 関数内で、最初に読み込み状態を true に設定して、このプロセスの実行中に小さな読み込みスピナーをユーザーに表示できるようにします。

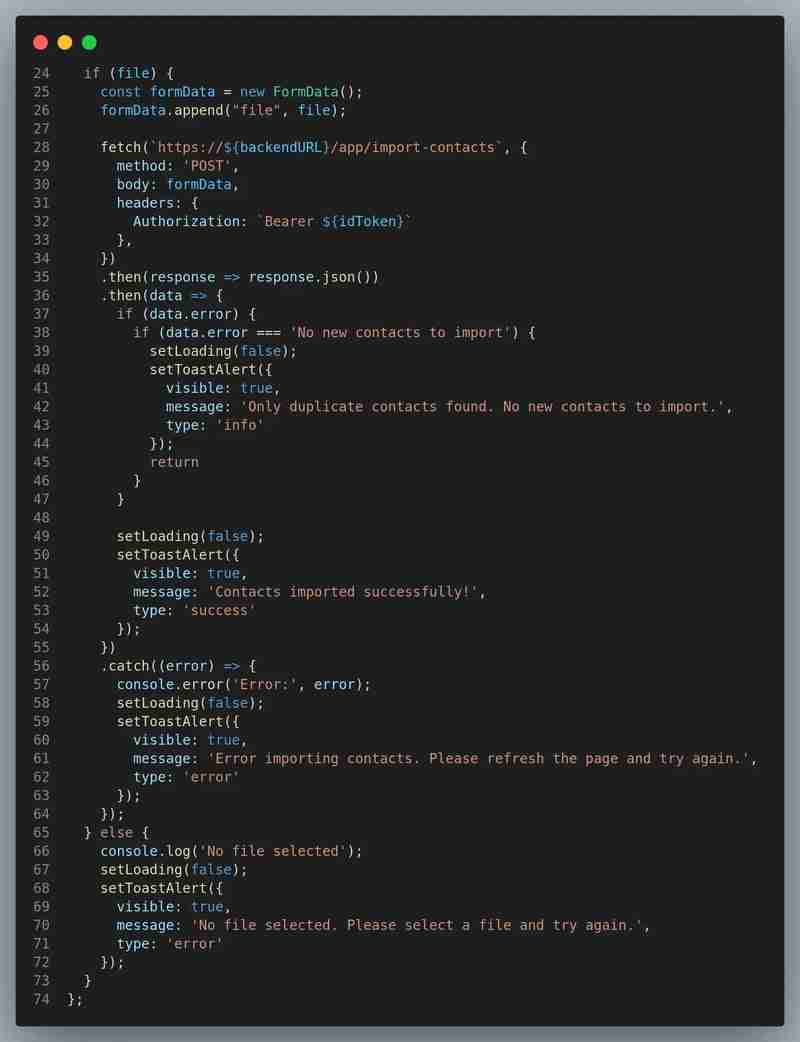
ユーザーが .csv ファイルを正常にアップロードすると、それを新しい formData オブジェクトに追加し、上記のバックエンド ルートに送信して処理します。アプリ内で /import-contacts エンドポイントにアクセスする唯一の場所であるため、ここではフェッチ リクエストを直接使用します。アプリの別の部分がルートにヒットする必要がある場合は、コンテキストを使用してリクエストを保存し、それを使用してコードの繰り返しを回避します。また、私が設定したエラー処理も確認できます…

ファイルの処理が成功した場合、またはエラーが発生した場合は、読み込み状態が false に戻り、適切なトースト アラートをトリガーして、何が起こったのかをユーザーに適切に正確に知らせます。
ログインし、連絡先の .csv ファイルをアップロードし、成功したトースト アラートを受け取り、アカウントに入力されたすべての新しい連絡先を確認するのはとても気持ちいいです。そしてそれはとても速いです。読み込みスピナーが一瞬だけ表示される場合があります。一括挿入クエリもそこで非常に役立ちます。
多分使えるから使えるまで
この機能を追加する前は、このアプリが実際にどれほど使いやすいのか疑問に思っていました。さて、それについては疑問の余地はありません。これはそれほど複雑ではありませんでしたが、このタイプのアプリケーションで期待される機能であるため、実装する必要があることがわかりました。そうすることでプロジェクトがもう少し本格的になると思います。それはさておき、私は .csv ファイルを使って何もしたことがなかったので、とても楽しく作業できました。 Papa Parse は、私がすでに使用していたすべてのツールと非常によく統合されており、非常に簡単になりました。ぜひご利用ください。
ここまでたどり着いたなら、これを読んでくれてありがとう?...
そして、クソじゃないソフトウェアに乾杯?
追伸、自分のプロジェクトがダメなのかまだ疑問に思っています?
チェックしてみたい場合は、ここにもう一度リンクを貼っておきます。
次回まで!
以上がReact-Node.js プロジェクトに CSV インポートを追加した方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1664
1664
 14
14
 1421
1421
 52
52
 1315
1315
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
さまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 JavaScript:Web言語の汎用性の調査
Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査
Apr 11, 2025 am 12:01 AM
JavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)
Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)
Apr 11, 2025 am 08:22 AM
この記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します
 C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)
Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)
Apr 11, 2025 am 08:23 AM
私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます




