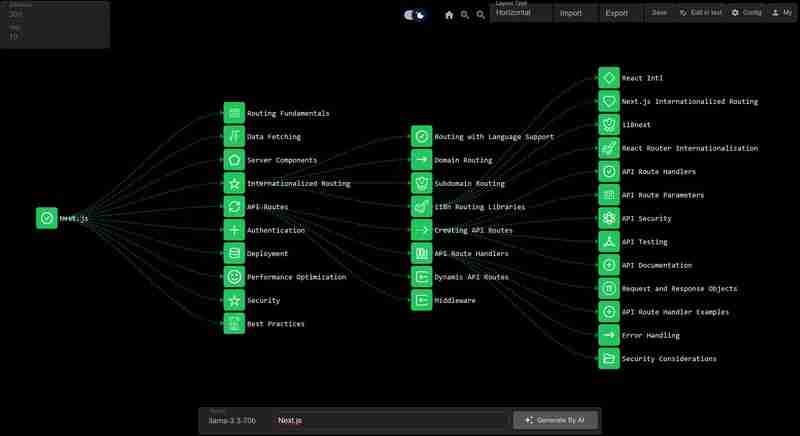
Next.js のロードマップ

Next.js
Next.js は、フルスタック Web アプリケーションを構築するための React フレームワークです。 React Components を使用してユーザー インターフェイスを構築し、Next.js を追加機能と最適化に使用します。詳細情報
ルーティングの基礎
すべてのアプリケーションの骨格はルーティングです。このページでは、Web のルーティングの基本概念と Next.js でルーティングを処理する方法を紹介します。詳細情報
ベストプラクティス
Next.js アプリケーションを構築するためのベスト プラクティス。詳細情報
言語サポートによるルーティング
Next.js は、URL 内の言語コードの使用を通じて国際化されたルーティングの組み込みサポートを提供します。詳細情報
ドメインルーティング
ドメイン ルーティングは、各言語が独自のドメインを持つ国際化を処理するためのもう 1 つのアプローチです。詳細情報
サブドメインルーティング
サブドメイン ルーティングはドメイン ルーティングに似ていますが、言語ごとにサブドメインを使用します。詳細情報
i18n ルーティング ライブラリ
next-i18next、react-i18next など、国際化されたルーティングに役立つライブラリがいくつかあります。詳細情報
API ルートの作成
Next.js で API ルートを作成するには、pages/api ディレクトリ内に新しいファイルを作成する必要があります。ファイル名によって API ルートのパスが決まります。たとえば、users.js という名前のファイルは /api/users に API ルートを作成します。詳細情報
API ルート ハンドラー
API ルート ハンドラーは、受信した HTTP リクエストを処理する関数です。 Next.js では、req オブジェクトと res オブジェクトを使用してリクエストを処理し、応答を送信できます。詳細情報
動的 API ルート
動的 API ルートを使用すると、動的パラメーターを使用して API ルートを作成できます。たとえば、/api/users/:id へのリクエストを処理する API ルートを作成できます。詳細情報
ミドルウェア
ミドルウェア機能を使用して、認証、ロギング、キャッシュなどのタスクを実行できます。 Next.js では、ミドルウェア関数を使用して API ルートの動作を変更できます。詳細情報
React Intl
React アプリケーションの国際化のための人気のあるライブラリ。 i18n のフォーマット、変換、ルーティングを処理するコンポーネントと API のセットを提供します。詳細情報
データの取得
Next.js でデータを取得する方法。詳細情報
Next.js 国際化ルーティング
Next.js は、国際化されたルーティングの組み込みサポートを提供します。このページでは、Next.js における i18n ルーティングの基本概念とその処理方法を紹介します。詳細情報
i18next
i18n の翻訳、書式設定、およびルーティングを処理するためのツールの完全なセットを提供する、国際化用の人気のあるライブラリです。詳細情報
React ルーターの国際化
React Router は、国際化とルーティングを処理するための API セットを提供します。このページでは、React Router における i18n ルーティングの基本概念とその処理方法を紹介します。詳細情報
API ルート ハンドラー
API ルート ハンドラーは、API リクエストを処理し、応答を送信する関数です。ミドルウェア機能を使用して、認証、ログ記録、その他のタスクを処理できます。詳細情報
API ルートパラメータ
API ルート パラメーターは、クライアントからサーバーにデータを渡すために使用されます。ルート パラメーターを使用して、動的 API ルートを処理できます。詳細情報
API セキュリティ
API のセキュリティは、API を不正アクセスから保護するために重要です。認証および認可ミドルウェアを使用して、API ルートを保護できます。詳細情報
API テスト
API テストは、API ルートが正しく機能していることを確認するために不可欠です。 Jest や Cypress などのテスト フレームワークを使用して、API ルートをテストできます。詳細情報
API ドキュメント
API ドキュメントは、API ルートに関する情報を開発者に提供するために重要です。 Swagger や API ブループリントなどのツールを使用して API ドキュメントを生成できます。詳細情報
リクエストオブジェクトとレスポンスオブジェクト
リクエスト オブジェクトとレスポンス オブジェクトは、API ルート ハンドラーの中核です。これらは受信リクエストに関する情報を提供し、クライアントに応答を送り返すことができます。詳細情報
API ルート ハンドラーの例
API ルート ハンドラーの例は、フォーム データの処理、ファイルのアップロード、認証など、数多くあります。詳細情報
サーバーコンポーネント
サーバーでレンダリングされる React アプリケーションを構築するための新しいアプローチ。詳細情報
エラー処理
エラー処理は API ルート ハンドラーの重要な側面です。 try-catch ブロックを使用すると、エラーをキャッチして処理し、クライアントにエラー応答を返すことができます。詳細情報
セキュリティに関する考慮事項
API ルート ハンドラーは、セキュリティを念頭に置いて設計する必要があります。これには、ユーザー入力の検証、一般的な Web 脆弱性からの保護、認証と認可のための安全なプロトコルの使用が含まれます。詳細情報
国際化されたルーティング
Next.js で国際化されたルーティングを処理する方法。詳細情報
API ルート
Next.js で API ルートを作成する方法。詳細情報
認証
Next.js で認証を処理する方法。詳細情報
展開
Next.js アプリケーションをデプロイする方法。詳細情報
パフォーマンスの最適化
Next.js アプリケーションのパフォーマンスを最適化する方法。詳細情報
セキュリティ
Next.js アプリケーションを保護する方法。詳細情報
ロードマップ URL
以上がNext.js のロードマップの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1277
1277
 29
29
 1257
1257
 24
24
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
Web開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
PythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。
 JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
CとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。
 Webサイトからアプリまで:JavaScriptの多様なアプリケーション
Apr 22, 2025 am 12:02 AM
Webサイトからアプリまで:JavaScriptの多様なアプリケーション
Apr 22, 2025 am 12:02 AM
JavaScriptは、Webサイト、モバイルアプリケーション、デスクトップアプリケーション、サーバー側のプログラミングで広く使用されています。 1)Webサイト開発では、JavaScriptはHTMLおよびCSSと一緒にDOMを運用して、JQueryやReactなどのフレームワークをサポートします。 2)ReactNativeおよびIonicを通じて、JavaScriptはクロスプラットフォームモバイルアプリケーションを開発するために使用されます。 3)電子フレームワークにより、JavaScriptはデスクトップアプリケーションを構築できます。 4)node.jsを使用すると、JavaScriptがサーバー側で実行され、高い並行リクエストをサポートします。




