CSS で Div を中央に配置する方法 - 機能する簡単な方法
ああ、昔からの質問です。「div を中央に配置するにはどうすればよいですか?」これは Web 開発コミュニティでは冗談のようなものになっていますが、本当のことを言いましょう。これは私たちが定期的に直面する本当の課題です。モーダルを構築している場合でも、ヒーロー セクションを配置している場合でも、単にレイアウトを適切に見せようとしている場合でも、物事を適切に中央に配置する方法を知ることは非常に重要です。
この記事では、CSS を使用して div を中央に配置するさまざまな方法を説明します。
古典的なアプローチ: 自動マージン
自動マージンを使用する OG 方法から始めましょう。これは、div を水平方向に中央に配置する必要がある場合に最適です:
.element {
max-width: fit-content;
margin-inline: auto;
}
これは、利用可能なスペースを両側に均等に分配するようにブラウザに指示することで機能します。ここで重要なのは、幅の制約を設定することです。幅の制約を設定しないと、要素は幅全体を占有するだけになり、配布するスペースが残りません。
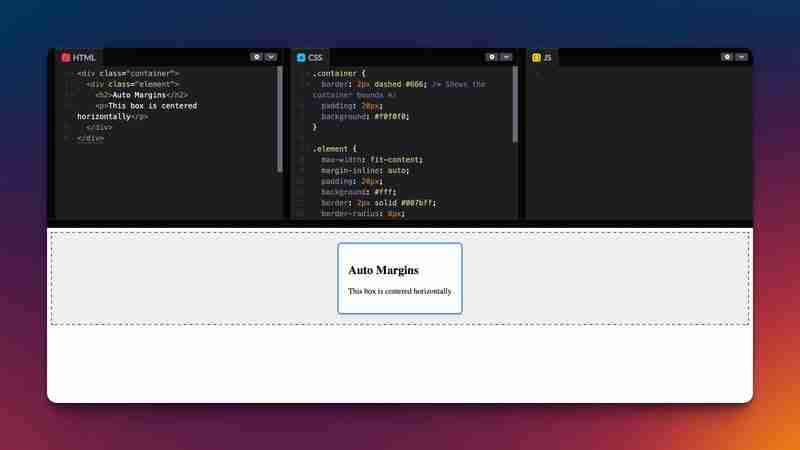
この例は次のとおりです:

これは次のコードで実現されました:
<div>
<p>The dashed border shows the container's bounds, while the blue border highlights our centered element.</p>
<h2>
Flexbox: A modern approach
</h2>
<p>Flexbox is probably the most versatile solution we have. Want to center something both horizontally and vertically? Here's all you need:<br>
</p>
<pre class="brush:php;toolbar:false">.container {
display: flex;
justify-content: center;
align-items: center;
}
このアプローチの優れている点は、次のものと連携できることです。
- 単一または複数の要素
- サイズ不明
- オーバーフローのシナリオ
- さまざまな方向 (フレックス方向を使用)
これは同じ例です:

これは次のコードで実現されました:
<div>
<p>The patterned background helps visualize the container's space, while the green border shows our centered element.</p>
<h2>
Grid: When You Need More Power
</h2>
<p>CSS Grid offers another approach, and it's surprisingly concise:<br>
</p>
<pre class="brush:php;toolbar:false">.container {
display: grid;
place-content: center;
}
グリッドは、複数の要素を同じ場所に積み重ねる必要がある場合に真価を発揮します。たとえば、重複する要素を含むカードを作成する場合は、次のようにすることができます:
.container {
display: grid;
place-content: center;
}
.element {
grid-row: 1;
grid-column: 1;
}
このクラスのすべての要素は同じグリッド セルを占有し、中央に位置したまま互いに積み重ねられます。
要素を中央に積み重ねる方法の視覚的な例を次に示します。

同じコードスニペットは次のとおりです:
<div> <p>This example demonstrates several key concepts:</p>
- All elements share the same grid cell (1/1)
- Z-index controls the stacking order
- The main content stays perfectly centered
The dashed border shows the grid container bounds, while the layered cards and decorative elements show how multiple items can be stacked and positioned within the same grid cell.
Positioning for UI Elements
When you're building modals, tooltips, or floating UI elements, absolute/fixed positioning might be your best bet:
.modal {
position: fixed;
inset: 0;
width: fit-content;
height: fit-content;
margin: auto;
}
このアプローチは次の理由から優れています:
- ページのスクロール位置に関係なく動作します
- 要素には動的な寸法を含めることができます
- 周囲にパディングを簡単に追加できます
- 他の要素のレイアウトには影響しません
モーダルの例を次に示します:

とそのコード:
<div>
<p>The semi-transparent backdrop helps focus attention on the modal, while the teal border defines the modal boundaries.</p>
<h2>
Text Centering: It's not what you think
</h2>
<p>Remember that centering text is its own thing. You can't use Flexbox or Grid to center individual characters - you need text-align:<br>
</p>
<pre class="brush:php;toolbar:false">.text-container {
text-align: center;
}
どちらを使用しますか?
div を中央に配置する最適な方法を選択するのに役立つ簡単な決定ガイドを次に示します。
- ただ水平方向にセンタリングするだけですか? → 自動マージン
- フローティング UI (モーダル、ポップアップ)? →固定位置
- 要素を互いに積み重ねますか? →グリッド
- それ以外は? →フレックスボックス
もっと詳しく知りたいですか?
これが役に立ち、CSS でのセンタリングについてさらに詳しく知りたい場合は、次の優れたリソースをチェックしてください:
- CSS のトリック: CSS でのセンタリング - 豊富な例を備えた最良のガイドの 1 つ
- MDN Web ドキュメント: CSS のセンタリング - Mozilla チームによる明確な説明
- W3Schools CSS Align チュートリアル - インタラクティブな例を使用してコードを自分で試してみましょう
結論
Web 開発では div をセンタリングすることがかつては問題点でしたが、最新の CSS ではそれを処理するための信頼できる方法が複数提供されています。非常に直観的で多用途なため、私は通常 Flexbox を使用します。
重要なのは、何を達成しようとしているのかを理解することです:
- それは通常の文書フローの一部ですか?
- 他のコンテンツの上にフローティングする必要がありますか?
- 単一の要素を扱っていますか?
- 水平方向と垂直方向の両方の中央揃えが必要ですか?
物事を中央に配置する唯一の「最良の」方法はありません。すべては特定のユースケースによって異なります。
センタリングを楽しんでください!
以上がCSS で Div を中央に配置する方法 - 機能する簡単な方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1664
1664
 14
14
 1423
1423
 52
52
 1321
1321
 25
25
 1269
1269
 29
29
 1249
1249
 24
24
 SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
新しいプロジェクトの開始時に、SASSコンピレーションは瞬く間に起こります。これは、特にbrowsersyncとペアになっている場合は素晴らしい気分です。
 毎週のプラットフォームニュース:HTMLロード属性、主なARIA仕様、およびIFRAMEからShadowDOMへの移動
Apr 17, 2025 am 10:55 AM
毎週のプラットフォームニュース:HTMLロード属性、主なARIA仕様、およびIFRAMEからShadowDOMへの移動
Apr 17, 2025 am 10:55 AM
今週のプラットフォームニュースのラウンドアップで、Chromeは、Web開発者のロード、アクセシビリティ仕様、およびBBCの動きのための新しい属性を導入します
 マルチサムスライダー:一般的なケース
Apr 12, 2025 am 10:52 AM
マルチサムスライダー:一般的なケース
Apr 12, 2025 am 10:52 AM
この2部構成のシリーズの最初の部分では、2つの親指スライダーを取得する方法を詳しく説明しました。今、私たちは&#039; llが一般的なマルチサンプスのケースを見ていますが、別のものと
 HTMLダイアログ要素を使用したいくつかの実践
Apr 16, 2025 am 11:33 AM
HTMLダイアログ要素を使用したいくつかの実践
Apr 16, 2025 am 11:33 AM
これは私が初めてHTML要素を見ていることです。私はしばらくの間それを知っていましたが、まだスピンしていませんでした。かなりクールです
 Google Fontsをタグ付けし、Goofonts.comを作成する方法
Apr 12, 2025 pm 12:02 PM
Google Fontsをタグ付けし、Goofonts.comを作成する方法
Apr 12, 2025 pm 12:02 PM
Goofontsは、開発者妻とデザイナーの夫によって署名されたサイドプロジェクトであり、どちらもタイポグラフィの大ファンです。 Googleにタグを付けています
 それはすべて頭の中にあります:Reactヘルメットを使用してReact Poweredサイトのドキュメントヘッドを管理する
Apr 15, 2025 am 11:01 AM
それはすべて頭の中にあります:Reactヘルメットを使用してReact Poweredサイトのドキュメントヘッドを管理する
Apr 15, 2025 am 11:01 AM
ドキュメントヘッドはウェブサイトの中で最も魅力的な部分ではないかもしれませんが、それに入るものは間違いなくあなたのウェブサイトの成功にとってそれと同じくらい重要です






