Vite と Webpack: あなたのプロジェクトにはどちらが適していますか?
Web アプリケーションが成長するにつれて、より高速で効率的な開発ツールの必要性も高まります。 Webpack は長年にわたって頼りになるバンドラーであり、その強力な機能と広範なプラグイン オプションで複雑なアプリを強化してきました。ただし、Vite は最近、よりスムーズで最新の開発エクスペリエンスを作成するように設計された、高速な代替手段として人気が高まっています。
新しいシングルページ アプリを開始する場合でも、既存のプロジェクトを高速化しようとしている場合でも、適切なツールを選択することで、生産性、ビルド時間、プロジェクトのパフォーマンスに大きな違いが生まれます。この記事では、Vite と Webpack の主な違いを詳しく説明し、それぞれの長所、短所、最適な使用例を検討して、どちらがニーズに合うかを判断できるようにします。
次の基準に基づいて評価してみましょう:
1. パフォーマンス
テスト環境
- Node.js: v22.x
- ハードウェア: 8GB RAM、Macbook M3
- プロジェクトの種類: React アプリケーション
- 依存関係: React、React-DOM、およびいくつかの重要なライブラリ
1.1 開発速度と HMR
この分析では、起動時間、ホット モジュール交換 (HMR)、メモリ使用量に焦点を当て、さまざまなプロジェクト サイズにわたる Webpack と Vite の開発パフォーマンスを比較します。
小規模プロジェクト (
Feature
Vite
Webpack
Dev Server Start
131ms
960ms
HMR Speed
<50ms
100-500ms
Memory Usage (Dev)
30MB
103MB
中プロジェクト (50 ファイル)
Feature
Vite
Webpack
Dev Server Start
139ms
1382ms
HMR Speed
<50ms
100-500ms
Memory Usage (Dev)
36MB
168MB
大規模プロジェクト (100 ファイル)
Feature
Vite
Webpack
Dev Server Start
161ms
1886ms
HMR Speed
<50ms
100-500ms
Memory Usage (Dev)
42MB
243MB
| Feature | Vite | Webpack |
|---|---|---|
| Dev Server Start | 131ms | 960ms |
| HMR Speed | <50ms | 100-500ms |
| Memory Usage (Dev) | 30MB | 103MB |
| Feature | Vite | Webpack |
|---|---|---|
| Dev Server Start | 139ms | 1382ms |
| HMR Speed | <50ms | 100-500ms |
| Memory Usage (Dev) | 36MB | 168MB |
| Feature | Vite | Webpack |
|---|---|---|
| Dev Server Start | 161ms | 1886ms |
| HMR Speed | <50ms | 100-500ms |
| Memory Usage (Dev) | 42MB | 243MB |

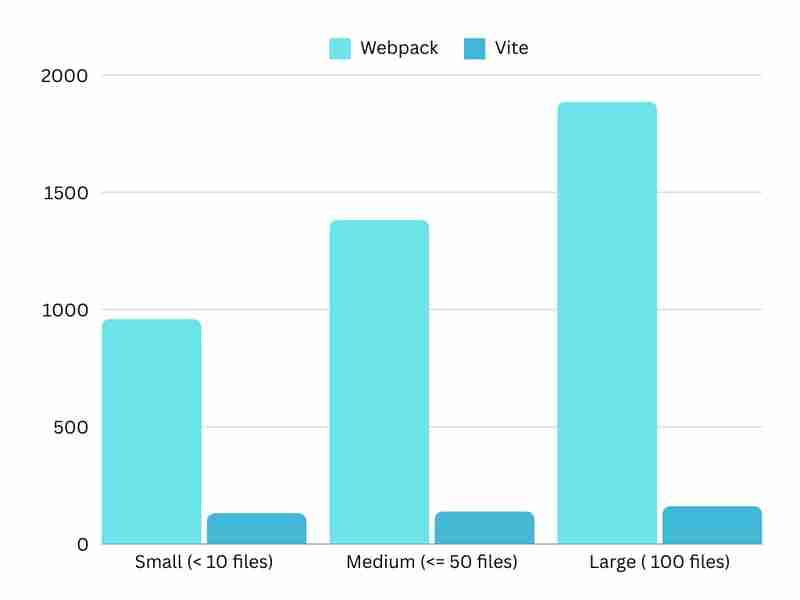
このグラフは、ファイル数が増加したときの Dev Server の起動速度 (ミリ秒) を表します。
主な調査結果
- 開発サーバーの開始時間
- Vite は、すべてのプロジェクトサイズにおいて大幅に高速化されています。
- プロジェクトが成長しても高速なままです (131 ミリ秒 → 161 ミリ秒)。
- Webpack は規模に応じて劇的な速度低下を示します (960 ミリ秒 → 1886 ミリ秒)。
- ホットモジュール交換 (HMR)
- Vite は一貫した 50 ミリ秒未満の更新速度を維持します。
- Webpack は 100 ~ 500 ミリ秒で 2 ~ 10 倍遅くなります。
- Vite の速度上の利点は、プロジェクトの規模に関係なく一定です。
- メモリ使用量
- Vite はメモリ効率がはるかに優れています。
- 小規模プロジェクト: Vite はメモリ使用量を 71% 削減します (30MB 対 103MB)。
- 大規模プロジェクト: Vite はメモリ使用量を 83% 削減します (42MB 対 243MB)。
- Webpack のメモリ使用量は、プロジェクト サイズに応じてより積極的に増加します。
- スケーラビリティ
- Vite はプロジェクトの成長に伴うパフォーマンスの低下を最小限に抑えます。
- プロジェクトが大きくなると、Webpack のパフォーマンスが大幅に低下します。
- プロジェクトのサイズが大きくなるにつれて、ツール間のギャップは拡大します。
2.ビルド速度 (縮小ビルド)
小規模プロジェクト (
Feature
Vite
Webpack
Build Time
242ms
1166ms
Build Size
142KB
156KB
中プロジェクト (50 ファイル)
Feature
Vite
Webpack
Build Time
363ms
1936ms
Build Size
360.77KB
373KB
大規模プロジェクト (100 ファイル)
Feature
Vite
Webpack
Build Time
521ms
2942ms
Build Size
614KB
659KB
| Feature | Vite | Webpack |
|---|---|---|
| Build Time | 242ms | 1166ms |
| Build Size | 142KB | 156KB |
| Feature | Vite | Webpack |
|---|---|---|
| Build Time | 363ms | 1936ms |
| Build Size | 360.77KB | 373KB |
| Feature | Vite | Webpack |
|---|---|---|
| Build Time | 521ms | 2942ms |
| Build Size | 614KB | 659KB |

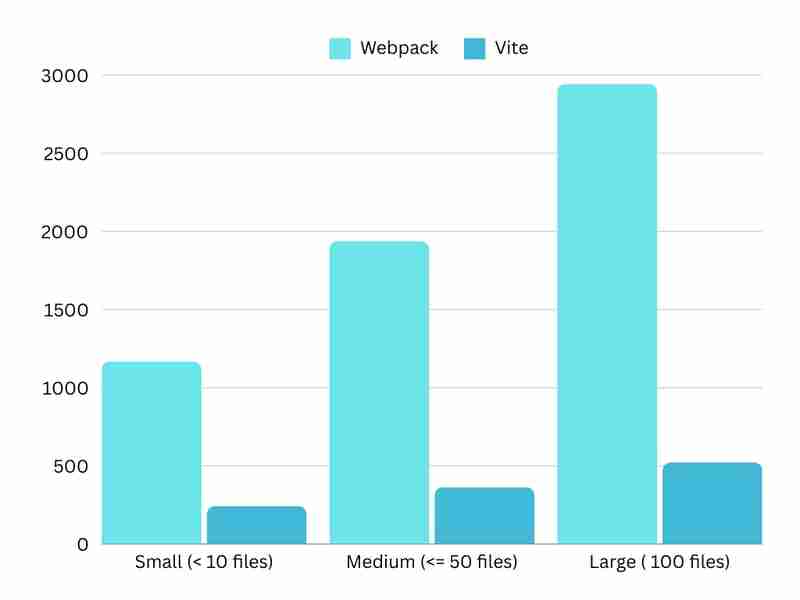
このグラフは、ファイル数が増加した場合のビルド時間の速度(ミリ秒)を表します。

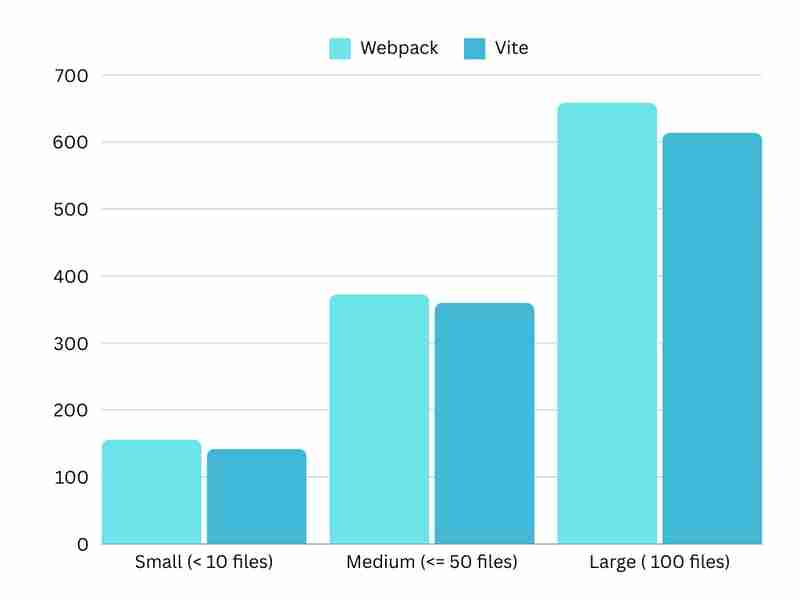
このグラフは、ファイル数が増加した場合のビルド サイズ(KB)を表します。
主な調査結果
- 速度: Vite は、すべてのプロジェクト サイズにわたって一貫した速度の利点を示し、Webpack よりも5 倍から 6 倍高速なビルド時間を実現します。
- サイズ: Vite は、プロジェクトのサイズ全体にわたって Webpack よりも一貫して 小さいビルド サイズ を提供します。この効率はプロジェクトの複雑さに伴って増大し、Vite の出力が Webpack の出力よりも45 KB 近く小さいような大規模なビルドで特に顕著です。
2. 構成
Viteの基本構成
import { defineConfig } from 'vite';
import react from '@vitejs/plugin-react';
// Vite configuration with dev server setup
export default defineConfig({
plugins: [react()],
});
Webpackの基本構成
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
mode: 'development', // Sets Webpack to development mode
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js',
},
module: {
rules: [
{ test: /\.jsx?$/, exclude: /node_modules/, use: 'babel-loader' }, // For JavaScript/React
{ test: /\.css$/, use: ['style-loader', 'css-loader'] }, // For CSS
],
},
plugins: [
new HtmlWebpackPlugin({ template: './src/index.html' }), // Generates an HTML file with the bundle
],
devServer: {
port: 3000, // Dev server port
open: true, // Opens browser on server start
hot: true, // Enables Hot Module Replacement (HMR)
},
};
- Vite: 構成は非常に最小限で、主に必要に応じてプラグインが必要です (React の @vitejs/plugin-react など)。開発サーバーのセットアップ (サーバー) とビルド設定は、Vite の独自のデフォルトを使用すると簡単です。
- Webpack: エントリ、出力、プラグイン (HtmlWebpackPlugin など) に追加の構成が必要です。 JavaScript と CSS の基本機能には、特定のローダー (babel-loader および css-loader) が必要です。
高度な構成
| Feature | Webpack Support | Vite Support |
|---|---|---|
| Custom Bundle Splitting | ✅ Extensive control with splitChunks | ✅ Limited through manualChunks in Rollup. While you can configure code splitting, it lacks Webpack’s depth. |
| Dynamic Import Controls | ✅ Naming, prefetch, preload | ⚠️ Limited control. Vite supports basic dynamic imports, but lacks advanced prefetch and preload capabilities. |
| Custom Output Structure | ✅ Fully customizable file paths | ⚠️ Basic customization. Vite allows basic output customization through build.rollupOptions.output, but doesn’t offer the level of path control Webpack provides. |
| CSS & JS Minification Options | ✅ Advanced minifiers available, like Terser and CssMinimizerPlugin | ⚠️ Limited to esbuild for JS. Vite relies on esbuild for JavaScript minification, which is faster but less configurable. |
| Multi HTML & Entry Points | ✅ Supports multiple entries with HtmlWebpackPlugin | ⚠️ Limited through rollupOptions.input. Vite can handle multiple entry points but lacks dedicated plugins for HTML generation and configuration. |
| Server-Side Rendering (SSR) | ⚠️ Requires additional configuration | ✅ Native support. Vite includes built-in SSR capabilities, making it easier to set up and integrate than Webpack. |
| Advanced Caching Options | ✅ Filesystem cache | ⚠️ Basic cache mechanism. Vite provides a simple caching mechanism aimed at fast development, but lacks Webpack’s granular, long-term caching options. |
| Tree Shaking w/ Side Effects | ✅ Supports sideEffects flag for more effective tree shaking | ✅ Basic support. Vite performs tree shaking through Rollup but doesn’t support the sideEffects flag for further optimization. |
| Advanced CSS Loading | ✅ Extensive support via css-loader, style-loader, and other plugins | ⚠️ Limited in comparison. Vite handles CSS modules out of the box, but lacks Webpack’s extensive configuration for loaders and plugins. |
| Dev Proxy for APIs | ✅ Advanced proxy setup through devServer.proxy configuration | ✅ Basic proxy support. Both tools support API proxies, but Webpack’s devServer.proxy offers more customization options. |
3.従来のブラウザのサポート
- Webpack は高度に構成可能なため、最新ブラウザと従来のブラウザの両方との互換性が必要なプロジェクトに適しています。適切に設定すれば、ほぼすべてのブラウザのバージョンをサポートできます。
- Vite は、ES モジュールをサポートするブラウザに重点を置き、最新の開発環境向けに最適化されています。レガシー ブラウザのサポートについては、Vite は @vitejs/plugin-legacy プラグインに依存しているため、複雑さとパフォーマンスのトレードオフが生じます。
| Feature | Webpack Support | Vite Support |
|---|---|---|
| Default Compatibility | Modern and legacy (with configuration) | Modern browsers only |
| IE11 Support | Yes (via Babel/Polyfills) | Limited (requires @vitejs/plugin-legacy) |
| ES Modules | Optional (can target ES5) | Required for development and default for builds |
| Transpilation Options | Full control with Babel/TypeScript | Limited control, based on esbuild |
| Polyfills | Easily added with Babel and core-js | Basic polyfills with plugin-legacy |
| Build Performance | Slower when targeting legacy browsers | Faster for modern builds, slower with legacy |
IE11 サポート
ES モジュール
以上がVite と Webpack: あなたのプロジェクトにはどちらが適していますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1246
1246
 24
24
 JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
さまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 JavaScript:Web言語の汎用性の調査
Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査
Apr 11, 2025 am 12:01 AM
JavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)
Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)
Apr 11, 2025 am 08:22 AM
この記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)
Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)
Apr 11, 2025 am 08:23 AM
私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます
 C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
Web開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。




