UI コンポーネントの共有: コピー VS インストール
近年、開発者が UI ライブラリに取り組む方法に顕著な変化が見られ、npm パッケージを介してコンポーネント ライブラリ全体をインストールすることから、コードをコードベースに直接コピーして貼り付ける方向に移行しています。
この傾向は、最大の柔軟性を実現するためにプロジェクトに直接コピーできる既製のカスタマイズ可能なコンポーネントを開発者に提供するライブラリである Shadcn/UI によって主に普及しました。

複雑なコンポーネントではコピーが有効な理由
コピーアンドペーストのアプローチは、特に認証ページ、詳細なダッシュボード、複雑なデータ視覚化などの複雑な UI 要素の場合に威力を発揮します。これらのコンポーネントには微調整されたカスタマイズが必要ですが、不変の npm パッケージでは実現が困難です。
このアプローチにより、開発者は無限の構成オプションでライブラリの API を圧倒するのではなく、最新のフロントエンド フレームワークの構成可能かつ宣言的の性質を活用して、コンポーネントのあらゆる部分をより詳細に制御できるようになります。
長くて複雑な CSS セレクターの代わりに、コンポーネント内の要素にスタイルを直接適用できます。複雑な依存関係注入ロジックを使用してコンポーネントを注入する代わりに、コンポーネントを自由に配置または再配置するだけです。

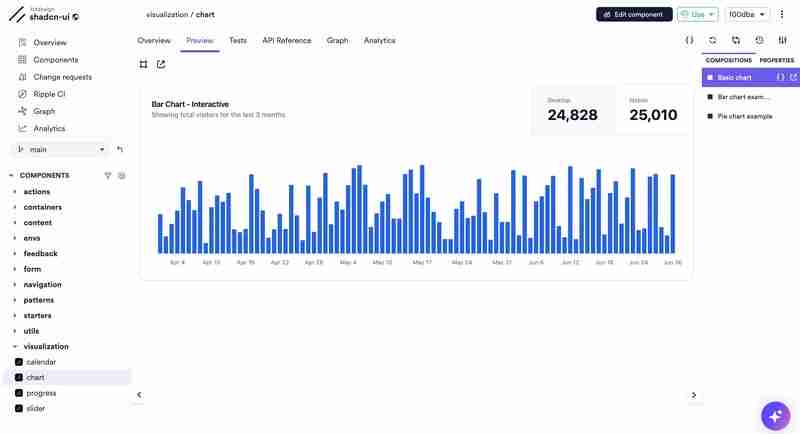
ビットプラットフォーム上のインタラクティブな shadcnui チャート
このアプローチは、AI コーディング アシスタントの導入によりさらに重要性が増しました。長く複雑なプロンプトを使用して AI を通じてコンポーネントを最初から生成したり、アシスタントと長時間会話したりする代わりに、必要なものに近い事前に構築された構成から始めることができます。
プロジェクトにコードを埋め込むことで、AI アシスタントに具体的な具体的なコンテキストを与えることになります。そこから、スタイルの微調整、アクセシビリティ機能の追加、レイアウトの変更などの段階的な調整を行うように依頼できます。
ビットコンポーネント: 直接編集できるパッケージ
Bit は、Web 開発の世界に新しいエンティティ、Bit コンポーネントを導入しました。つまり、Bit コンポーネントはスーパー パッケージと考えることができます。特定のプロジェクト設定とは関係なく、共有、インストール、コピー、さらに共同作業を行うこともできます。
わかりやすくするために、UI コンポーネントをデザイン システム コンポーネントとブロック コンポーネントの 2 つのグループに分けることができます。デザイン システムでは、カードなどの基本コンポーネントが基本的な構成要素です。一方、MediaCard などのブロック コンポーネントはデザイン システム要素で構成されていますが、より高度な機能を提供します。
選択肢 1: デザイン システム コンポーネントを使用して構成する
新しいコンポーネントを作成するときの最初のオプションは、デザイン システムから構成することです。たとえば、カスタム カードを作成するには、カード、ボタン、タイポグラフィなどのコンポーネントを組み合わせる必要がある場合があります。

Bit Platform で共有される MUI ベースのコンポーネント
これらのコンポーネントは、npm、pnpm、yarn、または Bit のインストールを通じてプロジェクトにインストールできます。
npm i @bitdesign/material-ui.surfaces.card bitdesign.material-ui/inputs/button @bitdesign/material-ui.data-display.typography
選択肢 2: ブロック コンポーネントの利用
事前に構築されたブロック コンポーネントを選択する場合、単純なインストール以外にも柔軟な選択肢がいくつかあります。
最も簡単な方法は、コンポーネント パッケージを直接インストールし、その API を使用することです。このアプローチは、コンポーネントがそのままの状態でニーズに適合する場合、またはわずかな調整のみが必要な場合にうまく機能します。
大規模な変更を加える必要があるシナリオでは、Bit の fork コマンドを使用して、コンポーネントの完全なコードをプロジェクトにコピーできます。これには、ソース ファイル、依存関係、構成 (コンポーネントの開発ツールを含む) が含まれます。

https://bit.cloud/learnbit-react/material-ui-blocks/content/media-card
たとえば、MediaCard コンポーネントとその構成をコピーするには、ビット フォークを実行し、そのコンポーネント ID (パッケージ名ではなく) を引数として渡します。
bit fork learnbit-react.material-ui-blocks/content/media-card

Bit では、コンポーネントに変更を加えて新しいバージョンをリリースできる bit import コマンドも提供していることに注意してください。このオプションを使用するには、コンポーネントを変更するための適切な権限が必要です (元のコンポーネントに影響を与えない bit fork コマンドとは異なります)。
依存関係のソースファイルの削除
依存関係のあるコンポーネントをフォークするとき、Bit は便宜上それらを自動インストールします。ただし、依存関係のソース コードに直接アクセスする必要がある場合は、それらの依存関係をフォークすることもできます。

たとえば、Button コンポーネントをコピーしたい場合は、Bit Platform 上のチームのコレクションからフォークすることもできます。
bit fork bitdesign.material-ui/inputs/button

以上がUI コンポーネントの共有: コピー VS インストールの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1666
1666
 14
14
 1425
1425
 52
52
 1325
1325
 25
25
 1273
1273
 29
29
 1252
1252
 24
24
 JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
さまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
Web開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
PythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。




