プロフェッショナルな電子メール サービスを構築する: Gmail OAuth Express Webhook
電子メール通知は、最新の Web アプリケーションにとって非常に重要です。このガイドでは、Express.js と Gmail の OAuth2 認証を使用して、安全な電子メール通知サービスを構築します。当社のサービスは Webhook リクエストを受け入れ、受信データに基づいて電子メールを自動的に送信します。
私たちが構築しているもの
次のような Express サーバーを作成します。
- POST リクエスト経由で Webhook データを受信します
- OAuth2 を使用して Gmail で認証します
- Webhook ペイロードに基づいてカスタマイズされた電子メールを送信します
- エラーを適切に処理します
前提条件
- マシンにインストールされている Node.js
- Gmail API が有効になっている Google Cloud Console プロジェクト
- OAuth2 認証情報 (クライアント ID、クライアント シークレット、リフレッシュ トークン)
- Express.js と async/await の基本的な理解
プロジェクトのセットアップ
まず、必要なパッケージをインストールします。
npm install express body-parser nodemailer googleapis dotenv
資格情報を使用して .env ファイルを作成します:
CLIENT_ID=your_client_id CLIENT_SECRET=your_client_secret REDIRECT_URI=your_redirect_uri REFRESH_TOKEN=your_refresh_token EMAIL_USER=your_email@gmail.com
私のように、これらの認証情報の設定で問題が発生した場合は、以下の手順に従ってください...
ステップ 1: 新しい Google Cloud プロジェクトを作成します:
a. https://console.cloud.google.com/
に移動します。
b.ページの上部にあるプロジェクトのドロップダウンをクリックします
c. 「新しいプロジェクト」をクリックします
d.プロジェクト名を入力し、「作成」をクリックします

ステップ 2: Gmail API を有効にする:
a.左側のサイドバーで、[API とサービス] > [API] に移動します。 「図書館」
b. 「Gmail API」を検索
c. 「Gmail API」をクリックし、「有効にする」をクリックします

ステップ 3: OAuth 同意画面を構成します:
a. [API とサービス] > [API とサービス] に移動します。 「OAuth同意画面」
b.ユーザータイプとして「外部」を選択し、「作成」をクリックします
c.必須フィールドに入力します:
- アプリ名: [あなたのアプリ名]
- ユーザーサポートメールアドレス: [あなたのメールアドレス]
- 開発者の連絡先情報: [あなたのメールアドレス]
d. 「保存して続行」をクリックします
e. [スコープ] ページで、[スコープの追加または削除] をクリックします
f. 「https://mail.google.com/」スコープを見つけて選択します
g. 「更新」をクリックし、「保存して続行」をクリックします
h. 「ユーザーのテスト」ページで、「ユーザーの追加」をクリックします
私。 Gmail アドレスを追加し、[保存して続行] をクリックします
j.概要を確認し、[ダッシュボードに戻る] をクリックします
ステップ 4: OAuth2 資格情報を作成します:
a. [API とサービス] > [API とサービス] に移動します。 「資格情報」
b. 「資格情報の作成」をクリックします。 「OAuth クライアント ID」
c.アプリケーションの種類として「Web アプリケーション」を選択します
d.名前: [あなたのアプリ名]
e.承認された JavaScript オリジン: サーバーのドメインを追加します (例: ローカル開発の場合は http://localhost:3000)

f.承認されたリダイレクト URI:
- 追加: https://developers.google.com/oauthplayground
- サーバーのコールバック URL がある場合は追加します (例: http://localhost:3000/auth/google/callback)
g. 「作成」をクリックします
h.ポップアップにクライアント ID とクライアント シークレットが表示されます。これらを安全に保存してください。
ステップ 5: 新しいリフレッシュ トークンを取得します:
a. https://developers.google.com/oauthplayground/

b.右上隅にある歯車アイコン(設定のような)をクリックします
c. 「独自の OAuth 資格情報を使用する」チェックボックスをクリックします
d.新しいクライアント ID とクライアント シークレットを入力してください
e.設定を閉じます
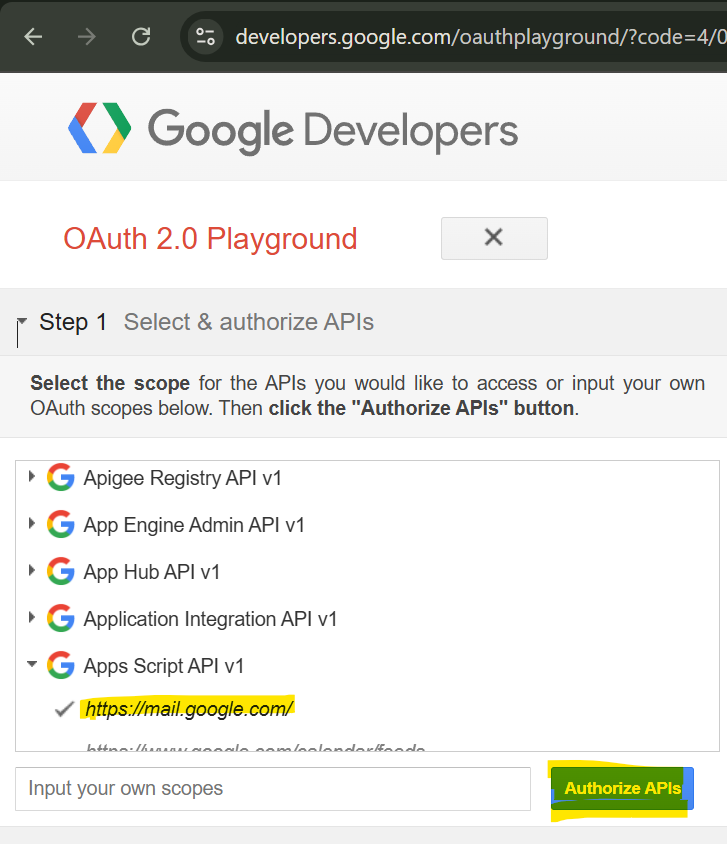
f.左側のサイドバーで、「Gmail API v1」を見つけます
g. https://mail.google.com/
を選択します
h. 「API を承認」をクリックします
私。 Google アカウントを選択し、要求された権限を付与します
j.次の画面で、「認証コードをトークンに交換」をクリックします
k.応答から「リフレッシュ トークン」をコピーします
このプロセス中または電子メール機能のテスト中に問題が発生した場合は、発生した具体的なエラー メッセージや動作をコメントに記入してください。
コードの説明
実装を段階的に見てみましょう:
1. 初期セットアップと依存関係
npm install express body-parser nodemailer googleapis dotenv
このセクションでは、Express サーバーをセットアップし、必要な依存関係をインポートします。 body-parser を使用して JSON リクエストを解析し、dotenv を使用して環境変数を管理します。
2. OAuth2の設定
CLIENT_ID=your_client_id CLIENT_SECRET=your_client_secret REDIRECT_URI=your_redirect_uri REFRESH_TOKEN=your_refresh_token EMAIL_USER=your_email@gmail.com
Google の認証ライブラリを使用して OAuth2 クライアントを作成します。これは、Gmail の API を使用してトークンの更新と認証を処理します。
3.メール送信機能
const express = require("express");
const bodyParser = require("body-parser");
const nodemailer = require("nodemailer");
const { google } = require("googleapis");
require("dotenv").config();
const app = express();
app.use(bodyParser.json());
この機能:
- Webhook ペイロードからデータを抽出します。必要に応じてペイロードを変更できます
- 新しいアクセストークンを取得します
- OAuth2 認証を使用してトランスポートを作成します
- カスタマイズされたコンテンツを含むメールを送信します
4. Webhook エンドポイント
const oAuth2Client = new google.auth.OAuth2(
CLIENT_ID,
CLIENT_SECRET,
REDIRECT_URI
);
oAuth2Client.setCredentials({ refresh_token: REFRESH_TOKEN });
Webhook エンドポイント:
- POST リクエストを受信します
- Webhook データを処理します
- メールを送信します
- 適切な応答を返します
テスト
curl または Postman を使用して Webhook をテストします:
npm install express body-parser nodemailer googleapis dotenv
トラブルシューティング
一般的な問題と解決策:
- 認証エラー: OAuth2 資格情報を確認してください
- トークンの有効期限: リフレッシュ トークンが有効であることを確認してください
- 欠落データ: Webhook ペイロードを検証します
結論
これで、OAuth2 で認証された安全な電子メール通知システムが完成しました。この実装は、セキュリティと信頼性を維持しながら、より複雑な通知システムを構築するための強固な基盤を提供します。
この投稿が電子メール サービスの設定に役立つことを願っています。
コーディングを楽しんでください! ?
以上がプロフェッショナルな電子メール サービスを構築する: Gmail OAuth Express Webhookの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1274
1274
 29
29
 1256
1256
 24
24
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
Web開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
PythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。
 JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
CとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。




