ホワイトボックステストとは何ですか?テクニック、種類、例

What is White Box Testing?
White box testing, also known as clear-box, glass-box, or structural testing, is a software testing method where the internal structure, design, and code of an application are tested. Unlike black box testing, which focuses solely on inputs and outputs, white box testing requires knowledge of the underlying code to create tests that validate its logic, flow, and performance.
This method is commonly used to ensure that code functions as expected, logic paths are correctly followed, and potential vulnerabilities or defects are identified early in the development lifecycle.
How White Box Testing Works
White box testing involves analyzing the internal code of a system and testing each function, module, or component to ensure it performs according to expectations. Testers or developers write test cases with full access to the source code, which allows them to validate individual functions, loops, conditionals, and data flows.
Example:
Imagine a simple function in Python that checks if a number is even or odd:
def is_even(num):
if num % 2 == 0:
return True
else:
return False
In white box testing, you would write test cases that cover all code paths, including passing both even and odd numbers to the function. Additionally, you might test edge cases like zero or negative numbers.
Key Techniques Used in White Box Testing
- Statement Coverage: This technique ensures that every line of code is executed at least once during testing. 2.** Branch Coverage:** Each conditional branch (e.g., if or else statements) in the code must be executed to verify all outcomes.
- Path Coverage: All possible paths through the code, including loops, must be executed to ensure that the logic works as expected.
- Control Flow Testing: Validates the flow of control (sequence) between different code segments or functions to detect any logical issues.
- Data Flow Testing: Focuses on how data variables are initialized and used across the code to identify potential errors. Steps Involved in White Box Testing
- Understand the Code: The tester needs a deep understanding of the code, architecture, and logic to identify paths and conditions to test.
- Create Test Cases: Based on the code, the tester creates test cases that cover all possible logic branches, edge cases, and potential vulnerabilities.
- Execute Tests: The tests are run to validate that the code behaves as expected for all inputs and conditions.
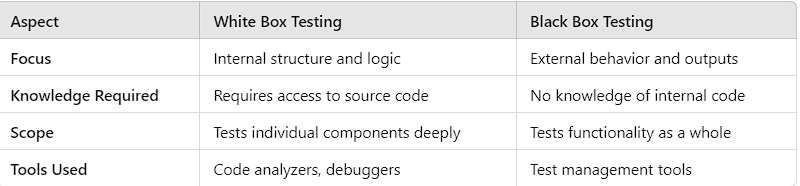
- Analyze Results: Any failures or unexpected outcomes are documented, and the code is fixed before re-running the tests. Examples of White Box Testing • Unit Testing: Verifying individual functions or methods to ensure they return the expected output. • Integration Testing: Testing interactions between multiple modules to confirm data flow and logic across components. • Security Testing: Identifying vulnerabilities, such as SQL injection risks or buffer overflows, by analyzing the source code. Advantages of White Box Testing • Comprehensive Code Coverage: Ensures that all code paths and logic are tested, reducing the chances of bugs. • Early Detection of Defects: Since tests are written at the code level, issues are identified and fixed early in development. • Optimized Code: Testing reveals dead code, redundant conditions, or performance bottlenecks that can be optimized. • Improved Security: Exposes hidden vulnerabilities within the source code, leading to more secure software. Disadvantages of White Box Testing • Requires In-depth Code Knowledge: Testers must have a good understanding of the programming language and codebase. • Time-Consuming: Writing comprehensive tests for all logic paths can take significant time and effort. • Maintenance Overhead: When code changes frequently, test cases need to be updated to stay relevant. • Not Suitable for Large Systems Alone: White box testing often needs to be combined with black box testing to validate the system holistically. White Box Testing vs. Black Box Testing

Both approaches are complementary—white box testing ensures that individual code components work correctly, while black box testing verifies that the system meets user requirements.
ホワイト ボックス テストを使用する場合
ホワイト ボックス テストは、次のシナリオで最も効果的です:
• 単体テスト: 開発中に個々の関数またはメソッドをテストします。
• 統合テスト: 複数のモジュールがシームレスに連携する必要がある場合。
• セキュリティ テスト: インジェクション攻撃やバッファ オーバーフローなどのコード レベルの脆弱性を特定します。
• パフォーマンスの最適化: ボトルネックや冗長ロジックを特定してコードを最適化する必要がある場合。
ホワイトボックステスト用のツール
開発者によるホワイト ボックス テストを支援できるツールがいくつかあります。
• JUnit (Java 用): 個々の関数の単体テストに役立ちます。
• pytest (Python 用): Python 用の人気のあるテスト フレームワーク。
• SonarQube: コードの品質を分析し、バグを検出します。
• JaCoCo: Java アプリケーション用のコード カバレッジ ツール。
結論
ホワイトボックス テストは、信頼性の高い高性能ソフトウェアを構築する上で重要な役割を果たします。内部コード構造に焦点を当てることで、隠れたバグを特定し、ロジックを改善し、コードのパフォーマンスを最適化するのに役立ちます。コードベースに関する深い知識が必要ですが、ブラック ボックス テストなどの他のテスト方法を補完して、堅牢なアプリケーションを保証します。
以上がホワイトボックステストとは何ですか?テクニック、種類、例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
Web開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
PythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。
 JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
CとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。




