CSS の新しい値と関数
注: この記事は最近のものであり、作業草案としての現在のステータスのため、この記事で説明されている機能の多くは変更される予定であり、すべてのブラウザーで利用できるわけではありません (一部のブラウザーでは利用可能です!)。
2024 年 9 月 13 日、CSS ワーキング グループは、CSS 値と単位モジュール レベル 5 の最初の公開作業草案をリリースしました。これは、いくつかの興味深い追加を含む前のレベルの拡張版です。
少し前までは想像もできなかったことが仕様に組み込まれてきています: ランダムな値、任意のプロパティの値として属性を使用する、計算で順序を使用できる... これは期待できそうです。
これらの機能の多くには、CSS コードを簡素化するという共通点があります。以前は複数のルールや巧妙なソリューションが必要だったものが、1 行または 2 行の CSS で可能になります。私が言ったように、それは有望に見えます。 これは新しい変更のリストです (詳細は以下を参照)。
- attr() 関数の変更: これにより、任意の属性および任意の CSS プロパティ (コンテンツ上だけでなく) で使用できるようになります。
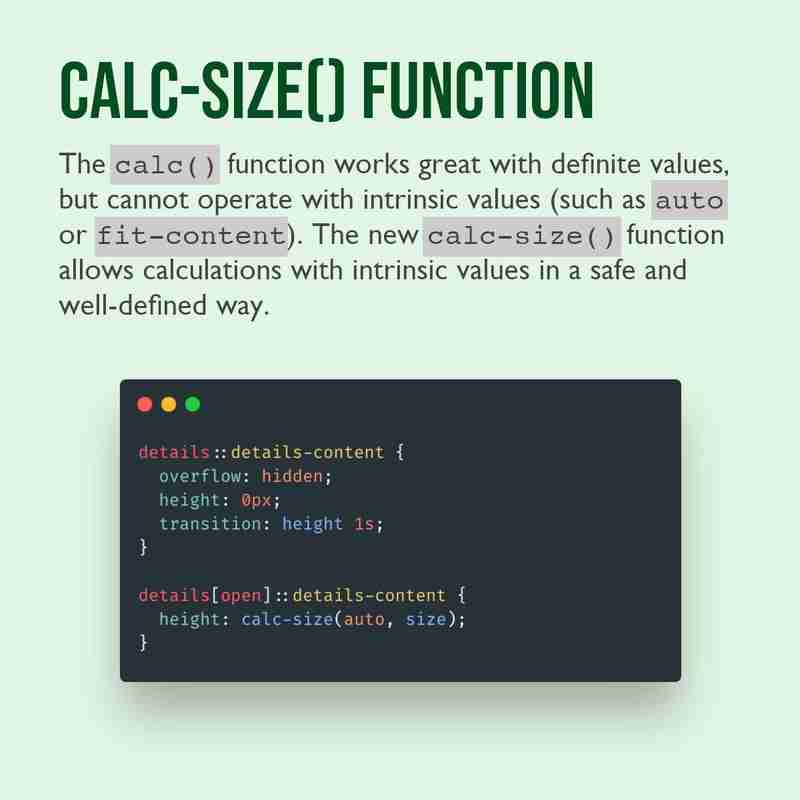
- calc-size() 関数: 計算で auto や min-content などの固有の値を使用します。
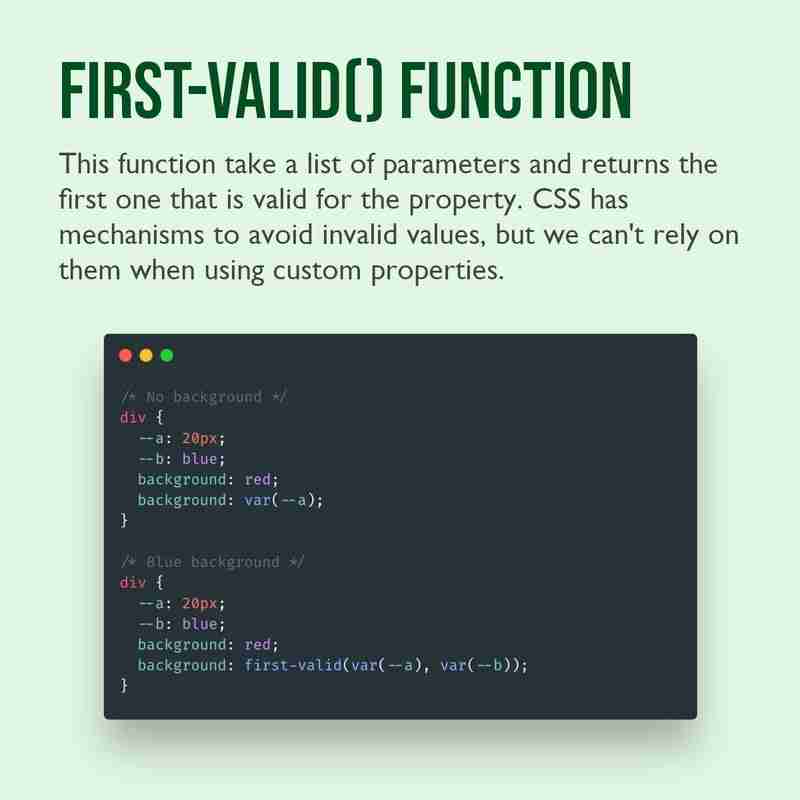
- 新しい first-valid() 関数 は、無効な値を持つカスタム プロパティの問題を回避します。
- 新しい *-mix() 関数ファミリー と、比率の新しい表記法。
- 新しい *-progress() 関数ファミリー は、範囲間、またはメディアまたはコンテナ内の進行率を計算します。
- 新しいrandom() 関数とrandom-item() 関数によるランダム化、範囲またはリストからランダムな値を返します(ついに!)
- 順序とサイズに応じて動作する整数値を提供する新しい sibling-count() 関数と sibling-index() 関数。
- 新しい toggle() 関数 は、値のリストを簡単に循環してネストされた要素をスタイル設定します。
- 値のカンマ区切りリストを使用した引数の新しい関数表記。引数を区切るカンマによる曖昧さを回避します。
- 新しい URL 修飾子 により、url() リクエストをより詳細に制御できるようになります。
- ポジションタイプの拡張により、フロー相対値が可能になります。
新機能とアップデート
attr() 関数の変更
属性を読み取って CSS で使用することは新しいことではありません。これは attr() ですでに可能でしたが、一般的な不満は、機能が制限されており、文字列とコンテンツ内でしか動作しないということでした。
attr() 関数にはいくつかの更新が加えられるため、データ型に関係なく、任意のデータ属性を任意のプロパティで使用できます。タイプを指定するだけで済み、必要に応じて、期待どおりに動作しない場合に備えてフォールバック値を指定することもできます。
これは、多くの開発者を喜ばせる待望のアップデートです。

calc-size() を使用した固有値の操作
このモジュールでは、固有値 (auto、max-content、fit-content など) を安全に操作できる新しい関数も導入しています。これは、トランジションやアニメーションで特に役立つ機能です。
また、新しいキーワード (サイズ) を追加して計算の柔軟性を高め、サイズの操作を容易にします。
calc() がすでに存在するのに、まったく新しい関数が存在するのはなぜでしょうか?ドキュメントで説明されているように、この方法を採用したのには下位互換性と実際的な理由があります (例: すべての場合、特にパーセンテージで操作する場合のスムーズな補間)。

新しい first-valid() 関数
新しいメソッド first-valid() が導入されました。アイデアは、値のリストを関数に渡すことです。それらは解決され、最初の有効なものが使用されます。これは、CSS カスタム プロパティ (別名 CSS 変数) を扱う場合に特に便利です。
CSS 変数を操作する場合の問題の 1 つは、実際に含まれる値が有効でなくても、宣言内ではそれらの変数が有効な値と見なされることです。フォールバック値を設定しても役に立ちません。また、フォールバック宣言も無視されます。
このメソッドを使用すると、すべてのフォールバック宣言を first-valid() を使用して 1 つの宣言に統合することでコードを簡素化できます。

新しい *-mix() 関数ファミリー
また、さまざまな *-mix 関数を簡素化するために使用できる新しい関数 mix() も導入されています。色を混ぜてみませんか?カラーミックス(赤60%、青)のようなこともできますし、より単純なミックス(60%、赤、青)でもうまくいきます。また、色と同じように、長さを混合したり、関数を変換したりすることもできます。
その表記法は、他の *-mix ファミリの関数にも拡張されています。
- calc-mix()
- カラーミックス()
- クロスフェード()
- パレットミックス()
進行パラメータ (最初のパラメータ) でイージング関数が指定されていない場合、デフォルトで線形が適用されます。

新しい *-progress() 関数ファミリー
これらは、ある開始値から別の終了値までの特定の値の比例的な進行を表します。結果は、演算で使用できる 0 から 1 までの数値ですが、前述した *-mix ファミリの関数と組み合わせると特に便利です。
このファミリーには 3 つの関数があります:
- progress(): あらゆる数学関数の汎用。
- media-progress(): メディア機能用。
- content-progress(): コンテナクエリ用。
CSS のランダム化関数
楽しいデザインには、CSS には欠けていた、ある程度のランダム化が含まれています。ただし、このモジュールでは、リスト (random-item()) または範囲 (random()) からランダムな値を返す 2 つの新しい関数が導入されています。
これを実現するために、ハッキングなトリックや他の言語への依存はもう必要ありません。構文も簡単かつ強力で、セレクターまたは要素によって乱数を計算することができます。

新しい兄弟関数
コンテナ内の要素の順序に応じて、異なるスタイルを提供したい場合があります。残念ながら、CSS ではカウンターをそのように使用することはできません (その暴言はまた別の日にします)。
数値を返す 2 つの新しい関数の導入により、それらの関数を操作できるようになり、この障害は解消されました。
- sibling-count(): 兄弟の数を返します。
- sibling-index(): 兄弟のリスト内の要素の位置/順序を返します。
各要素にカスタム プロパティを設定したり、nth-child を使用して個別のセレクターを作成したりする必要はもうありません。

新しい toggle() 関数
ネストされた要素の値を定義する便利な新しい方法が導入されました。 toggle() 関数は、要素とその子孫が循環する値を設定し、コードを大幅に簡素化します。複雑なルールや再定義は忘れてください。すべてが 1 行のコードで行われます。
たとえば、4 つのネストされたレベルを持つリストがあると想像してください。奇数レベルには円盤を、偶数レベルには正方形を持たせたいと考えています。 ul > をやってみると楽しいかもしれません。リル >リル > li ul { ... } をさまざまなレベルで実行するか、単に ul { list-style-type: disc, square; のようなことを行うこともできます。 }。ブーム!終わり!
この関数に関して少し気になる点は、その名前だけです。私だけかもしれませんが、「トグル」という言葉には「二重性」の意味合いがあります。オン/オフ、はい/いいえ、つまり相互に切り替わる 2 つの値です。 toggle() 関数はパラメーターをいくつでも指定できるため、「toggle」という名前が付けられているのは奇妙に感じます。

引数の新しい関数表記
気づいたかもしれないことの 1 つは、一部の新しい関数 (random() や toggle() など) がカンマで区切られた値のリストである引数をどのように受け取ることができるかということです。
そのような場合、ある引数を次の引数と区別するにはどうすればよいでしょうか?関数表記に対する「コンマアップグレード」が提案されているのはこのためです。これは、カンマ (,) の代わりにセミコロン (;) を使用してパラメータを明確に区切ることができることを意味します。
たとえば、ページにランダムなフォントファミリーを設定し、さまざまなオプションを指定するとします。
- タイムズ、セリフ
- Arial、サンセリフ
- ロボット、サンセリフ
これらの引数はすべて、カンマで区切られた値のリストです。引数をカンマで区切ると、非常に混乱することになります。しかし、新しい表記法を使用すると、1 つの引数がどこで終わり、次の引数が始まるのかを簡単に識別できます。
.random-font {
font-family: random-item(Times, serif; Arial, sans-serif; Roboto, sans-serif);
}

ポジションタイプの拡張
CSS には、マージン、パディング、ボーダーの論理プロパティがすでにあります。これらの値は、テキストの書き込み方向に相対し、言語によって異なる可能性があります。
これは位置タイプに導入されました (位置プロパティと混同しないでください)。位置を示すプロパティ (background-position、object-position など) では、テキストの流れと方向に相対的な値を指定できます。
使用できる新しい値は次のとおりです:
- X スタート
- x-end
- y-start
- 終わり
- ブロックスタート
- ブロックエンド
- インラインスタート
- インラインエンド

結論
これはまだ初期段階にあり、状況は変わるでしょうが、CSS Values and Units モジュール レベル 5 に含まれる新機能のいくつかは非常に有望に見えます。
待望のものもあります!特に、任意のプロパティで任意の属性を使用できる可能性。ずっと前に仕様でそのオプションを見た記憶があります。これが実現するために必要な後押しとなることを願っています。
詳細と情報については、CSS Values and Units Module Level 5 Working Draft を必ず確認してください。質問やコメントがある場合は、GitHub リポジトリにチケットを記録してください。
(CSS) の実験とコーディングを楽しんでください!
以上がCSS の新しい値と関数の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1677
1677
 14
14
 1430
1430
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
新しいプロジェクトの開始時に、SASSコンピレーションは瞬く間に起こります。これは、特にbrowsersyncとペアになっている場合は素晴らしい気分です。
 毎週のプラットフォームニュース:HTMLロード属性、主なARIA仕様、およびIFRAMEからShadowDOMへの移動
Apr 17, 2025 am 10:55 AM
毎週のプラットフォームニュース:HTMLロード属性、主なARIA仕様、およびIFRAMEからShadowDOMへの移動
Apr 17, 2025 am 10:55 AM
今週のプラットフォームニュースのラウンドアップで、Chromeは、Web開発者のロード、アクセシビリティ仕様、およびBBCの動きのための新しい属性を導入します
 HTMLダイアログ要素を使用したいくつかの実践
Apr 16, 2025 am 11:33 AM
HTMLダイアログ要素を使用したいくつかの実践
Apr 16, 2025 am 11:33 AM
これは私が初めてHTML要素を見ていることです。私はしばらくの間それを知っていましたが、まだスピンしていませんでした。かなりクールです
 ペーパーフォーム
Apr 16, 2025 am 11:24 AM
ペーパーフォーム
Apr 16, 2025 am 11:24 AM
購入またはビルドは、テクノロジーの古典的な議論です。自分で物を構築することは、あなたのクレジットカードの請求書にはラインアイテムがないため、安価に感じるかもしれませんが
 毎週のプラットフォームニュース:テキスト間隔のブックマークレット、トップレベルの待望、新しいアンプロードインジケーター
Apr 17, 2025 am 11:26 AM
毎週のプラットフォームニュース:テキスト間隔のブックマークレット、トップレベルの待望、新しいアンプロードインジケーター
Apr 17, 2025 am 11:26 AM
今週のラウンドアップ、タイポグラフィを検査するための便利なブックマークレットである。
 クイックガルプキャッシュバスト
Apr 18, 2025 am 11:23 AM
クイックガルプキャッシュバスト
Apr 18, 2025 am 11:23 AM
CSSやJavaScript(および画像とフォントなど)などのアセットにファーアウトキャッシュヘッダーを確実に設定する必要があります。それはブラウザを伝えます
 「ポッドキャストにサブスクライブ」リンクはどこにすべきですか?
Apr 16, 2025 pm 12:04 PM
「ポッドキャストにサブスクライブ」リンクはどこにすべきですか?
Apr 16, 2025 pm 12:04 PM
しばらくの間、iTunesはポッドキャストの大きな犬だったので、「ポッドキャストにサブスクライブ」をリンクした場合:





