HTML 境界線のスタイル
パディングとマージンの周囲のスペースはボーダーと呼ばれます。境界線スタイルのプロパティは、要件に応じて 1 ~ 4 つの値を取ることができます。クライアントがすべての面を同じ境界線スタイルにしたい場合は、border-style プロパティを使用して 1 つの値で実現できます。クライアントが上下左右で同じ境界線スタイルの異なる境界線デザインを希望する場合は、border-style プロパティを使用して 3 つの値でそれを行うことができます。クライアントが上辺と下辺に同じ境界線スタイルを希望し、左側と右側も同じ境界線タイプを持つ場合は、2 つの境界線スタイルの値を使用できます。クライアントが異なる境界線の 4 つの側面すべてを必要とする場合は、border-style プロパティを使用して 4 つの値によって実現できます。また、border-left、border-right、border-top、border-bottom プロパティを使用して、一度に 1 つの境界線スタイルのみを適用することもできます。
パディング、マージン、ボーダーの違い。

すべてのページに共通のスタイルがあることがわかっているため、私たちは常に HTML よりも CSS を優先しました。
枠線スタイルは HTML でどのように機能しますか?
- border-style プロパティを使用してコンテンツまたは画像の周囲の境界線を取得します.
- デモ用に構文の下のリファラーを使用できます。
構文 1:
div
{
border-style: value1, value2, value3, value4; //border style values
}構文 1 説明:
4 つの値を持つボーダー スタイルを適用する場合、最初の値は上に、2 番目の値は右に、3 番目の値は下に、4 番目の値は左にそれぞれ適用されます。
構文 2:
div
{
border-style: value1, value2, value3; //border style values
}構文の説明:
3 つの値を持つボーダースタイルを適用すると、最初の値は上に、2 番目の値は左と右に、3 番目の値は下にそれぞれ適用されます。
構文 3:
div
{
border-style: value1, value2; //border style values
}構文の説明:
2 つの値で境界線スタイルを適用する場合、最初の値は上と下に適用され、2 番目の値は左と右にそれぞれ適用されます。
構文 4:
div
{
border-style: value//border style value
}構文の説明:
- 値を 1 つだけ指定してボーダー スタイルを適用する場合は、4 辺すべてに均等に適用します。
冒頭で述べたように、上、右、下、左などの片側にのみボーダー スタイルを追加したい場合。以下の構文を使用できます。
構文 1:
div
{
border-top-style: value//border top side value
}構文 2:
div
{
border-right-style: value//border right side value
}構文 3:
div
{
border-bottom-style: value//border bottom side value
}構文 4:
div
{
border-left-style: value//border left side value
}HTML 枠線スタイルの例
以下は HTML 境界線スタイルの例です:
例 #1
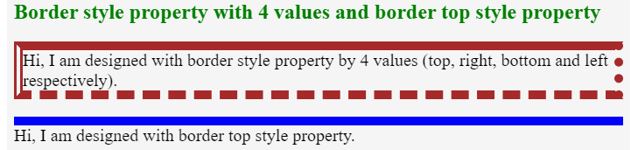
4 つの値を持つボーダー スタイル プロパティとボーダートップ スタイル プロパティ。
コード:
<!DOCTYPE html>
<html>
<head>
<title>border style</title>
</head>
<style>
.style1
{
border-style:solid dotted dashed double;
border-color:brown;
border-width:10px;
font-size: 20px;
}
.style2
{
border-top-style:solid;
border-color:blue;
border-width:10px;
font-size:20px;
}
</style>
<body>
<font color="green"><h2>Border style property with 4 values and border
top style property</h2></font>
<p class="style1">Hi, I am designed with border style property by 4
values (top, right, bottom and left respectively).</p>
<p class="style2">Hi, I am designed with border top style property.</p>
</body>
</html>出力:

説明:
- 上記の CSS コードでわかるように、style1 クラスはボーダー スタイル プロパティ用で、上が実線、右が点線、下が点線のように、境界線の 4 つのボーダー スタイルすべてに適用されます。破線と左は二重線です。
- style2 クラスはボーダートップスタイルプロパティ用で、トップボーダースタイルの値をソリッドに適用します。
例 #2
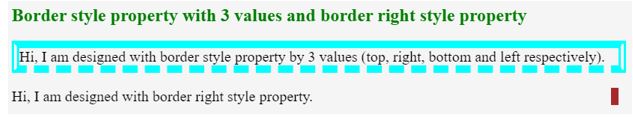
3 つの値を持つ境界線スタイル プロパティと境界線右スタイル プロパティ。
コード:
<!DOCTYPE html>
<html>
<head>
<style>
.style1
{
border-style:solid double dashed;
border-color:aqua;
border-width:10px;
font-size: 20px;
width: 800px;
}
.style2
{
border-right-style:solid;
border-color:brown;
font-size: 20px;
border-width:10px;
width: 800px;
}
</style>
<meta charset="ISO-8859-1">
<link rel="stylesheet" href="BorderStyle3ValuesAndRight.css">
<title>border style</title>
</head>
<body>
<font color="green"><h2>Border style property with 3 values and border
right style property</h2></font>
<p class="style1">Hi, I am designed with border style property by 3
values (top, right, bottom and left respectively).</p>
<p class="style2">Hi, I am designed with border right style property.</p>
</body>
</html>出力:

説明:
- 上記の CSS コードでわかるように、style1 クラスはボーダー スタイル プロパティ用で、上は実線、左右は二重線、下は 3 つのボーダー スタイルすべてに適用されます。それぞれ破線で示します。
- style2 クラスは右ボーダー スタイル プロパティ用で、右ボーダー スタイルの値がソリッドに適用されます。
例 #3
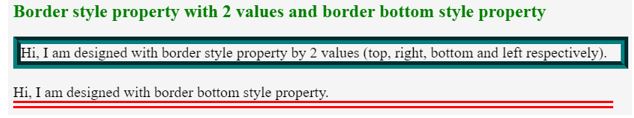
2 つの値を持つボーダー スタイル プロパティとボーダーボトム スタイル プロパティ。
コード:
<!DOCTYPE html>
<html>
<head>
<title>border style</title>
</head>
<style>
.style1
{
border-style:groove ridge;
border-color:teal;
border-width:10px;
font-size: 20px;
width: 800px;
}
.style2
{
border-bottom-style:double;
border-color:red;
font-size: 20px;
border-width:10px;
width: 800px;
}
</style>
<body>
<font color="green"><h2>Border style property with 2
values and border bottom style property</h2></font>
<p class="style1">Hi, I am designed with border style property by 2
values (top, right, bottom and left respectively).</p>
<p class="style2">Hi, I am designed with border bottom style
property.</p>
</body>
</html>出力:

説明:
- 上記の CSS コードでわかるように、style1 クラスは境界線スタイル プロパティ用であり、境界線の 2 つの境界線スタイルすべてに適用されます。たとえば、上と下は溝線として、右と左はそれぞれ稜線として適用されます。
- style2 クラスは border-bottom スタイル プロパティ用で、下側のボーダー スタイルの値を double に適用します。
例 #4
単一の値を持つ境界線スタイル プロパティと境界線左スタイル プロパティ。
コード:
<!DOCTYPE html>
<html>
<head>
<title>border style</title>
</head>
<style>
.style1
{
border-style:double;
border-color:maroon;
border-width:10px;
font-size: 20px;
width: 800px;
}
.style2
{
border-left-style:double;
border-color:purple;
font-size: 20px;
border-width:10px;
width: 800px;
}
</style>
<body>
<font color="green"><h2>Border style property with Single
value and border left style property</h2></font>
<p class="style1">Hi, I am designed with border style property by single
value (top, right, bottom and left respectively).</p>
<p class="style2">Hi, I am designed with border left style
property.</p>
</body>
</html>出力:

説明:
- 위 CSS 코드에서 볼 수 있듯이 style1 클래스는 border-style 속성에 대한 것으로, 위쪽, 오른쪽, 아래쪽, 왼쪽과 같은 단일 테두리 스타일을 각각 이중선, 오른쪽으로 적용했습니다.
- style2 클래스는 border-left 스타일 속성으로 left border-style 값을 double로 적용했습니다.
결론
테두리 스타일 속성은 1, 2, 3, 4개의 값을 적용할 수 있으며 border-top-style, border-right-style, border-bottom-style 및 border-left-style을 한 번에 하나씩 적용할 수 있습니다. .
以上がHTML 境界線のスタイルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1662
1662
 14
14
 1419
1419
 52
52
 1311
1311
 25
25
 1262
1262
 29
29
 1234
1234
 24
24
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
このチュートリアルでは、PHPを使用してXMLドキュメントを効率的に処理する方法を示しています。 XML(拡張可能なマークアップ言語)は、人間の読みやすさとマシン解析の両方に合わせて設計された多用途のテキストベースのマークアップ言語です。一般的にデータストレージに使用されます
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





