イベントループを使用した mjs と cjs
導入
開発者の皆さん、こんにちは!
今日は、Node.js の .mjs (ECMAScript モジュール) と .cjs (CommonJS モジュール) の違いについて説明します。 React、Next.js、Vue などの最新のフレームワークはモジュールのサポートを自動的に処理することがよくありますが、Node.js を直接操作する場合、特にイベント ループと実行順序に関してこれらの違いを理解することが重要です。
この議論の主な目標はイベント ループに向けてであり、次のセクションではいくつかのケースを見ていきます。
基本情報
mjs (ECMAScript モジュール) は、
import fs from 'fs' import https from 'https'
cjs (CommonJS モジュール) のサポート
const fs = require('fs')
const https = require('https')
イベントループと実行順序
Node.js イベント ループは、特定の役割と優先順位を持つさまざまなキューを処理します。実行順序に影響を与える 2 つの重要な関数は process.nextTick() と setImmediate() であり、これらを時々使用します。
process.nextTick と setImmediate
process.nextTick と setImmediate の違いを知っていれば、それは素晴らしいことですが、そうでなくても、非常に基本的な考え方です
process.nextTick は、コードの一部が現在の関数の後、非同期 I/O 操作の前に実行されるようにします。
setImmediate は、I/O イベントの後、イベント ループの次の反復で実行されるコールバック関数をスケジュールします。
現在のコード -> process.nextTick ->あらゆる I/O 操作 -> setImmediate
コード例
実行順序を示すコード スニペットを調べてみましょう:
//In case of mjs
import https from "https";
import fs from "fs";
//In case of cjs
const https = require("https");
const fs = require("fs");
setImmediate(() => {
console.log("setImmediate callback");
});
process.nextTick(() => {
console.log("nextTick callback");
});
fs.readFile("./async.cjs", (err, data) => {
console.log("file IO Callback");
});
fs.readdir(process.cwd(), () => console.log("file IO Callback 2"));
https.get("https://www.google.com", (res) => {
console.log("https callback");
});
setImmediate(() => {
console.log("setImmediate callback 2");
});
Promise.resolve().then(() => {
console.log("Promise Callback");
});
process.nextTick(() => {
console.log("Process nextTick console");
process.nextTick(() => {
console.log("Process nextTick console 2");
process.nextTick(() => {
console.log("Process nextTick console 3");
process.nextTick(() => {
console.log("Process nextTick console 4");
});
});
});
});
Promise.resolve().then(() => {
console.log("Promise Callback 2");
});
console.log("Main thread mjs");
Promise.resolve().then(() => {
console.log("Promise Callback 3");
});
予想される実行順序と実際の実行順序
コードはこのように実行され、実行されるはずです
- メインスレッド
- コールバックを約束する
- nextTick コールバック
- setImmediate コールバック
- I/O コールバックと出力は次のようにする必要があります。
Main thread mjs Promise Callback Promise Callback 2 Promise Callback 3 nextTick callback Process nextTick console Process nextTick console 2 Process nextTick console 3 Process nextTick console 4 setImmediate callback setImmediate callback 2 file IO Callback file IO Callback 2 https callback
でも、mjs の場合もそうなのでしょうか?
そうではありません!
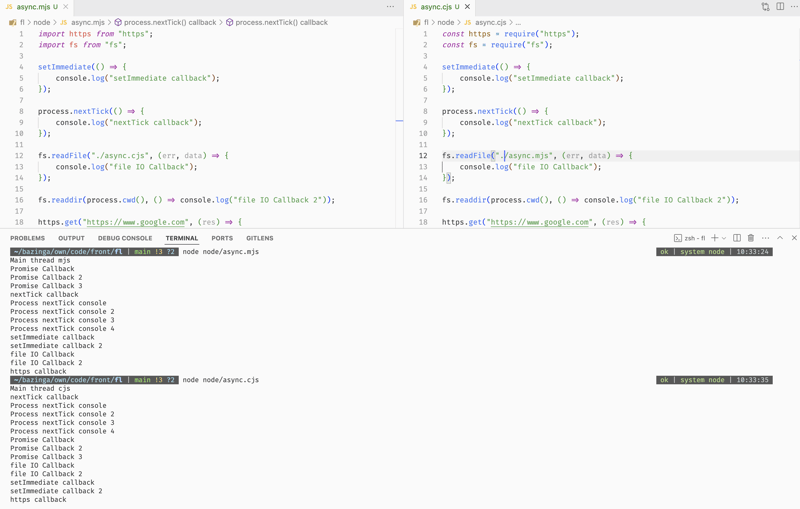
これは mjs と cjs の出力です

process.nextTick や setImmediate と同様に、Promise でも同じ動作が見られます。
理由は何ですか?
どうやら、setImmediate と process.nextTick に関して mjs (ECMAScript モジュール) と cjs (CommonJS モジュール) ファイルの間で観察されている動作の違いは、Node.js が異なるモジュール システムでイベント ループとマイクロタスクを処理する方法に起因しているようです。 .
ESM (.mjs) の場合:
- ESM では、Node.js は別のアプローチを使用してメイン モジュールの実行を処理します。
- メイン モジュールのコードは非同期関数でラップされ、その後実行されます。
- これにより、すべてのマイクロタスク (process.nextTick と Promises を含む) が処理された後、イベント ループの次の反復で setImmediate コールバックがスケジュールされます。
CommonJS (.cjs) の場合:
- CommonJS では、メイン モジュールのコードは同期的に実行されます。
- これは、setImmediate コールバックがすぐにスケジュールされ、十分に早くキューに入れられていれば、いくつかのマイクロタスクの前に実行できることを意味します。
フレームワークの動作
Express および Nextjs アプリ (開発モード) でこの動作をテストしました。興味深いことに、Express は cjs のように動作し、Nextjs は mjs のように動作しました。最初のログセットは Express からのもので、次は Nextjs
からのものです。
結論
Node.js を直接操作する場合、.mjs ファイルと .cjs ファイルの実行順序の違いを理解することが重要です。これが、ファイルに対するこれらの関数の違いと実行をもう少しよく理解するのに役立つことを願っています。したがって、次回アプリでこれらの機能をプレイしたり試したりするときは、次の点に留意してください :)
別の例については、ES モジュールと CommonJS ファイル実行の違いに関する公式 Node.js ドキュメントを参照してください。
以上がイベントループを使用した mjs と cjsの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1664
1664
 14
14
 1422
1422
 52
52
 1316
1316
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通し
Apr 10, 2025 am 09:33 AM
JavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較
Apr 13, 2025 am 12:05 AM
さまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 JavaScript:Web言語の汎用性の調査
Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査
Apr 11, 2025 am 12:01 AM
JavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)
Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)
Apr 11, 2025 am 08:22 AM
この記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)
Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)
Apr 11, 2025 am 08:23 AM
私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます
 C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するか
Apr 14, 2025 am 12:05 AM
C/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。




