React での CSS 競合
UI は、フロントエンドを完成させるためにロジックを入力し始める前の最初のステップです。したがって、マークアップを記述し、その後に目的の UI を取得するために必要な必須のスタイルを記述します。マークアップを作成する際、HTML タグにアドレス指定してアクセスし、それにスタイルを追加するための意味のあるクラス名を作成する必要があります。シンプルな UI と個別のタグを使用すると、これを多かれ少なかれ簡単に行うことができます。繰り返しの複雑な UI を作成する場合、一般的な名前がほとんどないため、意味のある個別の名前を付けると大変なことになります。したがって、コンポーネントと個々のコンポーネントのスタイルシートを作成します。以下に示すように。

GreenContainer と RedContainer の 2 つのコンポーネントが、src 内のコンポーネント フォルダーから App.js にインポートされていることがわかります。それぞれのスタイル シートは RedContainer.css と GreenContainer.css で、styles フォルダーからインポートされます。コンポーネントとそのスタイルシートの両方を 1 つずつ見てみましょう。
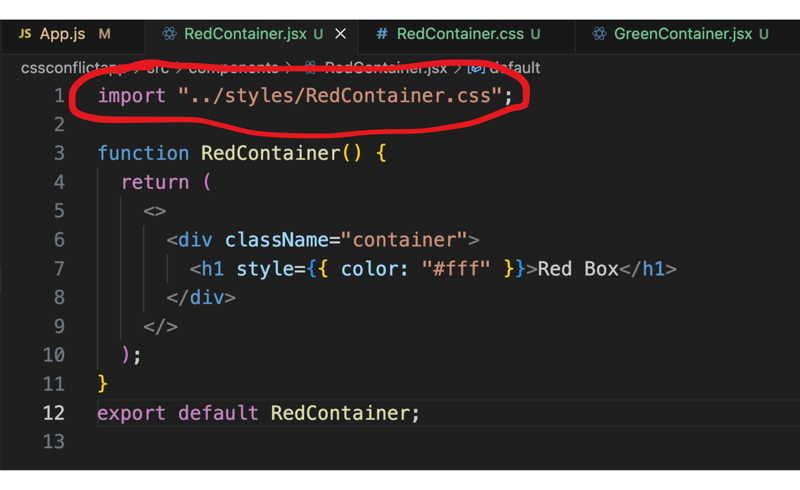
最初のコンポーネント RedContainer.jsx

それぞれのスタイルシートは - RedContainer.css

次に 2 番目のコンポーネント、GreenContainer.js -
を見てみましょう。
2 番目のコンポーネント GreenContainer.css の CSS ファイル

どちらのスタイル シートにも、それぞれのコンポーネントの個別の CSS プロパティが含まれています。したがって、予想される UI の結果は、2 つのブロックが存在する画面になる可能性があります。1 つは 150 ピクセルの腕を持つ赤い四角形で、もう 1 つは 200 ピクセルの腕を持つ緑の四角形です。レンダリングされた React アプリを見てみましょう。

なぜこのようなことが起こっているのでしょうか?最後のコンテナの CSS プロパティが両方のコンテナに適用されています。しかし、どうやって?答えは、React アプリがレンダリングされる直前に、すべてのスタイル シートが 1 つの CSS ファイルにコンパイルされます。このファイルには、同じ名前「.container」を持つ 2 つのクラス セレクターがあり、最後の「.container{ }" がすべてのコンテナにグローバルに適用されました。この問題は、CSS モジュールを使用することで解決できます。 CSS モジュールは、デフォルトですべてのクラス名がローカルにスコープされる CSS ファイルです。これは次の点で役立ちます
1) スタイルを特定のコンポーネントにローカライズすることで、このグローバル スコープの競合を回避できます。
2) 異なるモジュールで同じクラス名の使用を許可し、モジュール形式のスタイルを促進します。
モジュール式スタイルを使用するには、「.css」を「.module.css」に置き換えて、それらのファイルから「スタイル」をインポートする必要があります。

スタイルをそれぞれのコンポーネントにインポートします。 RedContainer の場合 -

GreenContainer の場合

一般に、className は次のような文字列として記述します。className が "container" の場合は、className = "container" と記述します。 CSS モジュールの場合、jsx ファイルに className = {styles.container} のようにクラス名を記述します。次に、レンダリングされた React アプリを見てみましょう -

現在、CSS の競合の問題はなく、スタイルがそれぞれのコンポーネントに適切に適用されています。
以上がReact での CSS 競合の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1664
1664
 14
14
 1423
1423
 52
52
 1318
1318
 25
25
 1268
1268
 29
29
 1248
1248
 24
24
 HTML、CSS、JavaScriptを使用してアニメーションカウントダウンタイマーを作成する方法
Apr 11, 2025 am 11:29 AM
HTML、CSS、JavaScriptを使用してアニメーションカウントダウンタイマーを作成する方法
Apr 11, 2025 am 11:29 AM
プロジェクトにカウントダウンタイマーが必要だったことはありますか?そのようなことのために、プラグインに手を伸ばすのは自然なことかもしれませんが、実際にはもっとたくさんあります
 SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
新しいプロジェクトの開始時に、SASSコンピレーションは瞬く間に起こります。これは、特にbrowsersyncとペアになっている場合は素晴らしい気分です。
 あなたが見ている間、CSSグラデーションは良くなりました
Apr 11, 2025 am 09:16 AM
あなたが見ている間、CSSグラデーションは良くなりました
Apr 11, 2025 am 09:16 AM
Lea verou' conic-gradient()Polyfillの機能のリストに目を向けたことの1つが最後の項目でした。
 WordPressテーマでVueコンポーネントを構築する方法
Apr 11, 2025 am 11:03 AM
WordPressテーマでVueコンポーネントを構築する方法
Apr 11, 2025 am 11:03 AM
インラインテンプレートディレクティブにより、既存のWordPressマークアップに対する進行性の強化として、リッチVUEコンポーネントを構築できます。
 3種類のコード
Apr 11, 2025 pm 12:02 PM
3種類のコード
Apr 11, 2025 pm 12:02 PM
新しいプロジェクトを開始するたびに、3つのタイプ、または必要に応じてカテゴリを検討しているコードを整理します。そして、これらのタイプは適用できると思います
 PHPはテンプレートのA-OKです
Apr 11, 2025 am 11:04 AM
PHPはテンプレートのA-OKです
Apr 11, 2025 am 11:04 AM
PHPテンプレートは、多くの場合、サブパーコードを促進するために悪いラップを取得しますが、そうである必要はありません。 PHPプロジェクトが基本を実施する方法を見てみましょう






