jQuery イベント バインディングの簡単な概要とアプリケーション。on()_jquery
数日前に「JQuery Basics Tutorial」を読んでいたところ、live()メソッドがあまり詳しく書かれていなかったので、live()とdelegate()について調べてみました。
その後、live() がどこかで削除されていることがわかりました。申し訳ありませんが、最新の jq ソース コードを見に行きました。バージョン 1.9.1 になっています。 live() は以前に削除されたバージョンですか?
ソースコードを見ると、bind() と delegate() はどちらも on() によって実装されていることがわかりました。 on() の説明は次のとおりです:
.on( events [ , selector ] [, data ], handler(eventObject) )
$('button').on('click',function() などの単純なイベント バインディング{}); binding() も同様です。
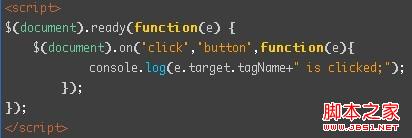
イベントをより多くの要素にバインドする必要がある場合は、イベント委任を優先してください。これにより、パフォーマンス上の利点が得られます。例:


上の図に示すように、クリック イベントをドキュメント オブジェクトにバインドします。ページ上の任意の要素で発生したクリック イベントはドキュメント オブジェクトにバブルアップされて処理されます。
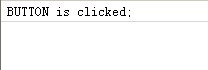
.on(): セレクターの説明にある 2 番目のオプションのパラメーターに注目してください。以下に示すように、2 番目のパラメーター、セレクター ボタンが追加されます:

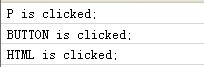
結果: 
イベントがドキュメント オブジェクトにバブルアップすると、イベントのターゲットが検出され、それが受信セレクター (ここにあるボタン) と一致する場合、イベントがトリガーされます。そうでない場合、イベントはトリガーされません。
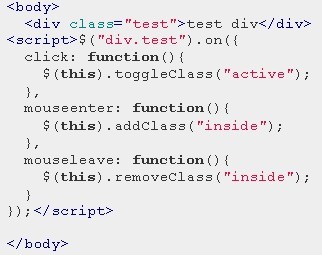
.on() はオブジェクト パラメータも受け取ることができることに注意してください。オブジェクトの属性はイベント タイプであり、属性値はイベント処理関数です。公式ドキュメントの例を次に示します:

最後のポイントは、元の live() メソッドと処理関数がデフォルトでドキュメント オブジェクトにバインドされており、変更できないことです。DOM の入れ子構造が非常に深い場合、多数の祖先要素を介したイベントのバブリングが発生する可能性があります。大きなパフォーマンスの低下。 .on() メソッドを使用すると、イベントは $() 関数のセレクター式によって一致する要素にのみバインドされるため (上記の例では、簡単にするためにドキュメントにバインドされています)、イベントを正確に配置できます。ページ部分、イベントバブリングのオーバーヘッドも削減できます。 delegate() は on() と同じです。結局のところ、on() を使用して実装されます:


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1230
1230
 24
24
 jqueryでイベントをバインドする方法は何通りありますか?
Nov 09, 2020 pm 03:30 PM
jqueryでイベントをバインドする方法は何通りありますか?
Nov 09, 2020 pm 03:30 PM
jquery でイベントをバインドするには、bind()、live()、delegate()、および on() メソッドの 4 つの方法があります。bind() メソッドはイベントを既存の要素にのみバインドできますが、 live() )、on () および delegate() はすべて、今後新しく追加される要素のイベント バインディングをサポートします。
 UniApp エラーの問題を解決します:「xxx」イベントがバインドされていません
Nov 25, 2023 am 10:56 AM
UniApp エラーの問題を解決します:「xxx」イベントがバインドされていません
Nov 25, 2023 am 10:56 AM
UniApp を使用してアプリケーションを開発するときに、次のエラー メッセージが表示される場合があります。「xxx」イベントがバインドされていません。これは UniApp のイベント バインディング メカニズムが原因で発生するため、この問題を解決するにはこのメカニズムを正しく設定する必要があります。 1. 問題の原因 UniApp では、ページコンポーネントのイベントバインディングは v-on 命令によって完了します。たとえば、テンプレートにボタン コンポーネントを追加します: <button@click="onClick">Click Me</butto
 要素にイベントを追加するにはどうすればよいですか? JS バインディング イベントを解析する 3 つの方法
Aug 04, 2022 pm 07:27 PM
要素にイベントを追加するにはどうすればよいですか? JS バインディング イベントを解析する 3 つの方法
Aug 04, 2022 pm 07:27 PM
JavaScript はスクリプト言語として、ページ上の要素にイベントをバインドできるため、指定されたイベントが発生すると、対応するイベント ハンドラーを自動的に呼び出してイベントを処理できます。では、要素にイベントを追加するにはどうすればよいでしょうか?次の記事では、JS でイベントをバインドする 3 つの方法を紹介します。
 jqueryバインディングイベントの機能は何ですか
Mar 20, 2023 am 10:52 AM
jqueryバインディングイベントの機能は何ですか
Mar 20, 2023 am 10:52 AM
jqueryバインディングイベントの機能: 通常のイベントをDOMノードにバインドする DOMノードが選択されている場合、イベントをそれにバインドして、ユーザーが対応する操作を提供しやすくします。 jQuery には、bind、live、delegate、on という 4 つのイベント バインディング メソッドが用意されており、対応するアンリスニング関数は unbind、die、undelegate、off です。
 jQuery イベント バインディング テクノロジの詳細な説明
Feb 26, 2024 pm 07:36 PM
jQuery イベント バインディング テクノロジの詳細な説明
Feb 26, 2024 pm 07:36 PM
jQuery は、Web ページでの対話性を処理するために広く使用されている人気のある JavaScript ライブラリです。中でもイベント バインディングは jQuery の重要な機能の 1 つであり、イベント バインディングを通じてユーザー インタラクションへの応答を実現します。この記事では、jQuery イベント バインディング テクノロジについて説明し、具体的なコード例を示します。 1. イベント バインディングの基本概念 イベント バインディングとは、特定のイベントが発生したときに指定された操作を実行するために、DOM 要素にイベント リスナーを追加することを指します。 jQuery で、目的の
 Mysql の on、in、as、where の違いは何ですか?
Jun 03, 2023 am 11:37 AM
Mysql の on、in、as、where の違いは何ですか?
Jun 03, 2023 am 11:37 AM
Mysqlon、in、as、where の違い 答え: Where クエリ条件は、内部接続と外部接続に on をエイリアスとして使用し、特定の値が特定の条件で 2 つのテーブルを作成するかどうかをクエリするために in を使用します:student、scorestudent:score: whereSELECT*FROMstudentWHEREs_sex=' Male'例: onSELECT*FROMstudentLEFTJOINscoreonstudent.s_id=score.s_id; on と where の組み合わせ: SELECT*FROMstudentLEFTJOINs
 Vue アプリケーションで「クリック」イベント バインディングが無効な場合はどうすればよいですか?
Jun 24, 2023 pm 03:51 PM
Vue アプリケーションで「クリック」イベント バインディングが無効な場合はどうすればよいですか?
Jun 24, 2023 pm 03:51 PM
Vue は、最新の Web アプリケーションを構築するための人気のある JavaScript フレームワークです。 Vue では通常、ディレクティブを使用して DOM 要素を操作します。その中でも「クリック」イベントはよく使われる命令の一つですが、Vue アプリケーションでは「クリック」イベントのバインディングが無効になる状況によく遭遇します。この記事では、この問題を解決する方法について説明します。要素が存在するかどうかを確認する最初のステップは、「クリック」イベントをバインドする要素が存在するかどうかを確認することです。要素が存在しない場合は、
 Vue ドキュメントでのイベント バインディング関数パラメーターの使用方法
Jun 20, 2023 pm 02:06 PM
Vue ドキュメントでのイベント バインディング関数パラメーターの使用方法
Jun 20, 2023 pm 02:06 PM
Vue は、データ駆動型のアイデアを使用して開発プロセスを簡素化する人気のある JavaScript フレームワークです。 Vue のイベント バインディング機能は非常に強力で、ページ内のさまざまなインタラクションを処理できます。 Vueの開発過程ではイベントバインディング関数のパラメータがよく使われますが、この記事ではこの関数の使い方を詳しく紹介します。 Vue では、v-on ディレクティブを使用してイベントをバインドできます。 v-on ディレクティブの後には、イベント名とイベント処理関数が続きます。例: <bu




