JavaScript_基礎知識でオブジェクトの種類を判断する方法を例を挙げて説明します
JS プログラムを作成するプロセスでは、オブジェクトの型を決定する必要があることがよくあります。たとえば、関数を作成する場合は、さまざまなパラメーターの型を決定して、さまざまなコードを記述する必要があります。
まず、typeof 演算子を考えてみましょう:
<script type="text/javascript"> var object = {}; var b = true; alert(typeof object + " " + typeof b); </script>得られる結果は次のとおりです:

上記の結果からわかるように、typeof 演算子はオブジェクトの型を表示するために使用できます。では、typeof 演算子のスコープ内の null と unknown の結果はどうなるでしょうか。 ?
/*var object = {}; var b = true; alert(typeof object + " " + typeof b);*/ alert(typeof null + " " + typeof undefined)
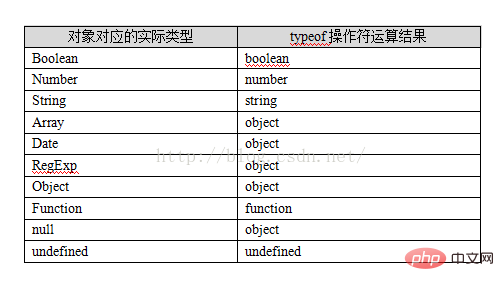
typeof 演算子は null に作用し、実際には "object" を表示します (これは非科学的のようです。私は "null" を表示すると思っていました) )、unknown に作用すると、「未定義」と表示されます (これは、必要な結果と一致します)。そのため、typeof 演算子を使用してオブジェクトの型を決定する場合は、オブジェクトが null になる可能性があるため、特に注意してください。上記は、これらのオブジェクトに対する typeof 演算の結果の一部のみを示しています。次の表は、Boolean、Number、String、Array、Date、RegExp、Object、Function、null、unknown に対する typeof 演算の結果を示しています (興味のある読者はこちら)。自分でテストできます):

上の表の結果から、Array、Date、および RegExp がすべて表示オブジェクトではないことがわかります。オブジェクトの種類を直接表示しますか?これは、js の別の演算子、instanceof 演算子につながります。この演算子は、オブジェクトが特定のタイプのオブジェクトであるかどうかを判断するために使用されます。まず見てみましょう:
var now = new Date(); var pattern = /^[\s\S]*$/; var names = ['zq', 'john']; alert((now instanceof Date) + " " + (pattern instanceof RegExp) + " " + (names instanceof Array));

明らかに、オブジェクトのタイプはこのinstanceofを通じて決定できますが、これはそれ以外のものしか決定できません。他の型 (String 型を含む) については、基本型を決定できません。ただし、instanceof が常に正常に判断できるわけではありません。フレームの状況を考慮して、その型のオブジェクトが別のフレームから渡されたオブジェクトであるかどうかを判断するには、まず次の例を見てください。
main.html
<!doctype html> <html lang="en"> <head> <title>Main</title> </head> <frameset cols="45%,*"> <frame name="frame1" src="frame1.html"/> <frame name="frame2" src="frame2.html"/> </frameset> </html>
frame1.html
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>frame1</title> </head> <script type="text/javascript"> var names = ['riccio zhang', 'zq', 'john']; </script> <body style="background: #ccc"> </body> </html>
frame2.html
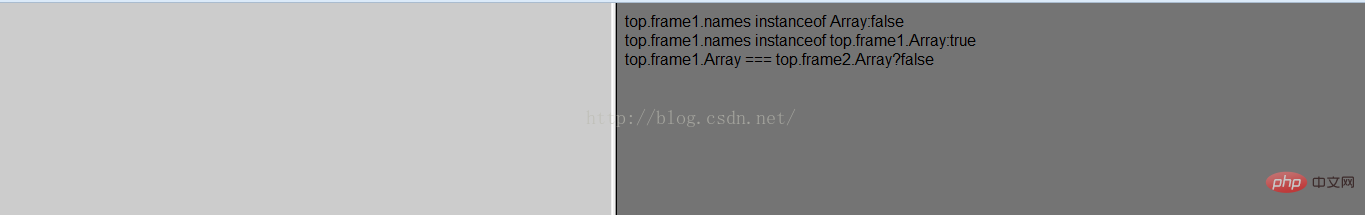
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>frame2</title> <script type="text/javascript"> document.write("top.frame1.names instanceof Array:" + (top.frame1.names instanceof Array)); document.write("<br/>"); document.write("top.frame1.names instanceof top.frame1.Array:" + (top.frame1.names instanceof top.frame1.Array)); document.write("<br/>"); document.write("top.frame1.Array === top.frame2.Array?" + (top.frame1.Array === top.frame2.Array)); </script> </head> <body style="background: #747474"> </body> </html>
このとき、names オブジェクトは Frame1 フレームの Array に取り込まれて作成されます。比較のためのフレーム 2、明らかに、名前はフレーム 2 の配列のインスタンスではありません。フレーム 1 とフレーム 2 はまったく同じ配列ではないと考えられます。2 番目の実際の結果から、名前がフレームのインスタンスであることが明確にわかります。 3 番目の出力から、frame1 の配列と Frame2 の配列が異なることがわかります。では、上記のフレーム間比較に遭遇した場合はどうすればよいでしょうか?フレームに対応する配列を毎回比較することはできません。上記の問題を解決するには、次のコードを参照してください。
var toString = {}.toString; var now = new Date(); alert(toString.call(now))
{}.toString は Object オブジェクトの toString メソッドを取得することを意味し (このメソッドは Object オブジェクトの基本メソッドの 1 つです)、toString.call(now) は toString メソッドを呼び出すことを意味します。 Date オブジェクトの最もネイティブな toString() メソッド (このメソッドは Object のメソッドです) を呼び出すと、タイプ [object Date] の文字列を表示できます。それが配列の場合、単語 [object Array] が生成されます。つまり、上記を実行すると、[オブジェクトクラス]に似た単語が表示されるのですが、文字列を判断するだけでその型が分かるでしょうか?これから、次のツール クラスを作成できます。
tools.js
var tools = (function(undefined){ var class2type = {}, toString = {}.toString; var fun = { type: function (obj){ return obj === null || obj === undefined ? String(obj) : class2type[toString.call(obj)] }, isArray: function (obj){ return fun.type(obj) === "array"; }, isFunction: function (obj){ return fun.type(obj) === "function"; }, each: function (arr, callback){ var i = 0, hasLength = arr.length ? true : false; if(!callback || (typeof callback !== 'function') || !hasLength){ return; } for(i = 0; i< arr.length; i++){ if(callback.call(arr[i], i, arr[i]) === false){ break; } } } }; fun.each("Boolean Number String Array Date RegExp Object Function".split(" "), function(i, name){ class2type["[object "+ name +"]"] = name.toLowerCase(); }); return fun; })();tools は、オブジェクトのタイプを決定するための type、isArray、isFunction などのメソッドを提供します。実際に従って、必要に応じて、タイプを決定する独自のメソッドを追加できます。 type は、オブジェクトの実際の型を小文字で返す obj パラメータを受け入れます。たとえば、オブジェクトの型が Array であることを確認する必要がある場合、このメソッドはツール クラスに基づいて配列を返します。上記の例:
fram2.html
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>frame2</title> <script type="text/javascript" src="tools.js"></script> <script type="text/javascript"> document.write("top.frame1.names instanceof Array:" + (top.frame1.names instanceof Array)); document.write("<br/>"); document.write("top.frame1.names instanceof top.frame1.Array:" + (top.frame1.names instanceof top.frame1.Array)); document.write("<br/>"); document.write("top.frame1.Array === top.frame2.Array?" + (top.frame1.Array === top.frame2.Array)); document.write("<br/>"); document.write("tools.isArray(top.frame1.names)?" + tools.isArray(top.frame1.names)); </script> </head> <body style="background: #747474"> </body> </html>
注: アラートなどの要素は IE では判断できません。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7899
7899
 15
15
 1651
1651
 14
14
 1411
1411
 52
52
 1303
1303
 25
25
 1248
1248
 29
29
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
インターネット金融の急速な発展に伴い、株式投資を選択する人がますます増えています。株式取引では、ローソク足チャートは一般的に使用されるテクニカル分析手法であり、株価の変化傾向を示し、投資家がより正確な意思決定を行うのに役立ちます。この記事では、PHP と JS の開発スキルを紹介し、株価ローソク足チャートの描画方法を読者に理解してもらい、具体的なコード例を示します。 1. 株のローソク足チャートを理解する 株のローソク足チャートの描き方を紹介する前に、まずローソク足チャートとは何かを理解する必要があります。ローソク足チャートは日本人が開発した
 MySQLクエリ結果の配列をオブジェクトに変換するにはどうすればよいですか?
Apr 29, 2024 pm 01:09 PM
MySQLクエリ結果の配列をオブジェクトに変換するにはどうすればよいですか?
Apr 29, 2024 pm 01:09 PM
MySQL クエリ結果の配列をオブジェクトに変換する方法は次のとおりです。 空のオブジェクト配列を作成します。結果の配列をループし、行ごとに新しいオブジェクトを作成します。 foreach ループを使用して、各行のキーと値のペアを新しいオブジェクトの対応するプロパティに割り当てます。新しいオブジェクトをオブジェクト配列に追加します。データベース接続を閉じます。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 jsとvueの関係
Mar 11, 2024 pm 05:21 PM
jsとvueの関係
Mar 11, 2024 pm 05:21 PM
js と vue の関係: 1. Web 開発の基礎としての JS、2. フロントエンド フレームワークとしての Vue.js の台頭、3. JS と Vue の補完関係、4. JS と Vue の実用化ビュー。
 PHP 関数はどのようにオブジェクトを返すのでしょうか?
Apr 10, 2024 pm 03:18 PM
PHP 関数はどのようにオブジェクトを返すのでしょうか?
Apr 10, 2024 pm 03:18 PM
PHP 関数は、return ステートメントに続いてオブジェクト インスタンスを使用してオブジェクトを返すことにより、データをカスタム構造にカプセル化できます。構文: functionget_object():object{}。これにより、カスタム プロパティとメソッドを使用してオブジェクトを作成し、オブジェクトの形式でデータを処理できるようになります。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが
 C++ 関数がオブジェクトを返すときは何に注意する必要がありますか?
Apr 19, 2024 pm 12:15 PM
C++ 関数がオブジェクトを返すときは何に注意する必要がありますか?
Apr 19, 2024 pm 12:15 PM
C++ では、関数がオブジェクトを返すときに注意する点が 3 つあります。 オブジェクトのライフサイクルは、メモリ リークを防ぐために呼び出し元によって管理されます。ぶら下がりポインタを回避し、動的にメモリを割り当てるかオブジェクト自体を返すことにより、関数が戻った後もオブジェクトが有効なままであることを確認します。コンパイラーは、パフォーマンスを向上させるために、返されたオブジェクトのコピー生成を最適化する場合がありますが、オブジェクトが値セマンティクスによって渡される場合、コピー生成は必要ありません。




