js を使用して表のセルの高さと幅を調整し、結合されたセルと互換性があります (IE6、7、8、FF と互換性があります)
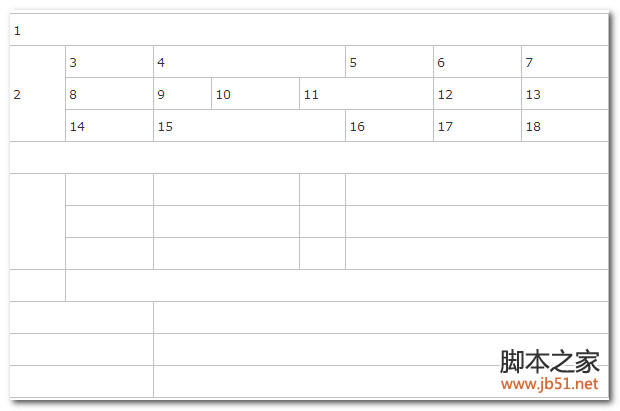
先上效果图:

CSS:
body{margin:0px;padding :0px;-moz-user-select:none;cursor:default;}
.tabEditDiv{位置:絶対;幅:15px;高さ:15px;カーソル:ポインタ;}
.seltab{位置:絶対;幅:15px;高さ:15px;カーソル:ポインタ;背景:url(画像/seltab.gif) no-repeat;}
.splitx{overflow:hidden;position:absolute;height:3px;cursor:row-resize;background:red ! important;filter:Alpha(opacity=10);- moz-不透明度:0.1;不透明度:0.1; }
.splity{overflow:hidden;position:absolute;width:3px;cursor:col-resize;background:red ! important;filter:Alpha(opacity=10);-moz-opacity:0.1;opacity:0.1 ;}
#tabletitle{font-weight:bold;font-size:18px;height:30px;width:800px;margin:0 auto;text-align:center;font-family:宋体;line-height:30px ;}
#tabletitle input{width:100%;border:0px;height:28px;line-height:30px;text-align:center;font-weight:bold;font-size:18px;font-family:宋体;}
.finelinetable{border-right:1px Solid #000;border-top:1px Solid #000;border-collapse:collapse;font-size:13px;width:800px;margin:0 auto;}
.finelinetable td{border-left:1px ソリッド #000;border-bottom:1px ソリッド #000;height:25px;}
HTML:
| 1 | |||||||
| 2 | 3 | 4 | 5 | 6 | 7 | ||
| 8 | 9 | 10 | 11 | 12 | 13 | ||
| 14 | 15 | 16 | 17 | 18 | |||
JS:
//注: オブジェクトを取得します。 例: $("objectId") は document.getElementById("objectId")
if (typeof $ != "function") { var $ = function ( ids) { return document.getElementById(ids) }; }
//注:parentNode の最後のノードの座標を取得します。 例: absPos(object).x
function absPos(_node,parentNode) { var x = y = 0; var ノード = _node; do { if (parentNode && ノード == 親ノード) { ブレーク; } x = ノード .offsetLeft; ); ノード = _node; return { 'x': x, 'y': y }; }
function addEvent(object.addEventListener) { /* W3C メソッド (DOM メソッド)以下のステートメントの false の意味は、バブリングフェーズで使用され、true の場合はキャプチャフェーズで使用されるため (IE はキャプチャをサポートしていません)、ここでは統一するために false を使用します。 object.addEventListener(event, func, false); return true; } else if (object.attachEvent) { /* MSIE メソッド (IE メソッド) */object['e'event func] = object[event func] = function () { object['e' イベント関数](window.event) }; object.attachEvent('on' イベント, object[event func]); /* どちらのメソッドも使用できない場合は、 false を返します。 */return false; }
// コメント: onmouseover と onmouseout がオブジェクト内の子ノードによってトリガーされるかどうかを決定します。 例: e = e ||event;if (isMouseLeaveOrEnter(e, obj)) {}
function isMouseLeaveOrEnter(e, handler) { if (e.type != 'mouseout' && e.type != 'mouseover') return false; var reltg = e.relationTarget : e.type == 'mouseout' ? e.toElement : e.fromElement; while (reltg && reltg ! = ハンドラー) reltg = reltg.parentNode; return (reltg != ハンドラー); }
var table = $("mainTable"); 🎜> var tabEditDiv; //テーブルをカバーする DIV
var cellHide = [];//補助行スパン、セルスパン グリッド
var moveMode = "";//マウス移動モード
var moveArgs = []; //移動モードパラメータ
document.onselectstart = function(){return false;};
addEvent(window,"resize",function(){loadTable();});
$("tabletitle").ondblclick = function(){
if(this.getElementsByTagName("input").length > 0){return;}
this.innerHTML = "<入力タイプ='text' value='" (this.innerHTML == "テーブルタイトル" ? "" : this.innerHTML) "' />";
var input = this.getElementsByTagName("input")[0] ;
var _this = this;
input.focus();
input.onblur = function(){_this.innerHTML = this.value;}
input.onkeydown = function (e) { var key = window.event ? window.event.keyCode : e.this; if (key == 13) this.blur(); };
関数loadTable(){
var tabPos = absPos(table);
if(!tabEditDiv){
tabEditDiv = document.createElement("div");
document.body.appendChild(tabEditDiv); " px;top:" (tabPos.y - 15) "px;";
tabEditDiv.className = "tabEditDiv";
//テーブルボタンをすべて選択
if(!seltab){
var seltab = document.createElement("div");
seltab.style.cssText = "width:15px;height:15px;left:" (tabPos.x - 15) " px;top:" (tabPos) .y - 15) "px;";
seltab.className = "seltab";
seltab.onclick = function(){
if(table.getAttribute("selected ") == "1" ){
table.removeAttribute("selected");
table.style.background = "";
this.style.width = "15px";
This .style.height = "15px ";
else{
table.setAttribute("selected","1");
table.style.background = "#B6CAEB";
this.style.width = (table.clientWidth 15) "px" ;
this.style.height = (table.clientHeight 15) "px";
}
}
document.body.appendChild(seltab);
}
loadTableEdit() ;
}loadTable();
function loadTableEdit(){ //追加可调整宽度および高さのdiv
var tabPos = absPos(table);
tabEditDiv.innerHTML = "" ;
var cellcount = 0;
var isadd = cellHide.length == 0;
for(var i=0;i
if(!$( "splitx_" (pos.y table.rows[i].cells[j].clientHeight))){ //追加可调整高さの div
var split = document.createElement("div");
split.id = "splitx_" (pos.y table.rows[i].cells[j].clientHeight);
split.className = "splitx";
split.style.cssText = "width:" table.clientWidth "px;left:15px;top:" (pos.y table.rows[i].cells[j].clientHeight - 1 15) "px";
split.onmousedown = function(){
varindex = this.getAttribute("index");
if(index == null){index = 0; var divs = tabEditDiv.getElementsByTagName("div"); var left = parseInt(this.id.split("_")[1]); for(var k=0;k
moveArgs[moveArgs.length] =index;
}
tabEditDiv.appendChild(split);
}
if(j > 0){ //加下可调整宽度的div
if(!$("spility_" pos.x)){
var split = document.createElement("d iv") ;
split.id = "split_" pos.x;
split.className = "split";
split.style.cssText = "height:" "ピクセル;上:15ピクセル;左:" (pos.x - 2 15) "px";
split.onmousedown = function(){
varindex = this.getAttribute("index");
if(index == null) { インデックス = 0; var divs = tabEditDiv.getElementsByTagName("div"); var left = parseInt(this.id.split("_")[1]); for(var k=0;k
moveArgs[moveArgs.length] =index;
}
tabEditDiv.appendChild(split);
}
}
if(isadd){
loadHide();
}
table.rows[i].cells[j]。 onmousedown = function(){
//alert("x");
}
}
}
functionloadHide(){
cellHide = [];
var tempHide = [];
for(var i=0;i
tempHide[tempHide.length] = [i k,j];
}
}
}
for(var i=0;i
for(var l=0;l
for(var l=0;l
}
cellHide[cellHide.length] = [i,j k yc];
}
}
}
}
addEvent(document,"mousemove",function(e){
e = e || window.event;
if(moveMode == "cellWidth"){ //调整宽度
var temp = moveArgs[0];
var test = "";
for(var i=0;i
for(var j=0;j
}
if(!table.rows[i].cells[index] || index < 0 || table.rows[i].cells[index].colSpan > 1){continue;}
if(e.clientX > absPos(table.rows[i].cells[index]).x)
table.rows[i].cells[index].style.width = e.clientX - absPos(table.rows[i].cells[index]).x "px";
}
loadTableEdit();
}else if(moveMode == "cellHeight"){ //调整高度
var index = moveArgs[0];
for(var i=0;i
if(e.clientY > absPos(table.rows[index].cells[i]).y)
table.rows[index].cells[i].style.height = e.clientY - absPos(table.rows[index].cells[i]).y "px";
}
loadTableEdit();
}
});
addEvent(document,"mouseup",function(e){
moveMode = ""; moveArgs = [];
});
addEvent(document,"mouseout",function(e){
e = e || event;
if (!isMouseLeaveOrEnter(e, this)) { return; }
moveMode = ""; moveArgs = [];
});

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1665
1665
 14
14
 1424
1424
 52
52
 1322
1322
 25
25
 1270
1270
 29
29
 1249
1249
 24
24
 HTML、CSS、jQuery を使用して画像の結合と表示の高度な機能を実装する方法
Oct 27, 2023 pm 04:36 PM
HTML、CSS、jQuery を使用して画像の結合と表示の高度な機能を実装する方法
Oct 27, 2023 pm 04:36 PM
HTML、CSS、jQuery を使用して画像結合表示を実装する方法の高度な機能の概要: Web デザインにおいて、画像表示は重要なリンクであり、画像結合表示はページの読み込み速度を向上させ、ユーザー エクスペリエンスを向上させるための一般的な手法の 1 つです。この記事では、HTML、CSS、jQuery を使用して画像の結合と表示の高度な機能を実装する方法と、具体的なコード例を紹介します。 1. HTML レイアウト: まず、結合された画像を表示するコンテナを HTML で作成する必要があります。ディを使用できます
 Java で SequenceInputStream 関数を使用して入力ストリームをマージする方法
Jun 26, 2023 pm 03:03 PM
Java で SequenceInputStream 関数を使用して入力ストリームをマージする方法
Jun 26, 2023 pm 03:03 PM
Java 開発では、多くの場合、複数の入力ストリームを組み合わせてデータを処理する必要があります。 SequenceInputStream 関数は、入力ストリームをマージするために Java で提供される関数の 1 つで、複数の入力ストリームを 1 つの大きな入力ストリームにマージして、データ処理を容易にすることができます。では、Java で SequenceInputStream 関数を使用して入力ストリームをマージするにはどうすればよいでしょうか?次に、この記事ではその具体的な実装方法と注意点を詳細な手順を通して紹介します。私
 C言語で2つの配列をマージするにはどうすればよいですか?
Sep 10, 2023 am 09:05 AM
C言語で2つの配列をマージするにはどうすればよいですか?
Sep 10, 2023 am 09:05 AM
2 つの配列を入力として受け取り、2 つの配列をマージまたは連結して、結果を 3 番目の配列に格納してみます。 2 つの配列をマージするロジックは次のとおりです-J=0,k=0for(i=0;i<o;i++){//mergingtwoarrays if(a[j]<=b[k]){ c[i] =a[j]; j++; }else{ &nbs
 すぐに始めましょう: Java での JSON 配列のマージと分割のテクニック。
Sep 06, 2023 am 10:21 AM
すぐに始めましょう: Java での JSON 配列のマージと分割のテクニック。
Sep 06, 2023 am 10:21 AM
すぐに始めましょう: Java での JSON 配列のマージおよび分割テクニック 最新のソフトウェア開発では、データ形式と送信がますます重要になっています。その中でも、JSON (JavaScriptObjectNotation) は一般的に使用されるデータ形式であり、特にフロントエンドとバックエンドの対話とデータ ストレージに適しています。 Java 開発では、多くの場合、JSON オブジェクトと JSON 配列を処理する必要があります。この記事では、Java で JSON 配列をマージおよび分割する方法と、これらの操作を実装するためのヒントと例について説明します。
 Win10で1920x1080の解像度が表示されない問題を解決する方法
Jan 06, 2024 am 09:08 AM
Win10で1920x1080の解像度が表示されない問題を解決する方法
Jan 06, 2024 am 09:08 AM
win10 システムは非常に優れたシステムであり、その強力な安定性がシステムの最も強力な部分ですが、今日、エディターは win10 の解像度が 1920x1080 にならない問題の解決策を提供します。必要に応じて一緒に見てみましょう。 win10 システムの解像度が 1920x1080 ではない問題の解決策: 注: win10 の解像度が 1920x1080 ではない問題は、グラフィック カード ドライバーが原因です。したがって、グラフィックカードドライバーを更新する必要があるだけです。 (具体的な手順は次のとおりです) 1. コンピュータを右クリックし、「管理」を選択して開きます。 2. 開いた管理インターフェイスの左側からデバイス マネージャーを見つけます。 3. 開いたデバイス マネージャー インターフェイスの左側からディスプレイ アダプターを探して開きます。 4. 最後に、右クリックして選択します。
 Excel が先頭のゼロを削除しないようにする方法
Feb 29, 2024 am 10:00 AM
Excel が先頭のゼロを削除しないようにする方法
Feb 29, 2024 am 10:00 AM
Excel ブックから先頭のゼロを自動的に削除するのはイライラしますか?セルに数値を入力すると、Excel では数値の前の先頭のゼロが削除されることがよくあります。デフォルトでは、明示的な書式設定が欠如しているセルエントリは数値として処理されます。一般に、先頭のゼロは数値形式では無関係であるとみなされ、省略されます。さらに、先行ゼロは特定の数値演算で問題を引き起こす可能性があります。したがって、ゼロは自動的に削除されます。この記事では、口座番号、郵便番号、電話番号などの入力された数値データが正しい形式であることを確認するために、Excel で先頭のゼロを保持する方法を説明します。 Excel で、数値の前にゼロを付けるにはどうすればよいですか? Excel ブック内の数値の先頭のゼロを保持できます。いくつかの方法から選択できます。セルを設定するには、
 EdgeブラウザでWebページのズーム率を変更する方法
Jan 29, 2024 pm 09:06 PM
EdgeブラウザでWebページのズーム率を変更する方法
Jan 29, 2024 pm 09:06 PM
EdgeブラウザのWebページの表示比率を調整するにはどうすればよいですか? Edgeブラウザを使用する際にWebページの表示比率を調整したい場合、その調整方法をご紹介します!エッジブラウザを使用して Web を閲覧する場合、一部の Web ページの文字が比較的小さい場合、Web ページの比率を調整してページ全体を拡大し、文字をはっきりと見ることができます。具体的な操作については以下でご紹介していきます!そうでない場合は、読み続けてください。 Edge ブラウザの Web ページの表示比率を調整するためのヒント: 1. Edge ブラウザを使用して拡大する Web ページを開いた後、ブラウザの右上隅にある 3 つの点で構成される「設定とその他」アイコンをクリックします。 2. 次に、下に表示される Edge ブラウザのメニュー ウィンドウで [ズーム] オプションを見つけます。
 Windows 11で画面の明るさを調整する方法
Jan 02, 2024 pm 03:17 PM
Windows 11で画面の明るさを調整する方法
Jan 02, 2024 pm 03:17 PM
win11 では、画面の明るさが暗すぎると画像がはっきりと見えなくなり、明るすぎると目がまぶしくなります。ディスプレイ設定で調整できるのでとても便利です。 win11で画面の明るさを調整する方法: 1.まず下の「スタートメニュー」を開きます。 2.次に上の「設定」をクリックします。 3.開いたら、右側の「ディスプレイ」設定に入ります。 4. 開いたら、明るさスライダーをスライドして画面の明るさを調整します。




