 ウェブフロントエンド
ウェブフロントエンド
 jsチュートリアル
jsチュートリアル
 jQuery Draggable and Droppable を使用してドラッグ アンド ドロップを実装する方法 function_jquery
jQuery Draggable and Droppable を使用してドラッグ アンド ドロップを実装する方法 function_jquery
jQuery Draggable and Droppable を使用してドラッグ アンド ドロップを実装する方法 function_jquery
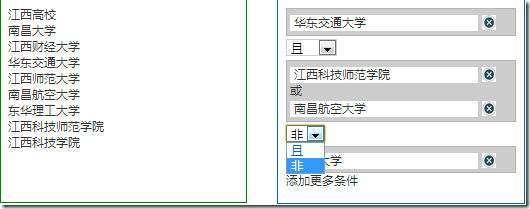
以前の記事では、Web 開発における基本的なドラッグ アンド ドロップの原則を紹介しました。ここでは、完了する必要がある機能を示します。最終的な実行効果 は次のとおりです:

主な機能要件の説明:
1。 Ajax 呼び出しはサーバー データから生成され、マルチレベル要素をサポートできます。親ノードは折りたたむことができます
2. ユーザーはドラッグ アンド ドロップ操作によって要素を左から右にドラッグできます。親ノード要素がドラッグされている場合、その子ノードの要素も一緒に右側にドラッグする必要があります
3. 要素を右側に配置します。要素を受け入れることができる右側の領域には 2 つの可能性があります。 1つは、「華東交通大学」で示されたような新しいエリアを創設することだ。もう 1 つの方法は、要素がすでに存在する領域に要素をドラッグ アンド ドロップすることです。両者の関係は「または」です。単一要素領域には、「not」と「and」の関係があります。右側の削除ボタンをクリックしてノード要素を削除します。
ステップ 1: 左側の要素をドラッグできます
公式の例では、ドラッグする要素に直接 class="ui-widget-content" を追加します。最初に、ドラッグするすべての要素に「ui-widget-content」カテゴリを追加しました。しかし、ドラッグ結果をテストしたところ、要素はそれが入っているコンテナ内でのみドラッグできることがわかりました。要素を右にドラッグすると、div に水平または垂直のスクロール バーが表示されます。パラメータの設定が間違っているのかわかりません。コンテナには overflow:auto が設定されています。
効果は以下のとおりです。
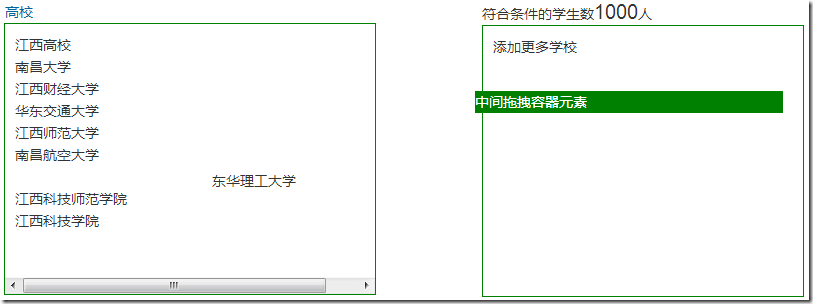
最後の左要素ノードは Ajax を介してアクセスされ、バックグラウンドで json データを返します。この構造を生成するには、動的に生成された要素にドラッグ イベントをバインドできず、ドラッグ可能なメソッドを呼び出すこともできないため、この div をページ上に保持する、いわゆる「中央のドラッグ可能な要素」を使用しました。これはデフォルトでは表示されず、ユーザーが左側の要素をドラッグし始めるとすぐに表示されます。もちろん、ここでは多くのコードを手動で追加する必要があります。
中間ドラッグ コンテナ要素
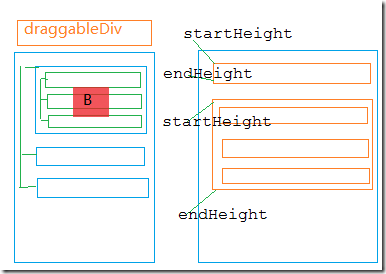
Step 2: Copy the content of the element to be dragged to the draggableDiv. When dragging the parent node, the child node elements below it must also be dragged and dropped to the right. If it is a dragged child node element, the child node element will be displayed directly on the right. The parent node and the child node are relative, because the nodes in the tree structure on the left can be infinite, so an element may be both a child node element and a parent node element. By listening to the mousedown and mouseup events, you can determine that the user is dragging the element. The principle of this step is shown in the figure below:

When the user drags the B node, first copy the content on the B element to draggableDiv element, when the user drags the B element, it actually drags the draggableDiv element. So we need to calculate the position of the B element we clicked, and then let the draggableDiv display the correct position when dragging. Then the dragging is the draggableDiv element, and the user looks like the dragged B node element.
var clickElement = null; $(".threepanels .ptreelist ").bind("mousedown",function (event) {
//Get the content of the current mousedown element
var itemContent = $(this).html(); var draggableDiv = $("#draggableDiv") ;
$(draggableDiv).css({ "display": "block", "height": 0 });
//Copy the content of the clicked element
clickElement = $(this).clone ();
var currentdiv = $(this).offset(); $(draggableDiv).css({ "top": currentdiv.top, "left": currentdiv.left }); draggableDiv.trigger(event) ;
//Cancel the default behavior return false; });
$("#draggableDiv").mouseup(function (event) { $(this).css({ "height": "0" }) ; });
//The position of the mouse when dragging the element
var dragDivLeft = 0;
var dragDivTop = 0;
$("#draggableDiv").draggable({ containment: "parent ", drag: function (event, ui) { $("#draggableDiv").css({ "width": "260px", "height": "22px" });
$("#draggableDiv") .append(clickElement);
var closeTop = $(".closeBar").offset().top;
dragDivLeft = event.target.offsetLeft;
dragDivTop = event.target.offsetTop; },
stop: function () {
//Empty the contents of the drag container after dragging is completed
$("#draggableDiv").html("");
$("#draggableDiv" ).css({"height":"0"}); }
});
Step 3: The element on the right can be placed at the specified position
You need to drag the element into the specified area and then release the operation. Complete the "put" operation. As you can see from the picture above, I store the upper left edge and the lower left edge of the element into an array. Then during the "drag" process, the left side of the drag is always recorded. When it is placed on the right side, it can be judged where the current element will be placed. You can download the code to view the details.
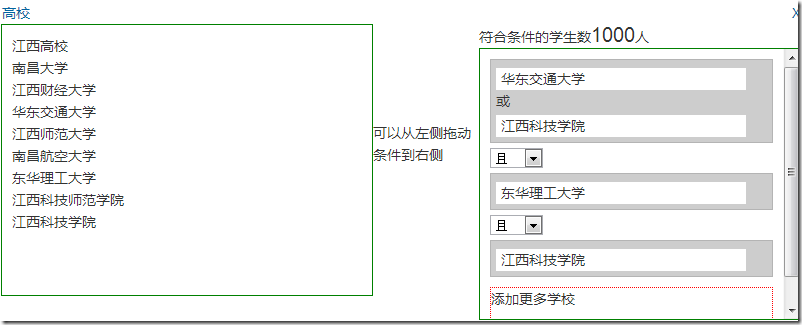
The rendering after completing the code is as follows:

Code download: DragandDrop.rar

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1677
1677
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
Web開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。
 JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
CとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。
 Python vs. JavaScript:ユースケースとアプリケーションと比較されます
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:ユースケースとアプリケーションと比較されます
Apr 21, 2025 am 12:01 AM
Pythonはデータサイエンスと自動化により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、データ処理とモデリングのためにNumpyやPandasなどのライブラリを使用して、データサイエンスと機械学習でうまく機能します。 2。Pythonは、自動化とスクリプトにおいて簡潔で効率的です。 3. JavaScriptはフロントエンド開発に不可欠であり、動的なWebページと単一ページアプリケーションの構築に使用されます。 4. JavaScriptは、node.jsを通じてバックエンド開発において役割を果たし、フルスタック開発をサポートします。
 Webサイトからアプリまで:JavaScriptの多様なアプリケーション
Apr 22, 2025 am 12:02 AM
Webサイトからアプリまで:JavaScriptの多様なアプリケーション
Apr 22, 2025 am 12:02 AM
JavaScriptは、Webサイト、モバイルアプリケーション、デスクトップアプリケーション、サーバー側のプログラミングで広く使用されています。 1)Webサイト開発では、JavaScriptはHTMLおよびCSSと一緒にDOMを運用して、JQueryやReactなどのフレームワークをサポートします。 2)ReactNativeおよびIonicを通じて、JavaScriptはクロスプラットフォームモバイルアプリケーションを開発するために使用されます。 3)電子フレームワークにより、JavaScriptはデスクトップアプリケーションを構築できます。 4)node.jsを使用すると、JavaScriptがサーバー側で実行され、高い並行リクエストをサポートします。



