jQuery学習メモ jQuery.extend(), jQuery.fn.extend() Analysis_jquery
deep はブール値で、ディープ マージを実行するかどうかを示します。デフォルトは false で、ディープ マージは実行されません。
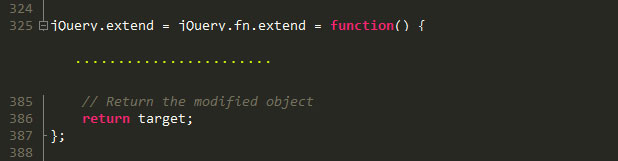
このようにして、新しいプロパティとメソッドを jQuery または jQuery.fn に追加できます。 jQuery の他のモジュール このようにして実現されます。
jQuery に拡張機能を追加する場合は、次のような $.extend()
を使用します。 jQuery.extend({add:function(a,b){return a b}})
使用:$.add(1,3)=====>4;
jQuery インスタンス オブジェクトに拡張機能を追加する場合は $.fn.extend();
を使用します$.fn.extend({gys:function(){$(this).css("color","red")}});
呼び出し:$("div.guo").gys();

パラメータの数が不確実であるため、特定の許容可能なパラメータはリストされていません。

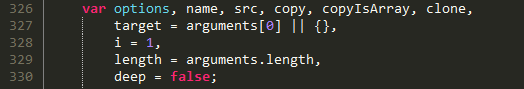
options: 特定のソース オブジェクトを指します。
name: 特定のソース オブジェクトの特定の属性名。
src: ターゲット オブジェクトの特定の属性の元の値。特定のソース オブジェクトの属性の値
copyIsArray: コピーが配列であるかどうかを示します。
clone: ディープ コピー時の元の値の補正値
target: ターゲット オブジェクト。 i: ソース オブジェクトの開始添字。
length: 変数ターゲットの変更に使用されるパラメーターの数。
deep: ディープ コピーを実行するかどうか。
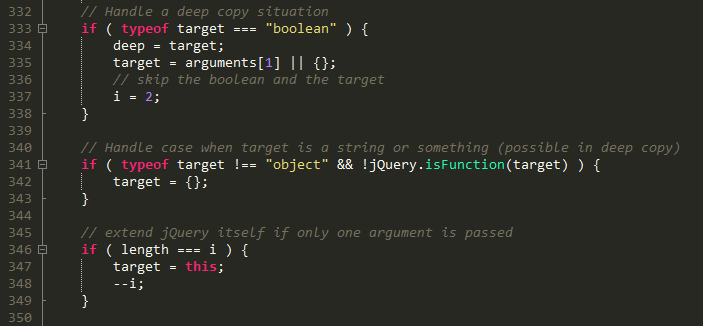
 333~338: 最初のパラメータがブール値の場合、ターゲットはその値を再取得し、2 番目のパラメータをターゲットに割り当てます。最初の 1 から 2 になります。これは、ソース オブジェクトが最初は 2 番目の要素から始まり、現在は 3 番目の要素になることを意味します。このコードと
333~338: 最初のパラメータがブール値の場合、ターゲットはその値を再取得し、2 番目のパラメータをターゲットに割り当てます。最初の 1 から 2 になります。これは、ソース オブジェクトが最初は 2 番目の要素から始まり、現在は 3 番目の要素になることを意味します。このコードと
が修正されます。
341~343: ターゲットオブジェクト target がオブジェクトまたは関数ではない場合、targeted={};
346~349: length が i と等しい場合、objcet1,... などのパラメータが渡されないことを意味します。
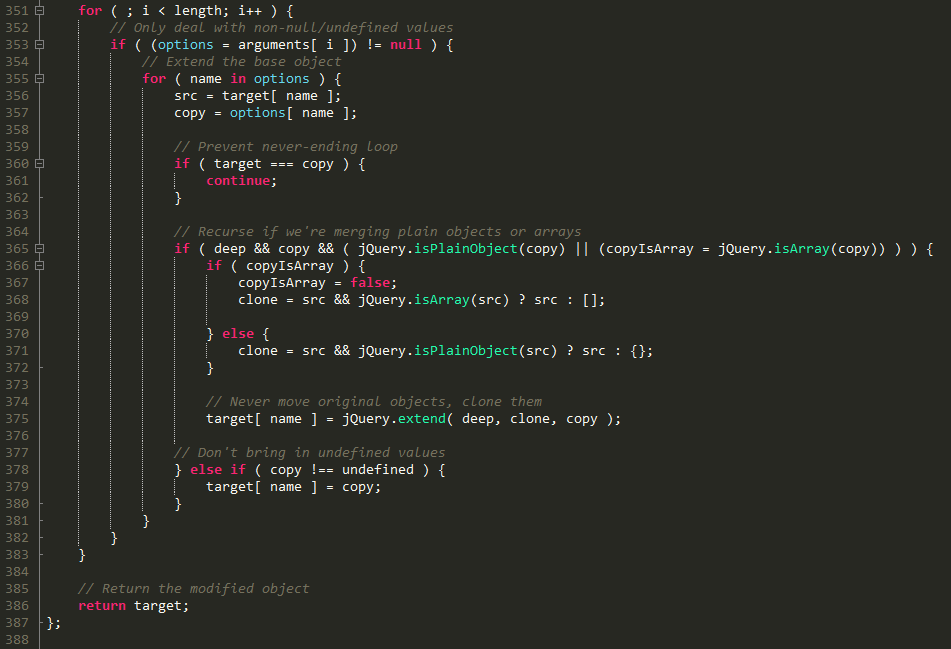
353 行目も素晴らしく、ソース オブジェクトの取得とソース オブジェクトの判定を記述しています。 1 つのステートメント内で、ソース オブジェクトが空でない場合にのみ実行されます。  行 354 ~ 362、変数 src は元の値、変数 copy はコピーされた値です。ターゲットとコピーの参照が同じである場合に実行されます。 、走査中に無限ループが発生するため、
行 354 ~ 362、変数 src は元の値、変数 copy はコピーされた値です。ターゲットとコピーの参照が同じである場合に実行されます。 、走査中に無限ループが発生するため、
obj.n1=obj;
$.extend(true,obj, {n2:obj});
ブラウザごとに異なるエラー レポートが表示されますが、例外なく画面は長時間フリーズします。
365 ~ 372 行目、ディープ マージで、コピーが通常の JavaScript オブジェクトまたは配列の場合は、再帰的にマージします。
378 ~ 380 行目、ディープ マージでない場合、そのコピー。が未定義でない場合、対象オブジェクトは同じ名前の属性を直接上書きされます。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1673
1673
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケース
Apr 18, 2025 am 12:19 AM
Web開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクト
Apr 19, 2025 am 12:13 AM
現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細
Apr 17, 2025 am 12:05 AM
JavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソース
Apr 15, 2025 am 12:16 AM
PythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツール
Apr 26, 2025 am 12:09 AM
開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。
 JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割
Apr 20, 2025 am 12:01 AM
CとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。
 Python vs. JavaScript:ユースケースとアプリケーションと比較されます
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:ユースケースとアプリケーションと比較されます
Apr 21, 2025 am 12:01 AM
Pythonはデータサイエンスと自動化により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、データ処理とモデリングのためにNumpyやPandasなどのライブラリを使用して、データサイエンスと機械学習でうまく機能します。 2。Pythonは、自動化とスクリプトにおいて簡潔で効率的です。 3. JavaScriptはフロントエンド開発に不可欠であり、動的なWebページと単一ページアプリケーションの構築に使用されます。 4. JavaScriptは、node.jsを通じてバックエンド開発において役割を果たし、フルスタック開発をサポートします。




