40以上の美しいWebフォームデザイン例_HTML/Xhtml_Webページ制作
以下では、40 を超える美しい Web フォームの例と、Web フォームのデザインに関連する最新のソリューションと創造的な考え方を紹介します。ただし、ほとんどの場合、簡単な CSS と (x)html を使用できます。
Web フォームは、訪問者が Web サイト所有者とコミュニケーションをとるための主な方法です。フィードバックは常に重要です。そのため、Web フォームは理解しやすく、直感的に使用できるよう努めていますが、正式なデザインであっても、クリエイティブ プロセスにおいて効果的な役割を果たします。
Web フォームは退屈である必要はありません。CSS や Flash を使用すると、魅力的で効果的なものにすることができます。興味深いデザイン ソリューションを実現するためによく使用されるフォーム シンボル、アイコン、色、位置、サイズなど、ユニークで興味深いものを考え出す必要があることに注意してください。いくつかの例を探してみたところ、見つかりました。創造的で独創的で珍しい Web フォーム。
以下では、40 を超える美しい Web フォームの例と、Web フォームのデザインに関連する最新のソリューションと創造的な思考を紹介します。ただし、それらの一部は Flash で作成されますが、ほとんどの場合、同じデザインを簡単に作成できます。シンプルな CSS と (x)html を使用します。
1. クリーンでシンプルで美しいソリューション
Web フォームは Web サイトの最も重要な部分である可能性があるため、ユーザーとして最も重要な部分の 1 つです。デザイナーは、訪問者がフォームフィールドにどのような情報を入力する必要があるかを簡単に理解できるようにする必要があります。複雑で長いフォームはユーザーの認知的負荷を増大させます。単に処理が困難になるだけです。状況を考慮すると、シンプルでクリーンなソリューションを選択するのが良いアプローチのように思えます。ただし、フォームを細部までこだわってデザインし、見栄えを良くしたい場合は、魅力的なアイコンを使用するのが合理的です。
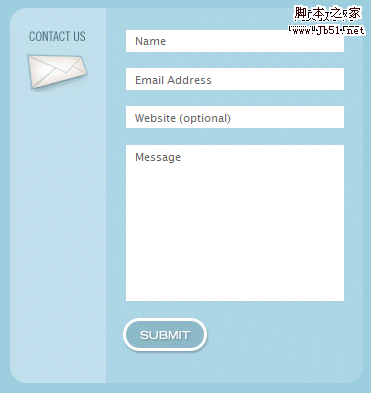
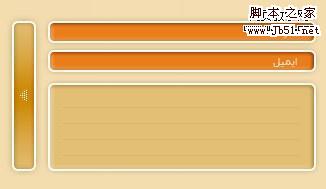
softmail の コミュニケーション ボックスはブラジルから来ており、フォームのデザインに非常に優れたメール アイコンが統合されています。送信ボタンはすっきりしていて機能的です。これは創造的なデザインです。

swfir もヒントとしてエンベロープを使用します。

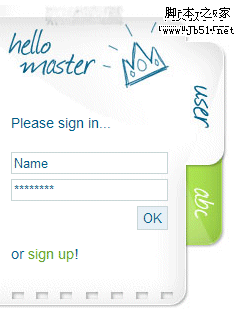
katrin wegmann のウェブサイトでは手書きが使用されています。目を惹く遊び心のあるデザインは、その機能性をユーザーに完璧に伝えます。

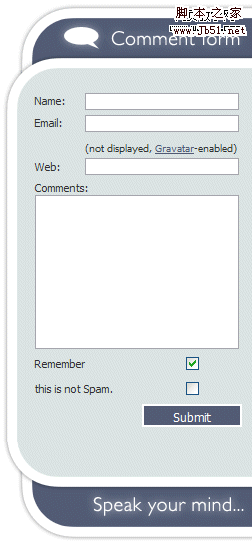
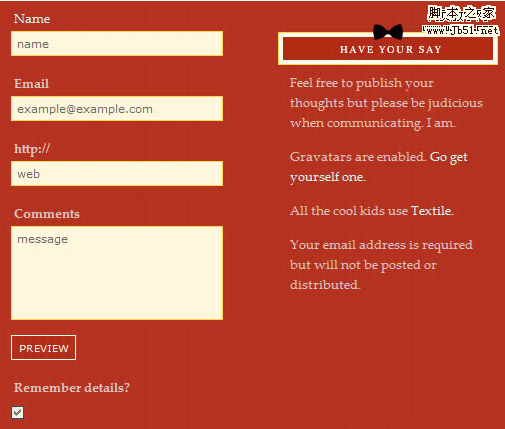
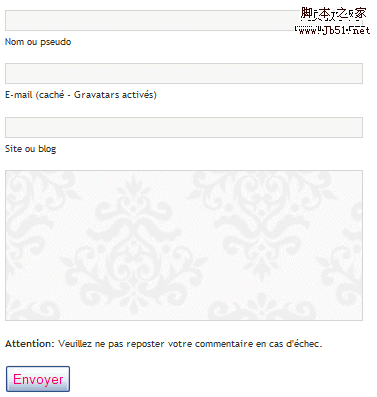
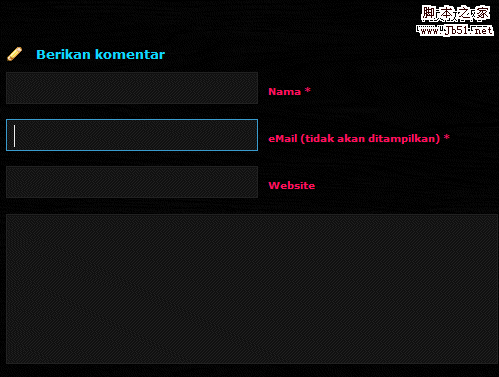
TheWatchMakerProject のデザインは印象的です。このフォームは最新のコメントの右側にあります。

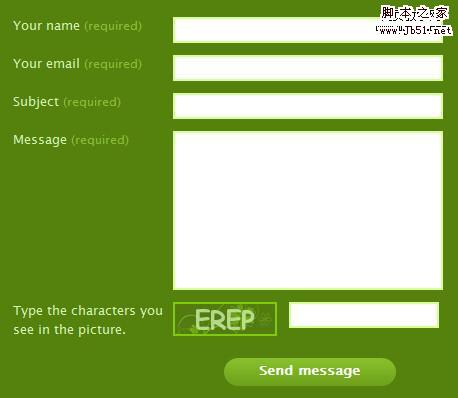
Frexy.com優れたクリーンなソリューションを使用しました

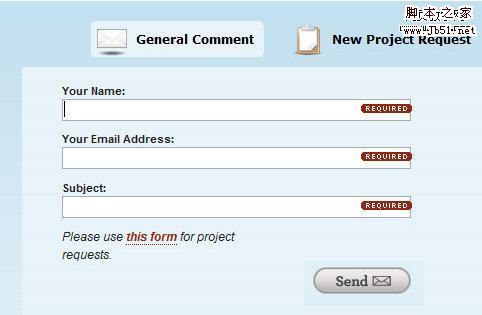
Flingmedia は、訪問者の意図 (一般的なコメント、新しいプロジェクトのリクエスト) に応じて、ユーザーが興味のある Web フォームを選択できる、修正された連絡先フォームを使用しています。

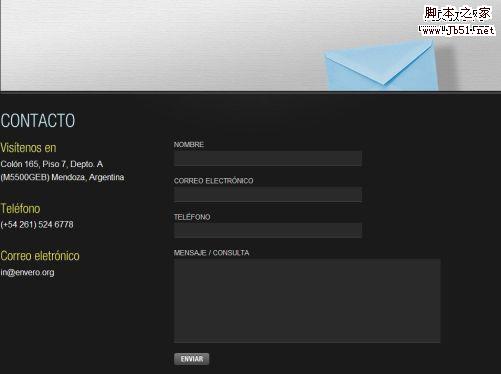
Envero.org - Web フォームは大きく、レイアウトの幅全体を占めています。したがって、対応するフォント サイズと入力ボックス サイズが選択されます。

2.クリエイティブなソリューション
Web フォームはユーザーと Web サイト所有者のつながりを保つのに十分であると考えられていますが、標準的な Web フォームが使用されているにもかかわらず、一部のデザイナーは、訪問者がレイアウトを退屈に感じないようにするために、クリエイティブなデザインのリスクを負うことがよくあります。数年間。多くの異なるキューが使用されます。いくつかの興味深い例を以下にまとめます。
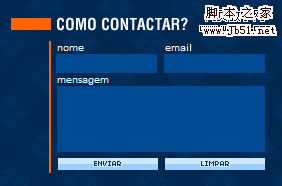
CRreated 201.com 非常に異なる遠近効果を備えたこのお問い合わせフォームをチェックしてください。この効果はフラッシュを使用して作成されました。

うーん、これは明らかに違います。エドワード・ピスタチオに連絡したい場合は、まずパズルを解く必要があります。このアプローチはブログやビジネス Web サイトには適していません。しかし、それはこのコンセプトのウェブサイトに完全に適合します。訪問者は驚きます。

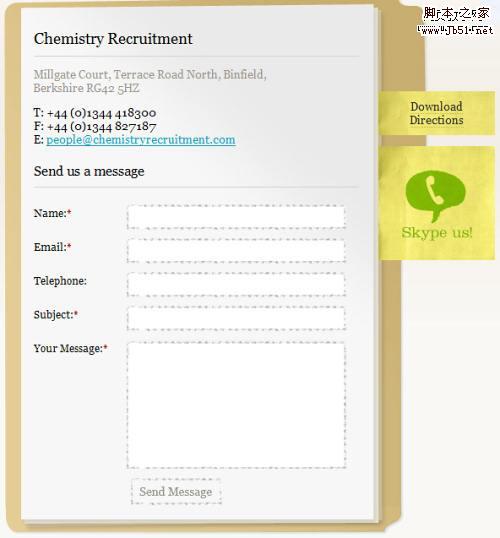
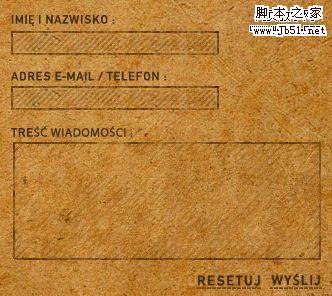
化学の募集 フォルダー、いくつかのメモ、紙を使用しました

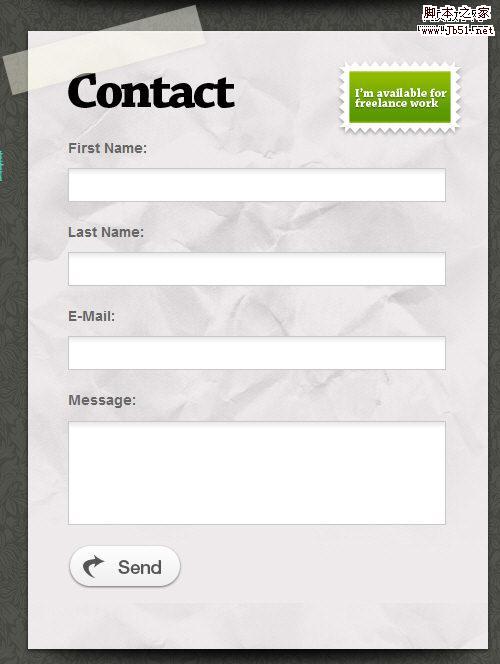
Alexandru Cohaniuc は、パピルス片とスタンプを使用した巨大な Web フォームをデモンストレーションします。

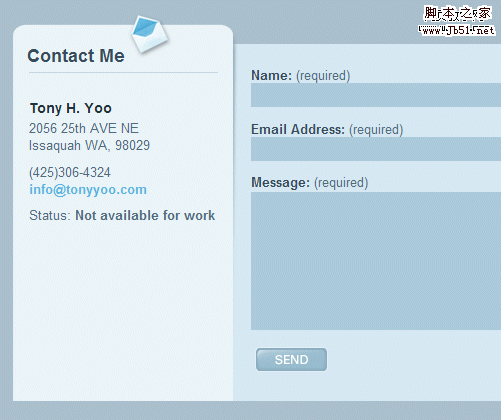
Tony Yoo のお問い合わせフォームの左側に連絡先の詳細が記載されています。

Qwert City ユーザーはデザイナーにポストカードを送ることができます。
wildvuur.com - この Web フォームは Web サイトのレイアウトと完全に統合されています

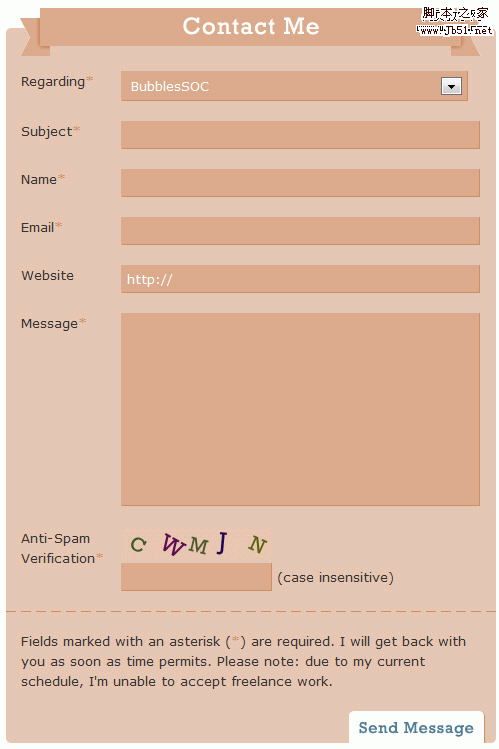
BubblesSoc には上部のある、非常に大きなウェブ フォーム。

3.イラストを使用してフォームを明るくする
ユーザーが Web ページのイラストへのリンクをクリックすると、Web サイトの所有者とつながるまであと一歩です。訪問者が実際にフォームに入力できるように、魅力的なテキストやイラストを使用して、ユーザーがフォームをより快適に感じられるようにするデザイナーもいます。
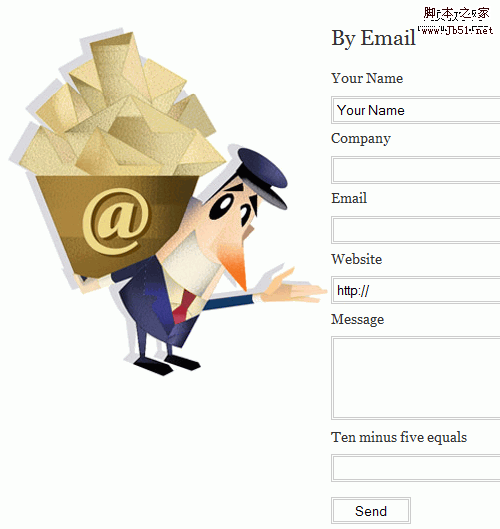
Intuitive Designs は、忙しい郵便配達員で訪問者に感動を与えようとしています。彼はそれに耐えられるだろうか?

X-Grafik.skスロバキアのスタンプを使用します。

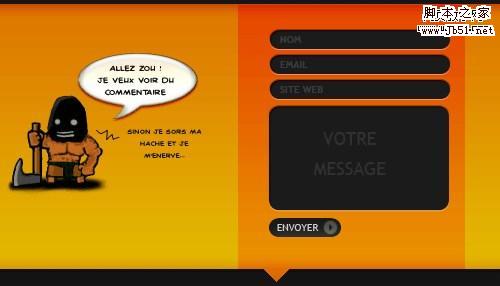
Kqoule.comみんなにコメントを勧める素敵な男性がいます。

Dressfordialogue.com では、フォームの右上部分に小さなイラストが使用されていますが、それでも十分に機能する場合があります。

4.より多くの機能を統合する
いくつかのクリエイティブな Web フォームを探していると、以前はまれだった、wysiwig エディターとスライダー エディターをユーザーに提供するためにいくつかの新しい機能が使用されていることに気付きました。テキスト編集、さまざまなタイトルレベル、画像用。スライダーは、特定のプロジェクトの予算制限を定義するために使用されます。
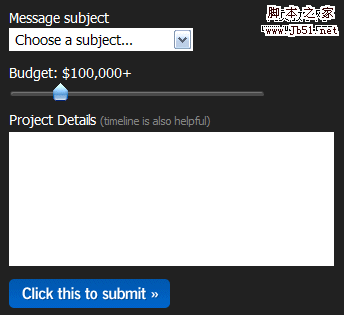
InfectedFx には、プロンプト、オプション、ボタンを備えたかなり複雑な Web フォームがあり、このフォームには WYSIWIG エディターのテキスト ボックス領域も組み込まれています。

Sidebarcreative.com は、潜在的なクライアントにプロジェクトの予算を制限するためのスライド バーを提供します。

5.アイコンを使用して必要な情報を伝えます。
ユーザビリティの観点から見ると、長いプレーンテキストのラベルがあり、視覚的なインジケーターアイコンがない Web フォームほど煩わしいものはありません。そのような形式は退屈です。それは魅力的ではなく、ユーザーに快適さを感じさせません。実際、必須フィールドはそれほど多くありません。フォームをより適切にデザインできます。多くの場合、アイコンはどのフィールドが必須であるかをユーザーに示すために使用されます。
DesignDisease WordPress テーマ 必須フィールドを示すには、単純な記号を使用します。

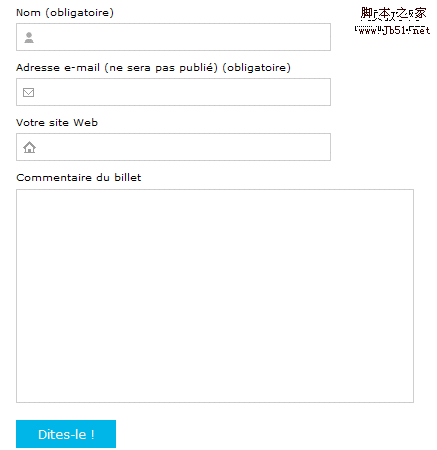
Bouctoubou.com のロゴは非常にシンプルでベーシックですが、フォームをより興味深いものにしています。

6.手書きとグランジ スタイルの使用
私はかつて、現代の Web デザインにおける手書きとグランジ スタイルの使用について書きました。このようなデザイン要素は、ユニークでデザイナーの個性を伝えるため、すでに Web フォームで使用されています。特に Flash ベースの Web デザインでは、この方法が好まれます。
Redblu は新聞を提供しています。フォームを取得するには、それに応じて新聞をドラッグする必要があります。

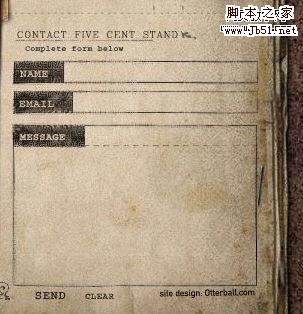
Fivecentstand は、サイト全体との統合を目的とした Flash ベースのソリューションを提供します。新しいユーザーにとっては非常に難しいかもしれません。

Pointofe.com Web フォームとして付箋を使用します。おそらくフォントサイズを大きくしたほうがよいでしょう。

Swiths.com は昔ながらのデザインを使用しています。ホバー効果も提供されます。

7.実験的ソリューション
以下に、設計の出発点となる、あまり使用されないソリューションをいくつか示します。すべてが見栄えが良いわけではありませんが、デザイン思考をさらに高める可能性のある点がいくつかあります。
adorama.comは、サイドバーのコミュニケーション ボックスという、見栄えの良いコンパクトなソリューションを提供しています

さまざまな言語 - さまざまなスタイル、Booloob.comでは、送信ボタンがフォームの左側に配置されています。

Paregonta.com:三次元で非常にシンプルです。カラフルで特にコンパクトなフォルム。

Sunmatecushions.com はまったく異なるスタイルですが、どういうわけかここに当てはまります。

それではどうでしょうか? GeekAndHype.com

Revota.com の背景としての壁紙です黒くて影がありますが、現在の領域を表示するときにハイライト ホバー効果を使用します。

catydesign も非常に暗いです。このフォームの印象的な点は、適切な場所に推奨情報が配置されていることです。

MyMileMarker: フォームには幅制限がありません。場合によっては、横型のフォームが縦型のフォームよりもうまく機能することがあります。

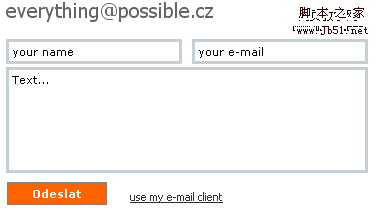
Jaroslav Cerny が、Web フォームと電子メールを組み合わせる方法を示します。このフォームはオンラインではなくなりましたが、言及する価値があることは間違いありません。

Xyarea.be 珍しくてオリジナル。おそらく世界で最も薄い通信ボックスです。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 ZTE 5G ポータブル Wi-Fi U50S が初期価格 NT$899 で発売:最大ネットワーク速度 500Mbps
Apr 26, 2024 pm 03:46 PM
ZTE 5G ポータブル Wi-Fi U50S が初期価格 NT$899 で発売:最大ネットワーク速度 500Mbps
Apr 26, 2024 pm 03:46 PM
4月26日のニュースによると、ZTEの5GポータブルWi-Fi U50Sが正式に販売され、価格は899元からとなっている。外観デザインに関しては、ZTE U50S ポータブル Wi-Fi はシンプルでスタイリッシュで、持ちやすく、梱包しやすいです。サイズは159/73/18mmで持ち運びが簡単で、いつでもどこでも5G高速ネットワークを楽しむことができ、妨げられないモバイルオフィスとエンターテインメント体験を実現します。 ZTE 5G ポータブル Wi-Fi U50S は、最大 1800Mbps のピーク レートの高度な Wi-Fi 6 プロトコルをサポートし、Snapdragon X55 高性能 5G プラットフォームを利用して、ユーザーに非常に高速なネットワーク エクスペリエンスを提供します。 5G デュアルモード SA+NSA ネットワーク環境と Sub-6GHz 周波数帯域をサポートするだけでなく、測定されたネットワーク速度は驚異的な 500Mbps に達することもあり、これは簡単に満足できます。
 649元からのKubi Cube Xiaoku Tablet 2 Liteはこちらです:11インチの目を保護する大画面+ 8000mAhの大容量バッテリー
Mar 05, 2024 pm 05:34 PM
649元からのKubi Cube Xiaoku Tablet 2 Liteはこちらです:11インチの目を保護する大画面+ 8000mAhの大容量バッテリー
Mar 05, 2024 pm 05:34 PM
3月4日のニュースによると、Kubi Rubik's Cubeはタブレットコンピュータ「Xiaoku Tablet 2Lite」を3月5日に発売し、初期価格は649元だという。新しいタブレットには、12nmプロセスを使用し、2つの1.6GHz ArmCortex-A75 CPUと6つのArmCortex-A55プロセッサで構成されるUnisocのT606プロセッサが搭載されていると報告されています。画面には、解像度 1280x800、輝度 350 nit の 10.95 インチ IPS 目の保護スクリーンが使用されています。イメージングに関しては、Xiaoku Tablet 2Lite は背面に 13 メガピクセルのメインカメラ、前面に 5 メガピクセルの自撮りレンズを備え、4G インターネット アクセス/通話、Bluetooth 5.0、Wi-Fi5 もサポートしています。さらに、当局者は、このタブレット&lは、
 レトロトレンド! HMDとハイネケンが共同で折りたたみ式携帯電話を発売:透明なシェルデザイン
Apr 17, 2024 pm 06:50 PM
レトロトレンド! HMDとハイネケンが共同で折りたたみ式携帯電話を発売:透明なシェルデザイン
Apr 17, 2024 pm 06:50 PM
4月17日のニュースによると、HMDは有名なビールブランドのハイネケンとクリエイティブ企業のボデガと提携して、ユニークな折りたたみ式携帯電話「The Boring Phone」を発売した。この携帯電話は、デザインの革新性だけでなく、機能面でも自然に立ち返り、人々を本当の人間関係に戻し、友人と飲む純粋な時間を楽しむことを目指しています。退屈な携帯電話は、ユニークな透明なフリップデザインを採用し、シンプルでありながらエレガントな美しさを示しています。内部には 2.8 インチ QVGA ディスプレイ、外部には 1.77 インチ ディスプレイが装備されており、ユーザーに基本的な視覚的インタラクション エクスペリエンスを提供します。写真に関しては、3,000万画素のカメラしか搭載されていませんが、日常の簡単な作業には十分です。
 Teclast M50 Mini タブレットはこちら: 8.7 インチ IPS スクリーン、5000mAh バッテリー
Apr 04, 2024 am 08:31 AM
Teclast M50 Mini タブレットはこちら: 8.7 インチ IPS スクリーン、5000mAh バッテリー
Apr 04, 2024 am 08:31 AM
4 月 3 日のニュースによると、Taipower の次期 M50 Mini タブレット コンピューターは、豊富な機能と強力なパフォーマンスを備えたデバイスです。この新しい 8 インチの小型タブレットは 8.7 インチ IPS スクリーンを搭載しており、ユーザーに優れた視覚体験を提供します。メタルボディのデザインは美しいだけでなく、耐久性も高めています。パフォーマンスの面では、M50Mini には、2 つの A75 コアと 6 つの A55 コアを備えた Unisoc T606 8 コア プロセッサが搭載されており、スムーズで効率的な実行エクスペリエンスを保証します。同時に、このタブレットには6GB + 128GBのストレージソリューションも装備されており、8GBのメモリ拡張をサポートしており、ストレージとマルチタスクに対するユーザーのニーズを満たします。バッテリー寿命の点では、M50Mini は 5000mAh バッテリーを搭載しており、Ty をサポートしています。
 信号が最も強い Vivo の携帯電話! vivo X100s にはユニバーサル信号増幅システムが装備されています: 21 本のアンテナ、360° サラウンド設計
Jun 03, 2024 pm 08:41 PM
信号が最も強い Vivo の携帯電話! vivo X100s にはユニバーサル信号増幅システムが装備されています: 21 本のアンテナ、360° サラウンド設計
Jun 03, 2024 pm 08:41 PM
5 月 13 日のニュースによると、vivoX100s は今夜正式にリリースされました。優れた画像に加えて、新しい携帯電話は信号の面でも非常に優れています。 vivo の公式紹介によると、vivoX100s は最大 21 個のアンテナを備えた革新的なユニバーサル信号増幅システムを使用しています。この設計は、5G、4G、Wi-Fi、GPS、NFC などの多くの信号要件のバランスをとるために、ダイレクト スクリーンに基づいて再最適化されています。これにより、vivoX100s は vivo 史上最強の受信能力を備えた携帯電話となります。新しい電話機は、本体の周囲にアンテナを配置した独自の 360 度サラウンド設計も採用しています。この設計は信号強度を高めるだけでなく、日常のさまざまな保持姿勢を最適化し、不適切な保持方法によって引き起こされる問題を回避します。
 Honor Magic V3 が AI デフォーカス眼保護技術をデビュー: 近視の進行を効果的に軽減
Jul 18, 2024 am 09:27 AM
Honor Magic V3 が AI デフォーカス眼保護技術をデビュー: 近視の進行を効果的に軽減
Jul 18, 2024 am 09:27 AM
7月12日のニュースによると、Honor Magic V3シリーズは本日正式にリリースされ、新しいHonor Vision Soothing Oasisアイプロテクションスクリーンを搭載しており、スクリーン自体は高スペックで高品質であると同時に、AIアクティブアイプロテクションの導入も先駆けとなっています。テクノロジー。近視を軽減する伝統的な方法は「近視メガネ」であると報告されています。近視メガネの度数は均等に分散され、視野の中心領域は網膜上に結像されますが、周辺領域は網膜の後ろに結像されます。網膜は像が遅れていると認識し、眼軸方向の成長を促進し、その度数が深くなります。現在、近視の進行を軽減する主な方法の 1 つは、「デフォーカス レンズ」です。中央領域は通常の度数で、周辺領域は光学設計の隔壁によって調整され、周辺領域の像が収まります。網膜の前。
 pptの最後のページを魅力的にデザインする方法
Mar 20, 2024 pm 12:30 PM
pptの最後のページを魅力的にデザインする方法
Mar 20, 2024 pm 12:30 PM
仕事では、ppt は専門家がよく使用するオフィス ソフトウェアです。完全な ppt には適切な終了ページが必要です。専門的な要件が異なると、ppt 作成の特性も異なります。エンドページの制作について、どうすればより魅力的にデザインできるでしょうか? pptの終了ページのデザイン方法を見てみましょう! pptの終了ページのデザインはテキストとアニメーションの点で調整でき、ニーズに応じてシンプルまたは華麗なスタイルを選択できます。次に、革新的な表現方法を使用して、要件を満たす ppt の終了ページを作成する方法に焦点を当てます。それでは、今日のチュートリアルを始めましょう。 1. 終了ページの制作は、画像内の文字であれば何でも構いませんが、終了ページで重要なのは、私のプレゼンテーションが終了したことを意味することです。 2. これらの言葉に加えて、
 Honor X60i携帯電話は1,399元から販売中:視覚的な四角形OLEDダイレクトスクリーン
Jul 29, 2024 pm 08:25 PM
Honor X60i携帯電話は1,399元から販売中:視覚的な四角形OLEDダイレクトスクリーン
Jul 29, 2024 pm 08:25 PM
7月29日のニュースによると、Honor X60i携帯電話は本日正式に発売され、価格は1,399元からとなっている。デザインの面では、Honor X60i 携帯電話は、中央に穴があり、四辺すべてにほぼ境界のない超狭い境界線を備えたストレート スクリーン デザインを採用しており、視野が大幅に広がります。 Honor X60i パラメータ ディスプレイ: 6.7 インチ高解像度ディスプレイ バッテリー: 5000mAh 大容量バッテリー プロセッサー: Dimensity 6080 プロセッサー (TSMC 6nm、2x2.4G A76+6x2G A55) システム: MagicOS8.0 システム その他の機能: 5G 信号強化、スマートカプセル、画面下指紋認証、デュアルMIC、ノイズリダクション、知識Q&A、撮影機能:背面デュアルカメラシステム:5000万画素メインカメラ、200万画素補助レンズ、フロントセルフィーレンズ:800万画素、価格:8GB




