 ウェブフロントエンド
ウェブフロントエンド
 htmlチュートリアル
htmlチュートリアル
 フロントエンドのパフォーマンス最適化の学習に備えて、HTML ページのレンダリング プロセスを理解する (続き)_HTML/Xhtml_Web ページの制作
フロントエンドのパフォーマンス最適化の学習に備えて、HTML ページのレンダリング プロセスを理解する (続き)_HTML/Xhtml_Web ページの制作
フロントエンドのパフォーマンス最適化の学習に備えて、HTML ページのレンダリング プロセスを理解する (続き)_HTML/Xhtml_Web ページの制作
昨夜、ブラウザのレンダリングプロセスについてエッセイを書きましたが、それはブラウザのテストに合格することができず、不完全な部分が多くありました。ブラウザでテストし、テスト結果を全員と共有しました。テストのプロセスは少し面倒かもしれませんが、皆さんにご理解いただければ幸いです。
テスト ブラウザ: Chrome v24.0.1312.52 m、Firefox v18.0、Opera v12.12。
WebKit カーネルでは、Web ページが表示されると、パーサー (Parser) が HTML ドキュメントを解析し、レンダリング ツリー (Render Tree) を生成し、最後にページをレンダリングします。これはスレッド内で実行されるため、この 2 つは同時に実行されません。
以下の 2 つの状況に分けて、それぞれ異なるブラウザでテストしました。
スタイル ファイルは先頭にあり、他の 2 つのスクリプト ファイルは本文の先頭に、もう 1 つは本文の最後にあります。スタイルファイルは本文の先頭にあり、スクリプトファイルの場所は上記と同じです。テストの結果は次のとおりです。Chrome ではスタイル ファイルの場所が画像のダウンロード時間に影響しますが、他の 2 つのブラウザでは 2 つの状況に違いはありません。以下に詳細なテストプロセスを示します。
テスト 1: スタイル ファイルはヘッドにあり、他の 2 つのスクリプト ファイルは本文の先頭に、もう 1 つは本文の最後にあります。
テストされたコード:
こんにちは!
こんにちは!



1. Chrome でのテスト
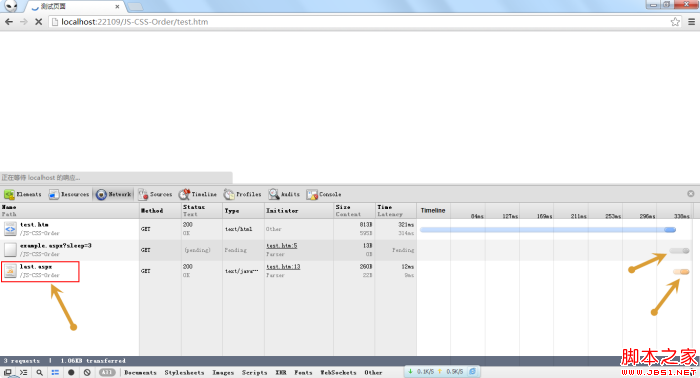
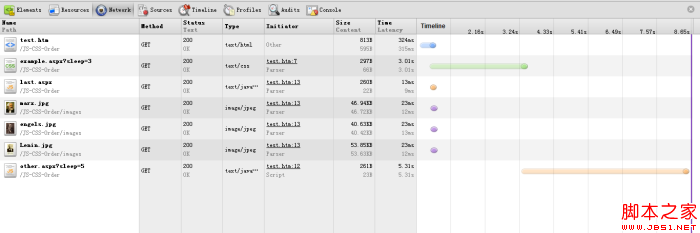
ブラウザでページを開いた後、以下に示すように、すぐに Web ページのスクリーンショットを撮りました (クリックすると拡大画像が表示されます。以下も同様です):

上の図からわかるように、test.htm ドキュメントはロードされており、example.css は保留状態ですが、下部の last.js はロードされています。これは、Chrome が事前にロード、ダウンロードされ、ブラウザのキャッシュに配置されていることを示しています。 last.js はロードされていますが、その前にあるスタイル ファイルがスクリプトの実行をブロックするため、まだ実行されていません。
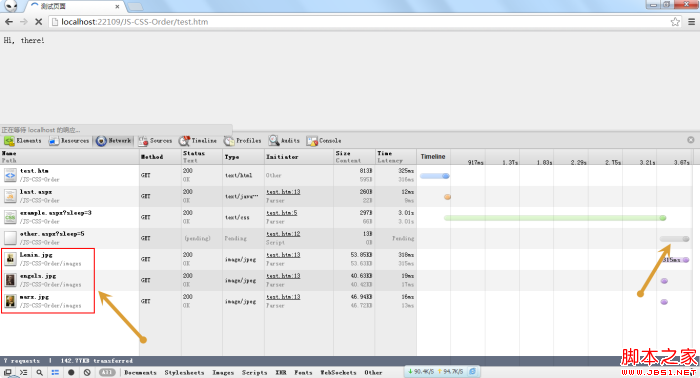
次に、example.css が読み込まれると、画面に Hi there! が表示され、ブラウザのスクリーンショットは次のようになります :

ネットワーク リクエストから、example.css がロードされ、other.js が保留状態になっていることがわかります。ただし、この時点で script タグの下にある 3 つのイメージがダウンロードされています。プリロード機能へ。ただし、ブラウザのレンダリングが other.js スクリプトによってブロックされているため、これら 3 つの画像とその上の「こんにちは」は表示されません。また、last.js 内のコードはまだ実行されていません。
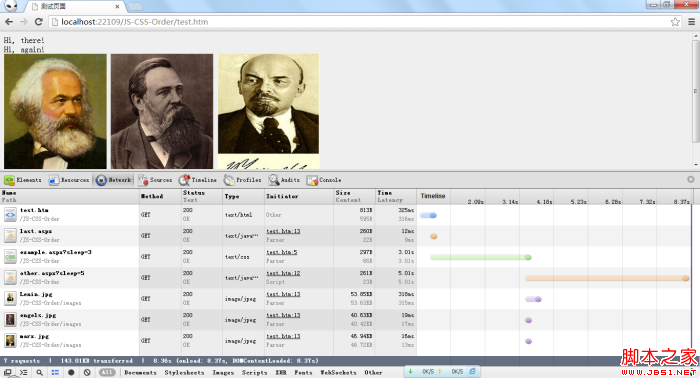
次に、other.js が読み込まれると、ブラウザはレンダリング ツリーを構築し、「こんにちは」と表示し、画像を表示します。 last.jsは事前にダウンロードされているので、すぐにlast.jsが実行されます。レンダリングプロセス全体が完了しました。以下に示すように:

このことから、Chrome が本体内のスクリプト リソースをプリロードすることがわかります (スタイル ファイルはテストされていません)。JavaScript スクリプトによって動的にロードされる JS は、画像ファイルのダウンロードには影響しませんが、影響は及ぼします。その下の画像のレンダリング。
2. Firefox でのテスト結果
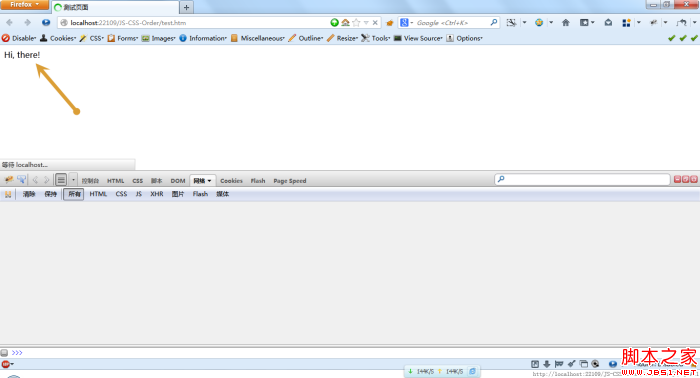
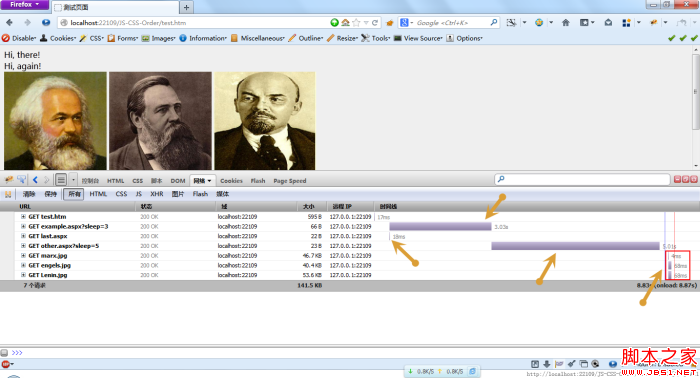
以下に示すように、Firefox でページを開いた後、すぐにスクリーンショットを撮ります: 
Chrome とは明らかに異なり、ページには「Hi there!」がすでに表示されていますが、背景色は白で、スタイル ファイルがまだダウンロードされていないことを示しています。ただし、スタイルファイルが読み込まれるまでChromeでは表示されません。
次に、ページ全体が読み込まれると、スクリーンショットは次のようになります:
 リクエストのウォーターフォール フローからわかるように、Chrome と同様に、ブラウザは last.js をプリロードします。Chrome とは異なり、Firefox は画像をプリロードしませんが、.js がロードされた後に他の読み込みが完了するまで待機します。 。
リクエストのウォーターフォール フローからわかるように、Chrome と同様に、ブラウザは last.js をプリロードします。Chrome とは異なり、Firefox は画像をプリロードしませんが、.js がロードされた後に他の読み込みが完了するまで待機します。 。
Firefox では、スタイル ファイルはドキュメントのレンダリングに影響しません (最も典型的な現象は、最初はスタイルがないと Web ページが乱雑に表示されますが、スタイル ファイルがダウンロードされると正常に表示されることです) ) 本文では、JavaScript 動的にロードされた JS ファイルがその背後にある画像のダウンロードをブロックします。
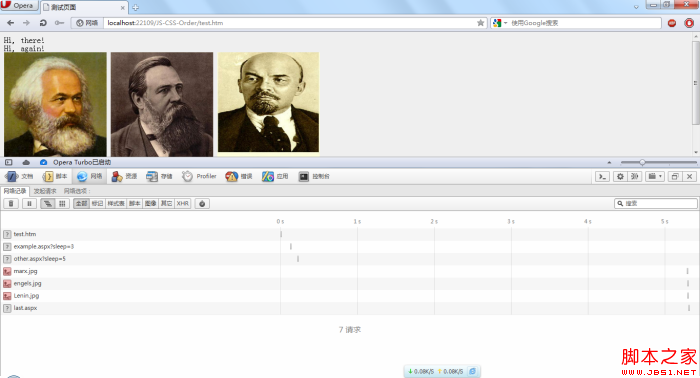
3. Opera ブラウザの場合
Opera でテストした結果、Opera ブラウザはすべてのリソースが順番に読み込まれ、いわゆるプリロードが存在しないことがわかりました。

Opera では、スタイル ファイルがページのレンダリングをブロックします。これは Chrome と同様ですが、Opera のリクエスト ウォーターフォール フローから、ページ内のすべてのリソースが段階的に読み込まれ、other.js が読み込まれることがわかります。最後の .js 読み込みよりも先にあります。プリロードはありません。
テスト 2. スタイル ファイルは本文の先頭にあります。スクリプト ファイルの場所はテスト 1 と同じです。
<br><div class="msgheader">
<div class="right"><span style="CURSOR: pointer" onclick="copycode(getid('phpcode91'));"><u>复制代码</u></span></div>代码如下:</div><div class="msgborder" id="phpcode91">
<br><br> <br> <br> <title>测试页面</title>
<br> <br> <br> <link rel="stylesheet" type="text/css" href="example.aspx?sleep=3">
<br> <div>
<br> Hi, there!</div>
<br> <br> <script type="text/javascript"><br /> document.write("<script src='other.aspx?sleep=5'>" + "ipt>");<br /> </script><br> <br> <div>
<br> Hi, again!</div>
<br> <img src="/static/imghw/default1.png" data-src="images/marx.jpg" class="lazy" alt="フロントエンドのパフォーマンス最適化の学習に備えて、HTML ページのレンダリング プロセスを理解する (続き)_HTML/Xhtml_Web ページの制作"><br> <img src="/static/imghw/default1.png" data-src="images/engels.jpg" class="lazy" alt="Engels"><br> <img src="/static/imghw/default1.png" data-src="images/Lenin.jpg" class="lazy" alt="Lenin"><br> <br> <script src="last.aspx" type="text/javascript"></script><br> <br> <br> <br>
</div><br>经过测试,发现在火狐和Opera中,结果和测试一的一样,而在Chrome中稍微有些不同,在测试一中,图片要等到head中样式文件加载完之后才会下载,但是测试二中会和样式文件并行下载,如下图:
概要:
プリロードは存在しますが、Opera にはありません。Chrome 画像は本体のスタイル ファイルと並行してダウンロードできますが、ヘッドのスタイル ファイルと並行してダウンロードすることはできません。スクリプトは、その前のスタイル ファイルが読み込まれた後に実行されます。 Chrome と Opera では、アンロードされたリソースによりその背後にある要素のレンダリングがブロックされますが、Firefox ではブロックされません。テスト結果はブラウザのバージョンに関連している可能性があります。
これを読んで、少し混乱を感じましたか? できるだけ明確に表現したいのですが、私のレベルに限界があるため、不適切な点を指摘していただければ幸いです。自分で実験して見てください。
(終わり)^_^

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1671
1671
 14
14
 1428
1428
 52
52
 1331
1331
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Goフレームワークのパフォーマンス最適化と水平拡張技術?
Jun 03, 2024 pm 07:27 PM
Goフレームワークのパフォーマンス最適化と水平拡張技術?
Jun 03, 2024 pm 07:27 PM
Go アプリケーションのパフォーマンスを向上させるために、次の最適化手段を講じることができます。 キャッシュ: キャッシュを使用して、基盤となるストレージへのアクセス数を減らし、パフォーマンスを向上させます。同時実行性: ゴルーチンとチャネルを使用して、長いタスクを並行して実行します。メモリ管理: メモリを手動で管理し (安全でないパッケージを使用)、パフォーマンスをさらに最適化します。アプリケーションをスケールアウトするには、次の手法を実装できます。 水平スケーリング (水平スケーリング): アプリケーション インスタンスを複数のサーバーまたはノードにデプロイします。負荷分散: ロード バランサーを使用して、リクエストを複数のアプリケーション インスタンスに分散します。データ シャーディング: 大規模なデータ セットを複数のデータベースまたはストレージ ノードに分散して、クエリのパフォーマンスとスケーラビリティを向上させます。
 C++ パフォーマンス最適化ガイド: コードをより効率的にする秘訣を発見します。
Jun 01, 2024 pm 05:13 PM
C++ パフォーマンス最適化ガイド: コードをより効率的にする秘訣を発見します。
Jun 01, 2024 pm 05:13 PM
C++ のパフォーマンスの最適化には、1. 動的割り当ての回避、2. コンパイラ最適化フラグの使用、4. アプリケーションのキャッシュ、5. 並列プログラミングなどのさまざまな手法が含まれます。最適化の実際のケースでは、整数配列内の最長の昇順サブシーケンスを見つけるときにこれらの手法を適用して、アルゴリズムの効率を O(n^2) から O(nlogn) に改善する方法を示します。
 nginxパフォーマンスチューニング:速度と低レイテンシの最適化
Apr 05, 2025 am 12:08 AM
nginxパフォーマンスチューニング:速度と低レイテンシの最適化
Apr 05, 2025 am 12:08 AM
NGINXのパフォーマンスチューニングは、ワーカープロセスの数、接続プールサイズの数、GZIP圧縮とHTTP/2プロトコルの有効化、およびキャッシュとロードバランスを使用することで実現できます。 1.ワーカープロセスの数と接続プールサイズを調整します:worker_processesauto;イベント{worker_connections1024;}。 2。GZIP圧縮とhttp/2プロトコルを有効にします:http {gzipon; server {risten43sslhttp2;}}。 3。キャッシュ最適化:http {proxy_cache_path/path/to/cachelevels = 1:2k
 最適化への道: Java フレームワークのパフォーマンス向上への道のりを探る
Jun 01, 2024 pm 07:07 PM
最適化への道: Java フレームワークのパフォーマンス向上への道のりを探る
Jun 01, 2024 pm 07:07 PM
Java フレームワークのパフォーマンスは、キャッシュ メカニズム、並列処理、データベースの最適化を実装し、メモリ消費を削減することによって向上できます。キャッシュ メカニズム: データベースまたは API リクエストの数を減らし、パフォーマンスを向上させます。並列処理: マルチコア CPU を利用してタスクを同時に実行し、スループットを向上させます。データベースの最適化: クエリの最適化、インデックスの使用、接続プールの構成、およびデータベースのパフォーマンスの向上。メモリ消費量を削減する: 軽量フレームワークを使用し、リークを回避し、分析ツールを使用してメモリ消費量を削減します。
 PHP のパフォーマンスの問題を迅速に診断する方法
Jun 03, 2024 am 10:56 AM
PHP のパフォーマンスの問題を迅速に診断する方法
Jun 03, 2024 am 10:56 AM
PHP のパフォーマンスの問題を迅速に診断するための効果的な手法には、Xdebug を使用してパフォーマンス データを取得し、Cachegrind の出力を分析することが含まれます。 Blackfire を使用してリクエスト トレースを表示し、パフォーマンス レポートを生成します。データベース クエリを調べて、非効率なクエリを特定します。メモリ使用量を分析し、メモリ割り当てとピーク使用量を表示します。
 Java フレームワークのパフォーマンス最適化に対する例外処理の影響
Jun 03, 2024 pm 06:34 PM
Java フレームワークのパフォーマンス最適化に対する例外処理の影響
Jun 03, 2024 pm 06:34 PM
例外が発生すると実行が一時停止され、例外ロジックが処理されるため、例外処理は Java フレームワークのパフォーマンスに影響します。例外処理を最適化するためのヒントは次のとおりです。 特定の例外タイプを使用して例外メッセージをキャッシュする。 抑制された例外を使用して過剰な例外処理を回避する。
 C++ を使用したロケット エンジンのパフォーマンスの最適化
Jun 01, 2024 pm 04:14 PM
C++ を使用したロケット エンジンのパフォーマンスの最適化
Jun 01, 2024 pm 04:14 PM
C++ は、数学的モデルを構築し、シミュレーションを実行し、パラメーターを最適化することにより、ロケット エンジンのパフォーマンスを大幅に向上させることができます。ロケット エンジンの数学的モデルを構築し、その動作を記述します。エンジンのパフォーマンスをシミュレートし、推力や比推力などの主要なパラメーターを計算します。主要なパラメータを特定し、遺伝的アルゴリズムなどの最適化アルゴリズムを使用して最適な値を検索します。エンジンのパフォーマンスは最適化されたパラメータに基づいて再計算され、全体的な効率が向上します。
 Java でプロファイリングを使用してパフォーマンスを最適化するにはどうすればよいですか?
Jun 01, 2024 pm 02:08 PM
Java でプロファイリングを使用してパフォーマンスを最適化するにはどうすればよいですか?
Jun 01, 2024 pm 02:08 PM
Java でのプロファイリングは、アプリケーション実行の時間とリソース消費を決定するために使用されます。 JavaVisualVM を使用してプロファイリングを実装する: JVM に接続してプロファイリングを有効にし、サンプリング間隔を設定し、アプリケーションを実行してプロファイリングを停止すると、分析結果に実行時間のツリー ビューが表示されます。パフォーマンスを最適化する方法には、ホットスポット削減方法の特定と最適化アルゴリズムの呼び出しが含まれます。



