XHTML_HTML/Xhtml_Webページ制作におけるタイトルタグと段落タグの使い方を詳しく解説
XHTML タイトルの概要
Word 文書を作成するとき、「第 1 章」、「1.2.1」などのタイトルをよく使用します。 XHTML 構文にはタイトルという概念もあります。 XHTML では、
- <h1>ファーストレベルタイトル h1>
- <h2>第 2 レベルのタイトル h2>
- <h3>第 3 レベルのタイトル h3>
- <h4>第 4 レベルのタイトル h4>
- <h5>第 5 レベルのタイトル h5>
- <h6>第 6 レベルのタイトル h6>
タイトルの使用
XHTML ドキュメントでは、タイトルを使用して Web ページの構造とコンテンツをインデックス化します。タイトルを使用して Web ページを識別するのが上手でなければなりません。ドキュメント階層。
称号のうち、第 1 レベルの称号が最も高く、その後、順番に減少します。一般に、XHTML ドキュメントでは、タイトルはドキュメント内の次の場所 (
Web サイト レベルに応じて:
Web サイトのタイトルを定義します
Web サイトのナビゲーションまたは列を定義します
記事のタイトルを定義します
Web サイトのタイトルを定義します
< h3>列タイトルを定義します
h3 より大きい h4 から h6 のタイトルについては、著作権ステートメントや免責事項、その他の比較的重要な場所など、適切な場所で選択できます。
h1 より下のレベルは h2 になり、次に h3 になる必要があることにも注意してください。
記事のタイトルを定義します
Web サイトのタイトルを定義します
< h3>列タイトルを定義します
h3 より大きい h4 から h6 のタイトルについては、著作権ステートメントや免責事項、その他の比較的重要な場所など、適切な場所で選択できます。
h1 より下のレベルは h2 になり、次に h3 になる必要があることにも注意してください。
h3 より大きい h4 から h6 のタイトルについては、著作権ステートメントや免責事項、その他の比較的重要な場所など、適切な場所で選択できます。
h1 より下のレベルは h2 になり、次に h3 になる必要があることにも注意してください。
タイトルの使用に関するいくつかの提案
h1 はページ全体のコアコンテンツを表すため、通常、h1 は 1 回しか出現できません (絶対に当てはまるわけではありませんが、出現してはなりません)複数回)、記事の最も強調された部分で使用されます。したがって、特定のコンテンツ ページでは、記事の重要性を強調するために、記事のタイトルに h1 がよく使用されます。たとえば、このサイト:
- <h1>XHTML タイトル<h1>
エディタで学習ドキュメント 1.html ファイルを開き、上記の
タグを タグにコピーします。
XML/HTML コード
コンテンツをクリップボードにコピー
- <ボディ>
-
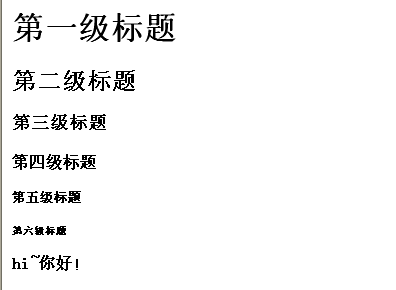
<h1>第一レベルタイトル h1>
-
<h2>第 2 レベルのタイトル h2>
- <h3>第 3 レベルのタイトル h3>
- <h4>第 4 レベルのタイトル h4>
- <h5>第 5 レベルのタイトル h5>
- <h6>第 6 レベルのタイトル h6>
- <p>こんにちは〜こんにちは! p>
- ボディ>
1.html ファイルを保存してブラウザで開きます (既に開いている場合は、ブラウザの更新ボタンをクリックしてドキュメントを再読み込みします。以下同様。これ以上の説明は省略します)。タイトル タグの効果を次のように表示できます。以下:

例からわかるように、ブラウザは自動的にタイトルの改行を形成します (各タイトルには独自の行があります)。
段落 p タグ
XHTML では、段落は
タグによって定義されます。
XHTML 段落
段落タグの例:
XML/HTML コードコンテンツをクリップボードにコピー
- <p>これは段落です。 p>
実際の制作作業では、
段落タグを多用します。
テキストに段落タグを追加すると、ブラウザは自動的にテキストに段落区切りを追加します。ただし、空の を使用して空白行を形成するのではなく、
改行タグを使用する必要があります。
改行
XHTML ドキュメントでは、空白行または複数の改行が必要な場合、タイトルまたは段落タグでのみ改行マークが提供されます。改行タグ
が必要です。 XHTML では、Word の編集時に Enter キーを押して改行することは無効であり、ブラウザはこの方法で生成された改行ギャップを無視します。
例:
XML/HTML コードコンテンツをクリップボードにコピー
- <p>ここにいくつかの内容がありますp>
- <br />< br />
-
<p>これは他のコンテンツですp>
改行タグは、実質的な内容はなく、この場所で改行が必要であることをブラウザに通知するだけであるため、このタグはペアで表示されず、
は複数の場合に 1 回だけ改行されます。改行が必要です。複数の
タグを入力してください。
タグが
に挿入されると、改行効果も生成されます。
または
を使用しても改行を実現できますが、これはブラウザが HTML4.0 仕様に準拠しているためです。
XHTML 仕様では、ペアになっていないタグの場合は、コンテンツの末尾にスペースを追加し、
などの /> を使用してタグを閉じるだけです。 ;img については後で説明します /> およびその他のタグ。
つまり、
の代わりに
です。
- <ボディ>
- <h1>第一レベルタイトル h1>
- <h2>第 2 レベルのタイトル h2>
- <h3>第 3 レベルのタイトル h3>
- <h4>第 4 レベルのタイトル h4>
- <h5>第 5 レベルのタイトル h5>
- <h6>第 6 レベルのタイトル h6>
- <p>こんにちは〜こんにちは! p>
- ボディ>
1.html ファイルを保存してブラウザで開きます (既に開いている場合は、ブラウザの更新ボタンをクリックしてドキュメントを再読み込みします。以下同様。これ以上の説明は省略します)。タイトル タグの効果を次のように表示できます。以下: 
例からわかるように、ブラウザは自動的にタイトルの改行を形成します (各タイトルには独自の行があります)。
段落 p タグ
XHTML では、段落は
XHTML 段落
段落タグの例:
- <p>これは段落です。 p>
実際の制作作業では、
段落タグを多用します。テキストに段落タグを追加すると、ブラウザは自動的にテキストに段落区切りを追加します。ただし、空の を使用して空白行を形成するのではなく、
改行タグを使用する必要があります。
改行
XHTML ドキュメントでは、空白行または複数の改行が必要な場合、タイトルまたは段落タグでのみ改行マークが提供されます。改行タグ
が必要です。 XHTML では、Word の編集時に Enter キーを押して改行することは無効であり、ブラウザはこの方法で生成された改行ギャップを無視します。
例:
- <p>ここにいくつかの内容がありますp>
- <br />< br />
- <p>これは他のコンテンツですp>
改行タグは、実質的な内容はなく、この場所で改行が必要であることをブラウザに通知するだけであるため、このタグはペアで表示されず、
は複数の場合に 1 回だけ改行されます。改行が必要です。複数の
タグを入力してください。
タグが
または
を使用しても改行を実現できますが、これはブラウザが HTML4.0 仕様に準拠しているためです。
XHTML 仕様では、ペアになっていないタグの場合は、コンテンツの末尾にスペースを追加し、
などの /> を使用してタグを閉じるだけです。 ;img については後で説明します /> およびその他のタグ。
つまり、
の代わりに
です。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1664
1664
 14
14
 1422
1422
 52
52
 1316
1316
 25
25
 1268
1268
 29
29
 1242
1242
 24
24
 HTMLの段落内に2つのスペースを空ける方法
Mar 27, 2024 pm 04:39 PM
HTMLの段落内に2つのスペースを空ける方法
Mar 27, 2024 pm 04:39 PM
HTML 段落で 2 つのスペースを空白のままにする方法: 1. CSS の text-indent 属性を使用する; 2. CSS の padding-left 属性を使用する; 3. 非改行スペースまたは全角スペースを使用する; 4. 「pre」タグまたは空白属性。
 PPTファイルのタイトルが削除できない問題の解決方法
Mar 26, 2024 pm 03:21 PM
PPTファイルのタイトルが削除できない問題の解決方法
Mar 26, 2024 pm 03:21 PM
1. 文字の削除 文字を左クリックすると、文字の周りに整然と並んだ白い四角がたくさん表示され、[文字/図形/図形]が選択されたことになります。選択したテキストは、キーボードの [Delete] キーを押すだけで簡単に削除できます。 2. 文字や図形が選択できない [文字/図形/グラフ]を左クリックしても、手順1の[選択状態]が表示されない このような問題が発生する原因は様々ですが、マスターを例に挙げると、 , 画面上のメニュー[表示]をクリックし、[マスタービュー]内の[スライドマスター]を見つけます。 3. マスタービューで、左側のナビゲーションページをクリックし、削除する必要がある [テキスト/図形/グラフィック] を見つけたら、マウスの左ボタンをクリックし、選択後、キーボードの [削除] を押して削除します。
 Word Web 版の段落オプション: カスタマイズ方法の詳細な説明
Aug 03, 2023 pm 01:37 PM
Word Web 版の段落オプション: カスタマイズ方法の詳細な説明
Aug 03, 2023 pm 01:37 PM
Web 版 Word ユーザーにとって朗報です。 Microsoft は本日、Word for Web のすべてのユーザーが新しい段落オプションを利用できるようになったと発表しました。これらのオプションを使用すると、ユーザーは Word の段落オプションとページング方法をカスタマイズできます。 Microsoft のソフトウェア エンジニアのイザベル ブロガーとプロダクト マネージャーのジュリエット ダニエルは次のように述べています。つまり、まず、変更する段落を右クリックします。次に、表示されるショートカット メニューから [段落オプション] を選択します。これにより、「段落」ダイアログボックスが開きます。このダイアログ ボックスで、「ページネーション」セクションに移動し、
 Word文書の段落間の大きなスペースを削除する方法
Mar 19, 2024 pm 10:07 PM
Word文書の段落間の大きなスペースを削除する方法
Mar 19, 2024 pm 10:07 PM
ワードソフトで文書を操作していると、文書の段落と段落の間に大きな隙間ができてしまうことがあり、そのような場合は隙間を削除する必要があるのではないでしょうか?以下の操作をエディタで見てみると分かります。 1. 次の図に示すように、削除する必要がある大きな空白ページの終わりを見つけます。 2. 次に、次の図に示すように、インターフェイスの上部にある間隔ボタンをクリックします。 3. 下図に示すように、ポップアップ ドロップダウン メニューの [段落後の間隔を削除] ボタンをクリックします。 4. 段落の後の空行があまり多くない場合は、空の段落を選択して削除キーをクリックして削除するという比較的簡単な方法があります。この方法では、段落の後の空行も削除できます。削除される。
 タイトルテキストのアニメーション効果を実現する CSS メソッドとテクニック
Oct 20, 2023 am 09:00 AM
タイトルテキストのアニメーション効果を実現する CSS メソッドとテクニック
Oct 20, 2023 am 09:00 AM
タイトル テキストのアニメーション効果を実現する CSS メソッドとテクニックには、特定のコード サンプルが必要です。Web デザインと開発において、アニメーション効果はユーザー エクスペリエンスを向上させ、ページの魅力と活力を高めることができます。タイトル テキストのアニメーション効果は一般的なデザイン手法であり、ページのタイトルをより鮮やかで興味深いものにすることができます。この記事では、タイトル テキストのアニメーション効果を実現するための CSS メソッドとテクニックをいくつか紹介し、具体的なコード例を示します。グラデーション アニメーション効果 グラデーション アニメーション効果を使用すると、タイトル テキストの色をある色から別の色に変更して、滑らかなトランジション効果を作成できます。
 HTML のフィールドセットにタイトルを含めるにはどうすればよいですか?
Aug 23, 2023 pm 05:01 PM
HTML のフィールドセットにタイトルを含めるにはどうすればよいですか?
Aug 23, 2023 pm 05:01 PM
タイトルを含めるには、<legend> タグを使用します。 HTML<legend> タグは、<fieldset> タグのタイトルを定義するために使用されます。次の属性をサポートします。 − 属性値の説明 Aligntopbottomleftright 非推奨 − コンテンツの配置を指定します。例 次のコードを実行して、HTML の <legend> タグを実装してみることができます -<!DOCTYPEhtml&g
 Empire CMS タイトル変更のジレンマ?これらの対処法を試してみてください。
Mar 12, 2024 pm 05:27 PM
Empire CMS タイトル変更のジレンマ?これらの対処法を試してみてください。
Mar 12, 2024 pm 05:27 PM
Empire CMS タイトル変更のジレンマ?これらの対処法を試してみてください。 Empire CMS (EmpireCMS) を使用して Web サイトを構築する過程で、記事のタイトルを変更する必要が避けられません。しかし、ユーザーによっては、タイトルの変更方法がわからない、変更後にタイトルが異常に表示されるなど、問題が発生する場合があります。今日は、タイトル変更のジレンマを皆さんが解決できるように、これらの問題に対処するためのいくつかの戦略を共有し、具体的なコード例を提供します。 1. 単一記事のタイトルを変更する 特定の記事のタイトルを変更したい場合
 HTML5で隠し段落を作成する
Sep 15, 2023 pm 02:29 PM
HTML5で隠し段落を作成する
Sep 15, 2023 pm 02:29 PM
HTML5 の hidden 属性を使用して、HTML5 で非表示の段落、つまり関連性のなくなった要素を作成します。例 次のコードを実行して、HTML5 の隠し属性を実装してみることができます - <!DOCTYPEhtml><html> <body> <h2>Heading</h2> <p>Thisisademoparagraphandvi




